Heim >Web-Frontend >CSS-Tutorial >Bringt Ihnen ein besseres Verständnis des kaskadierenden Konzepts von CSS
Bringt Ihnen ein besseres Verständnis des kaskadierenden Konzepts von CSS
- 不言nach vorne
- 2018-10-11 17:32:401970Durchsuche
Der Inhalt dieses Artikels soll Ihnen helfen, das Konzept der CSS-Kaskadierung besser zu verstehen. Ich hoffe, dass er für Freunde in Not hilfreich ist.
Ich bin kürzlich während des Projekts auf ein Problem gestoßen. Die Menüleiste möchte immer oben angezeigt werden, und alle nachfolgenden Elemente werden darunter angezeigt, auch wenn der Z-Index eingestellt wurde Ich kenne den Grund für den Effekt nicht, also habe ich nach Informationen zum CSS-Stacking gesucht und das Problem hier gelöst.
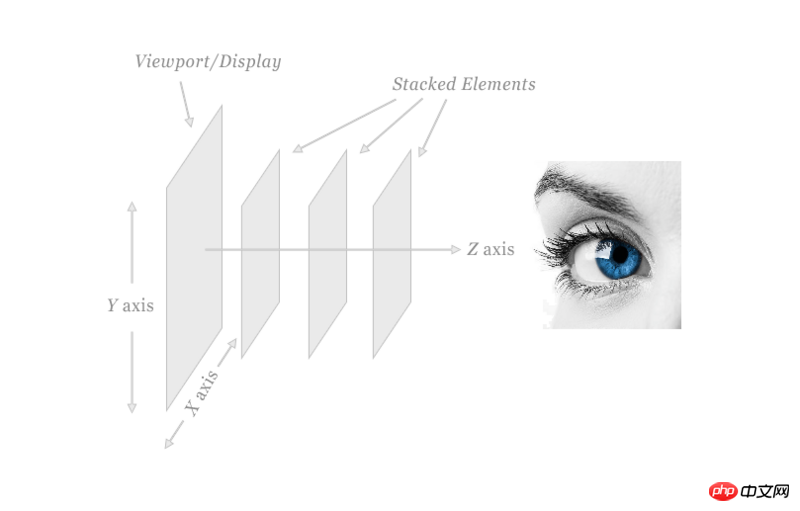
Der Bildschirm ist zwei -dimensionale Ebene, aber die HTML-Elemente sind in einem dreidimensionalen Koordinatensystem angeordnet, x ist die horizontale Position, y ist die vertikale Position und z ist die Position des Bildschirms von innen nach außen Auf dem Bildschirm folgen wir der Richtung der Z-Achse von außen nach innen. Daher bilden die Elemente aus Sicht des Benutzers eine Kaskade. Ein Element kann andere Elemente überdecken oder von anderen Elementen abgedeckt werden >
 Dann gibt es hier mehrere wichtige Konzepte:
Dann gibt es hier mehrere wichtige Konzepte:
(Stacking Context, Stacking Context), Stacking Level (Stacking Ebene, Stapelebene), Stapelreihenfolge (Stacking Order, Stacking Order),z-indexDeklaration:
- Die folgenden Positionierungselemente beziehen sich auf die Position: absolut|fest|relativ|klebrig
- Formatierungskontext auf Blockebene
(BFC, Blockformatierungskontext). Sie können sich auf den wichtigen BFC in CSS beziehen, der auch einige einführt Inhalt des Dokumentenflusses;
Dieser Artikel ist ziemlich lang, aber wenn Sie den Mut haben, ihn zu lesen, sollten Sie ein grundlegendes Verständnis der Konzepte im Zusammenhang mit dem Stapeln haben )~ - 1. Stapelkontext (Stacking Context)
Stacking Context (Stacking Context) ist ein dreidimensionales Konzept in HTML. In der CSS2.1-Spezifikation ist die Position jedes Elements dreidimensional. Wenn Elemente gestapelt sind, kann sie umso höher sein, je höher die Position auf der Z-Achse ist Bildschirmbeobachter. Der aktuelle
Artikel
Stellen Sie sich nun vor, dass auf dem ersten Tisch vier kleine Quadrate liegen, die alle direkt auf dem Tisch platziert sind. Auf diesen vier kleinen Quadraten liegt ein Stück Glas und auf dem Glasstück ein Obstteller. Diese Quadrate, Glasstücke und Obstschalen repräsentieren jeweils eine andere Ebene im geschichteten Kontext, dem Tisch.
