Heim >Web-Frontend >js-Tutorial >js über den Erwerb von Doms childNodes und Childrens sowie verwandten Knoten
js über den Erwerb von Doms childNodes und Childrens sowie verwandten Knoten
- 青灯夜游nach vorne
- 2018-10-11 17:04:563307Durchsuche
Dieser Artikel stellt Ihnen den Erwerb von Dom-Knoten und untergeordneten Knoten vor. Er hat einen gewissen Referenzwert. Ich hoffe, er wird Ihnen weiterhelfen.
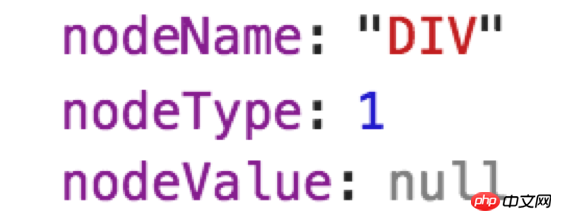
DOM-DokumentobjektmodellKnotentyp Jeder DOM-Knoten verfügt über ein nodeType-Attribut, um den Typ des Knotens darzustellen. Insgesamt gibt es 12 Typen, allgemein ELEMENT_NODE=1;ATTRIBUTE_NODE=2;TEXT_NODE=3Beispiel<p> p </p><p> doughter </p> <p> son </p> <p> cousin </p>Für p-Knoten, nodeType=1, nodeName=“p“ nodeValue =null(nodeName speichert den Tag-Namen)
var p = document.getElementById("p")Attribute über Knoten in P

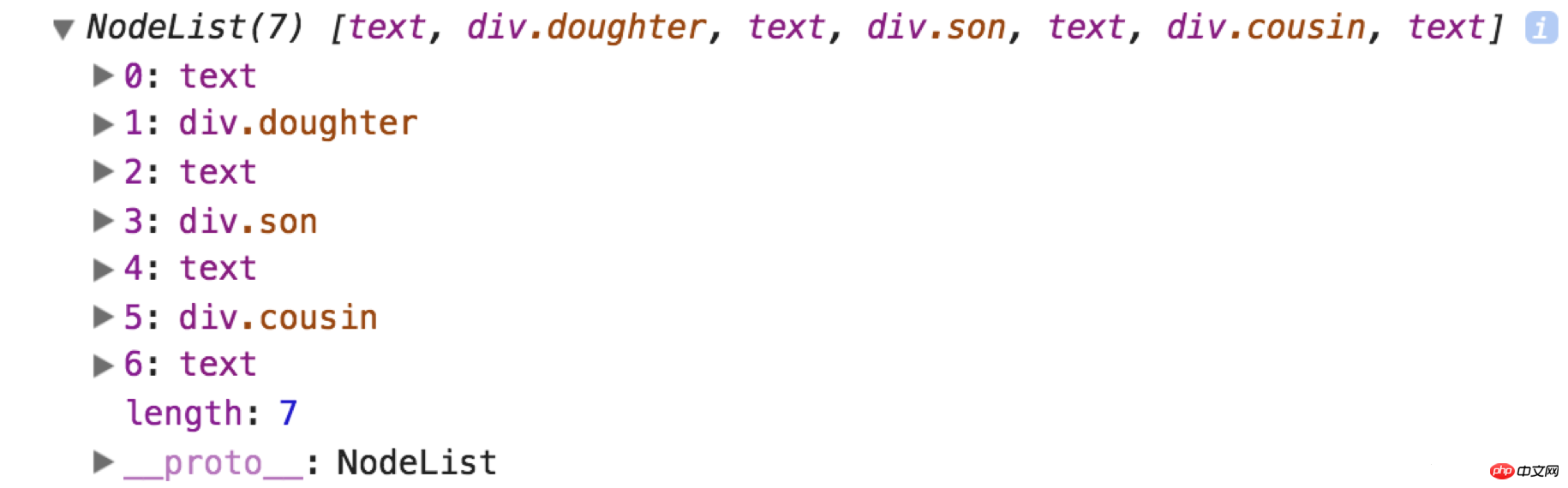
Knoten verwendet wird, auf die nach Standort zugegriffen werden kann. Obwohl auf den Wert von NodeList über die Syntax in eckigen Klammern zugegriffen werden kann und dieses Objekt auch über eine Längeneigenschaft verfügt, ist es keine Instanz von Array. Das Besondere am NodeList-Objekt ist, dass es tatsächlich das Ergebnis der dynamischen Ausführung einer Abfrage basierend auf der DOM-Struktur ist, sodass Änderungen in der DOM-Struktur automatisch in der NodeList widergespiegelt werden können.
