Heim >Web-Frontend >HTML-Tutorial >Was ist HTML? Einführung in einfache Designmethoden von HTML-Webseiten
Was ist HTML? Einführung in einfache Designmethoden von HTML-Webseiten
- 不言nach vorne
- 2018-10-12 17:09:333187Durchsuche
Der Inhalt dieses Artikels befasst sich mit der Frage: Was ist HTML? Eine Einführung in einfache Designmethoden für HTML-Webseiten hat einen gewissen Referenzwert. Freunde in Not können darauf zurückgreifen.
HTML-Einführung
Textauszeichnungssprache auf der Ebene ist eine Anwendung unter der standardmäßigen universellen Auszeichnungssprache und außerdem eine Spezifikation und ein Standard.
Es verwendet Markierungssymbole, um verschiedene Teile der anzuzeigenden Webseite zu markieren. Die Webseitendatei selbst ist eine Textdatei. Durch das Hinzufügen von Tags zur Textdatei können Sie dem Browser mitteilen, wie der Inhalt angezeigt werden soll (z. B. wie Text verarbeitet, Bilder angeordnet, Bilder angezeigt werden sollen usw.). Der Browser liest die Webseitendateien der Reihe nach und interpretiert und zeigt dann den markierten Inhalt entsprechend den Tags an. Der Fehler wird nicht auf falsch geschriebene Tags hingewiesen und der Interpretations- und Ausführungsprozess wird nicht gestoppt Analysieren Sie die Fehlerursache anhand der Anzeigewirkung und des Fehlerorts. Es ist jedoch zu beachten, dass verschiedene Browser möglicherweise nicht genau die gleiche Interpretation desselben Tags haben und daher unterschiedliche Anzeigeeffekte haben können.
Grundstruktur von HTML
1. Head
Das englische Wort „head“, die Syntax ist wie folgt:
头部的内容
2. Titel
Der Titel der Seite, das englische Wort ist „title“, und die Syntax ist wie folgt:
<title>标题</title>
Der Titelinhalt wird zwischen
platziert ;/head>.3. Körper
Dies ist der wichtigste Teil einer Webseite. Der Inhalt der Seite, den sie sehen, ist der Körperteil. , und die Grammatik lautet wie folgt:
页面内容
Gemeinsame Tags
Titeltext-Tag--
Der Titel kann in sechs Kategorien unterteilt werden, von h1 bis h6
<h1>这是一级标题</h1>
Titeltextausrichtungsattribut --align
Der Standardtiteltext ist linksbündig und der Attributwert umfasst links. Es gibt drei Arten der Ausrichtung (links), zentrierte Ausrichtung (Mitte) und rechte Ausrichtung (rechts).
<h1>这是标题文字</h1>
Kommentar-Tag--
-
Absatz-Tag--
p ist die Abkürzung für „Absatz“ .
<p>文字内容</p>
Fett-Tag--b/strong
kann den Text auffälliger machen, beispielsweise den Titelteil des Artikels
<strong>这是粗体文字</strong> <b>这是粗体文字</b>
Kursivschrift
kann Text schräg stellen, um Spezialeffekte, wie z. B. Datumsangaben, zu erzielen.
<i>这是斜体内容</i>
Unterstreichungs-Tags, durchgestrichene Tags-,
Betonen Sie die Wirkung des Textthemas, durchgestrichene Tags sind Wird häufig zur Preisänderung verwendet
<u>添加下划线的内容</u> <s>被删除线修饰的内容</s>
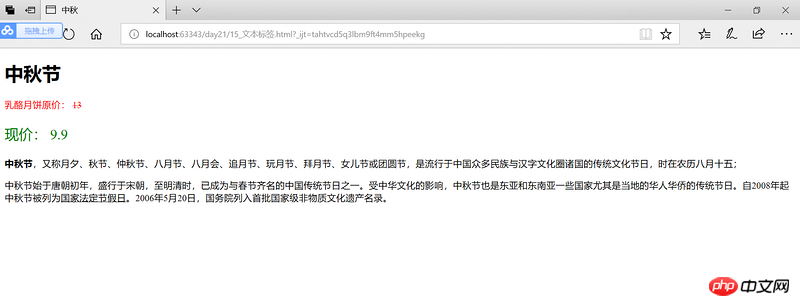
Beispiel: Schreiben Sie einen Absatz über das Mittherbstfest und verwenden Sie die oben beschriebene Methode, um Beschreibungsinhalte hinzuzufügen.
nbsp;html> <meta> <title>中秋</title> <h1>中秋节</h1> <p>乳酪月饼原价: <s>13</s></p> <p>现价: 9.9</p> <p> <strong>中秋节</strong>,又称月夕、秋节、仲秋节、八月节、八月会、追月节、玩月节、拜月节、女儿节或团圆节,是流行于中国众多民族与汉字文化圈诸国的传统文化节日,时在农历八月十五; </p> <p> 中秋节始于唐朝初年,盛行于宋朝,至明清时,已成为与春节齐名的中国传统节日之一。受中华文化的影响,中秋节也是东亚和东南亚一些国家尤其是当地的华人华侨的传统节日。自2008年起中秋节被列为<u>国家法定节假日</u>。2006年5月20日,国务院列入首批国家级非物质文化遗产名录。 </p>

Für relevante Kenntnisse über HTML können Sie sich auf HTML beziehen Das PHP-Entwicklungshandbuch für die chinesische Website zum Lernen.
Das obige ist der detaillierte Inhalt vonWas ist HTML? Einführung in einfache Designmethoden von HTML-Webseiten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