Jede Webseite verfügt über einen standardmäßigen kaskadierenden Kontext. Der Stamm dieses kaskadierenden Kontexts (Tabelle) ist . Alles im HTML-Tag wird auf einem Stapel dieses Standardstapelkontexts (auf der Tabelle platzierte Elemente) platziert.
Wenn Sie einem positionierten Element einen anderen Z-Index-Wert als „auto“ zuweisen, erstellen Sie einen neuen Stapelkontext mit Stapeln, die unabhängig von anderen Stapelkontexten und Stapeln auf der Seite sind Tisch in den Raum.
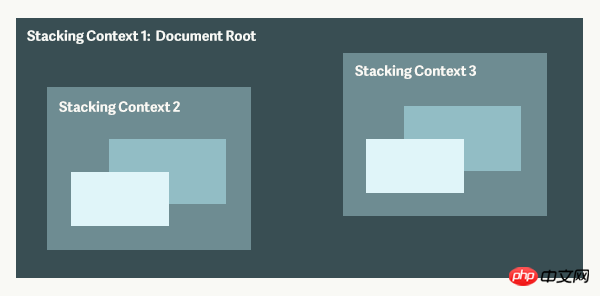
Stacking Context 1 (Stacking Context 1) wird durch das Dokumentstammelement Stacking Context 2 und 3 (Stacking Context 2) gebildet.
3) Sie sind alle Stapelebenen im Stapelkontext 1. Jeder von ihnen bildet auch einen neuen Overlay-Kontext, der neue Overlay-Ebenen enthält.  In einem kaskadierenden Kontext werden seine untergeordneten Elemente gemäß den oben erläuterten Regeln kaskadiert. Die Methoden zum Bilden eines kaskadierenden Kontexts sind:
In einem kaskadierenden Kontext werden seine untergeordneten Elemente gemäß den oben erläuterten Regeln kaskadiert. Die Methoden zum Bilden eines kaskadierenden Kontexts sind:
Wurzelelement
Positionswert ist absolut | und Z-Indexwert ist nicht automatisch
Flex-Elemente, deren Positionswert fest ist |.
Z-Index-Wert ist nicht automatisch, das heißt: Anzeige des übergeordneten Elements: Flex | als 1
Elemente, deren Transformationsattributwert nicht „none“ ist
Mix-Blend-Modus-Elemente, deren Attributwert nicht normal ist
Filter, Perspektive, Clippfad, Maske, mask-image, Der Perspektivwert des Elements
ist auf „Isolate“ festgelegt. Alle CSS-Eigenschaften werden geändert. auch wenn Sie den Wert dieser Eigenschaften nicht direkt angeben
-webkit-overflow-scrolling-Attribut ist auf Touch-Elemente eingestellt
Zusammenfassung:
Kaskadierende Kontexte können in andere kaskadierende Kontexte eingebunden werden und zusammen einen hierarchischen kaskadierenden Kontext bilden
Jeder Stapelkontext ist völlig unabhängig von seinen Geschwisterelementen. Beim Stapeln werden nur untergeordnete Elemente berücksichtigt. Dies ähnelt BFC.
Jeder Stapelkontext Es ist in sich geschlossen: Wenn der Inhalt eines Elements kaskadiert wird, wird das gesamte Element der Reihe nach kaskadiert im übergeordneten Stapelkontext
2. Stapelebene (Stapelebene)
Stapelebene (Stapelebene) Das Konzept, das die Anzeigereihenfolge von Elementen im gleichen Stapelkontext auf der Z-Achse bestimmt;
Die Stapelebene gewöhnlicher Elemente wird durch den Stapelkontext bestimmt, in dem sie sich befinden
Ein Vergleich der Stapelebenen ist nur innerhalb desselben möglich Stapelkontextelement. Bedeutung
Im gleichen Stapelkontext definiert die Stapelebenenbeschreibung die obere und untere Reihenfolge der Elemente im Stapelkontext auf der Z-Achse
Beachten Sie, dass die Stapelebene nicht unbedingt durch den Z-Index bestimmt wird. Nur die Stapelebene der positionierten Elemente wird durch die Stapelreihenfolge bestimmt Reihenfolge, in der sie in HTML erscheinen, und ihre übergeordneten Elemente werden gemeinsam bestimmt. Detaillierte Regeln finden Sie in der Einführung zur Stapelreihenfolge weiter unten.
3. Z-Index
In CSS 2.1 liegen alle Boxmodellelemente im dreidimensionalen Koordinatensystem. Zusätzlich zu unseren häufig verwendeten Abszissen und Ordinaten können Boxmodellelemente auch entlang der „Z-Achse“ gestapelt werden. Wenn sie sich gegenseitig überdecken, wird die Reihenfolge der Z-Achse sehr wichtig.-- CSS 2.1 Abschnitt 9.9.1 – Ebenendarstellung
z-index gilt nur für positionierte Elemente und ist für nicht positionierte Elemente ungültig. Er kann auf positive Ganzzahl, negative Ganzzahl, 0 gesetzt werden , auto , wenn ein positioniertes Element den Z-Index nicht festlegt, ist der Standardwert auto; der Z-Index-Wert von
-Elementen ist nur im selben Stapelkontext von Bedeutung. Wenn die Stapelebene des übergeordneten Stapelkontexts niedriger ist als die eines anderen Stapelkontexts, ist es sinnlos, seinen Z-Index höher festzulegen. Wenn Sie also feststellen, dass der Z-Index-Wert auf einen großen Wert gesetzt ist, dies aber nicht funktioniert, prüfen Sie, ob der übergeordnete Stapelkontext von anderen Stapelkontexten abgedeckt wird.
4. Stapelreihenfolge
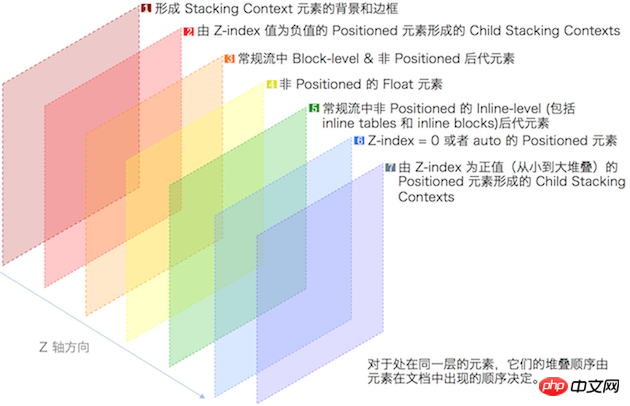
Stapelreihenfolge (Stapelreihenfolge, Stapelreihenfolge, Stapelreihenfolge) beschreibt die Reihenfolge von Elementen im gleichen Stapelkontext Regeln , beginnend am unteren Ende des Stapels, gibt es sieben Stapelreihenfolgen:
Hintergrund und Rand : Der Hintergrund und der Rand der Elemente, die den Stapelkontext bilden rahmen.
-
Negativer Z-Index-Wert: Positioniertes Unterelement mit negativem Z-Index-Wert im Stapelkontext. Je größer der negative Wert, desto niedriger die Stapelebene.
-
Box auf Blockebene: nicht positioniertes Unterelement auf Blockebene im Dokumentenfluss; 🎜>Floating-Box
: Nicht positioniertes Floating-Element; Inline-Box: Inline, nicht positioniertes Unterelement im Dokumentenfluss;
- z-index: 0
: Positionierte Elemente mit z-index 0 oder auto, diese Elemente bilden einen neuen Stapelkontext
- Positiver Z-Index-Wert
: Positionierte Elemente mit einem positiven Z-Index, desto höher die Stapelebene
Elemente im selben Die Stapelreihenfolge wird in der Reihenfolge gestapelt, in der sie in HTML erscheinen. Elemente in der 7. Ordnungsebene werden über den Elementen in der vorherigen Reihenfolge angezeigt, was bedeutet, dass sie Elemente niedrigerer Ordnung zu überdecken scheinen:
Die drei relativ positionierten Div-Blöcke haben jeweils span.red, span.green und span. Blau in absolut unterschiedlichen Farben, und sie sind alle auf position: absolute;  Siehe Codepen – Normalfall
Siehe Codepen – Normalfall
Wenn dann kein Element das Z-Index-Attribut enthält, sind es die Elemente in diesem Beispiel in der folgenden Reihenfolge gestapelt (von unten nach oben):
Hintergrund und Ränder des Stammelements
Nicht positionierte Elemente auf Blockebene werden in der Reihenfolge ihres Erscheinens in HTML kaskadiert
Inline nicht positionierte Elemente Positionierungselemente werden in der Reihenfolge ihres Erscheinens in HTML gestapelt
Positionierung Elemente werden in der Reihenfolge ihres Erscheinens in HTML gestapelt
Rot, Grün und Blau gehören alle zum Z-Index. Es ist das Positionierungselement von auto, also entsprechend der 7-Ebenen-Stapelreihenfolge In der Regel gehört es zur 6. Ebene der Stapelreihenfolge und wird daher gemäß der Reihenfolge des Erscheinens in HTML gestapelt: rot->grün->blau
5.2 in der gleichen Situation innerhalb des übergeordneten Elements Element des kaskadierenden Kontexts Rot und Grün befinden sich unter einer p.first-Box, Blau befindet sich unter einer p.second-Box, Rot, Grün und Blau werden alle mit der Position festgelegt: absolute, erste- Box und Sekunde – Die Boxen sind alle auf position: relative;
Siehe Codepen – die übergeordneten Elemente sind unterschiedlich, befinden sich jedoch alle unter dem Stammelement
In diesem Beispiel die übergeordneten Elemente der roten, blauen und grünen Elemente sind First-Box und Second-Box. Es wird kein neuer Stapelkontext generiert, sie gehören alle zu den Elementen im Stammstapelkontext und sie befinden sich alle auf der 6. Ebene der Stapelreihenfolge, also sie werden in der Reihenfolge ihres Erscheinens in HTML gestapelt: rot->grün->blau
5.3 Z-Index zu untergeordneten Elementen hinzufügen
Rot und Grün befinden sich unter einer p.first-Box, Blau und Gelb befinden sich unter einer p.second-Box, Rot, Grün und Blau sind alle auf Position setzen: absolut, wenn dies beim Hinzufügen eines Attributs z-index: 1 zu grün ist, dann ist .green an der Spitze
Wenn Sie nach .green unter .second ein absolut positioniertes span.gold hinzufügen; Feld, setze Z-Index: -1, dann wird es unter Rot, Grün und Blau platziert
Siehe Codepen - Z-Index ist gesetzt
In diesem Beispiel ist Rot, Blau , grüne und gelbe Elemente sind nicht im übergeordneten Element. Erzeugen Sie neue kaskadierende Kontexte, die alle zu den Elementen im Stammkaskadierungskontext gehören.
Rot und blau haben keinen Z-Index Sie gehören beide zur 6. Ebene in der Kaskadenreihenfolge
Grün legt einen positiven Z-Index fest, der zur Ebene 7 gehört >
- Gelb legt einen negativen Z-Index fest. Gehört zu Ebene 2;
Siehe Codepen – Die Auswirkung der Deckkraft Wie bereits erwähnt, kann das Festlegen der Deckkraft auch einen kaskadierenden Kontext bilden, also: 1. Die erste Box legt die Deckkraft fest und die erste Box wird zu einem neuen Stapelkontext ; 3. Gelb gehört zur zweiten Ebene in der Stapelreihenfolge, Rot und Grün gehören zur Ebene 7, das erste Feld gehört zur Ebene 6 in der Stapelreihenfolge und liegt über der ersten -Box in der Reihenfolge der HTML-Erscheinung; Also in diesem Beispiel von niedrig nach bis Anzeigereihenfolge: gelb->rot->grün->blau
Das obige ist der detaillierte Inhalt vonBringt Ihnen ein besseres Verständnis des kaskadierenden Konzepts von CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