Es gibt auch ein Attribut namens „Childrens“ für Knoten. Laut „Javascript Advanced Programming“: Aufgrund der Unterschiede zwischen anderen Versionen vor IE9 und anderen Browsern bei der Handhabung von Leerzeichen in Textknoten ist das Attribut „Children“ schon seit langem aufgetaucht. Dieses Attribut ist eine Instanz von HTMLCollection und enthält nur untergeordnete Knoten, die auch -Elemente sind. Ansonsten gibt es keinen Unterschied zwischen den beiden.
Basierend auf dem obigen Beispiel geben wir die childNodes und Kinder von p p.childrenaus

|
IE6-8/Safari/Chrome/Opera | IE9/Firefox | ||||||
| childNodes(i) | Unterstützt | Nicht unterstützt |
可以通过一下方法进行转化
var arr = Array.prototype.slice.call(p.childNodes,0);
arr.filter((item,index)=>(
item.nodeType===1
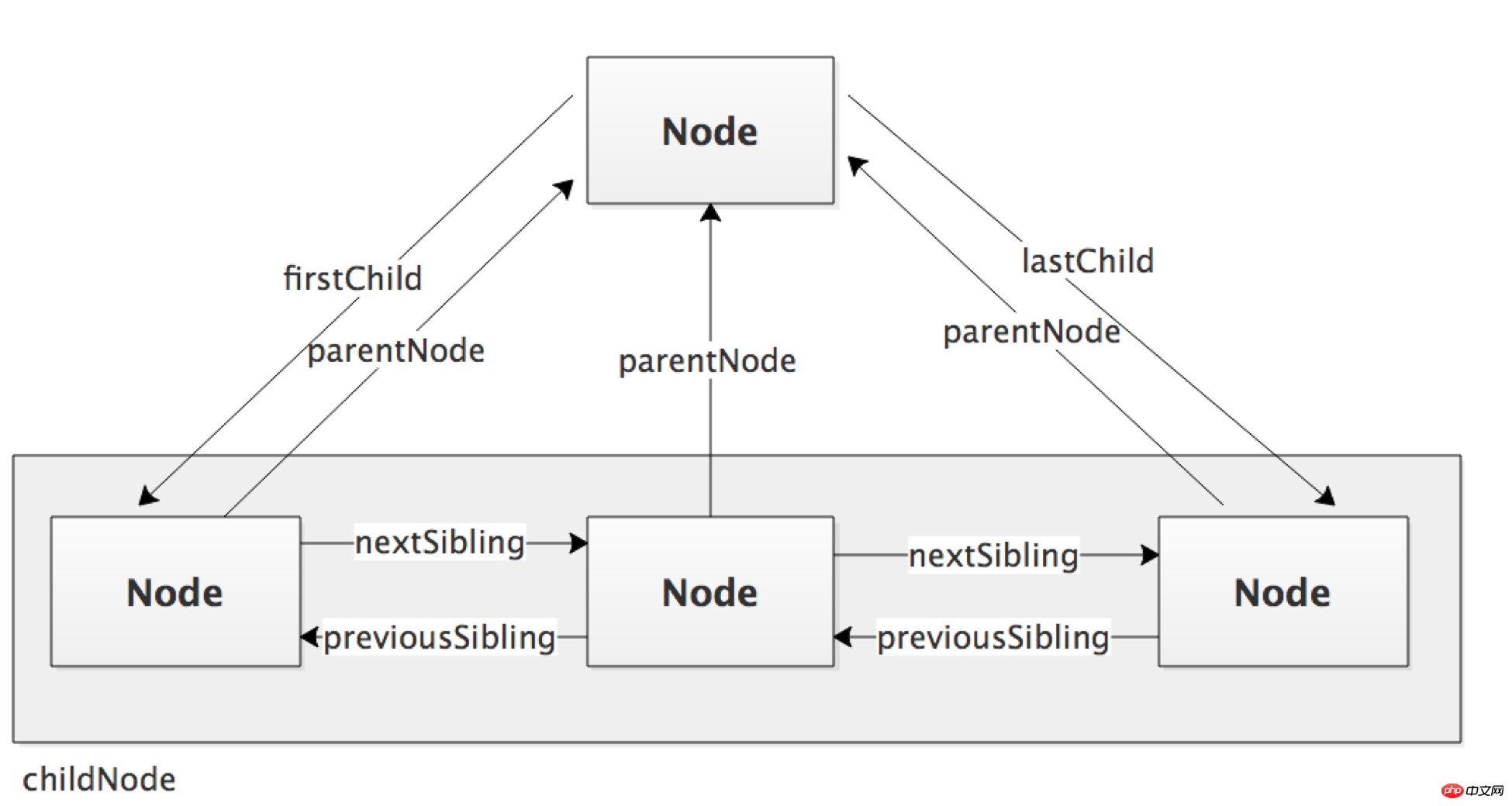
))除了孩子关系,节点还存在父子关系,兄弟关系

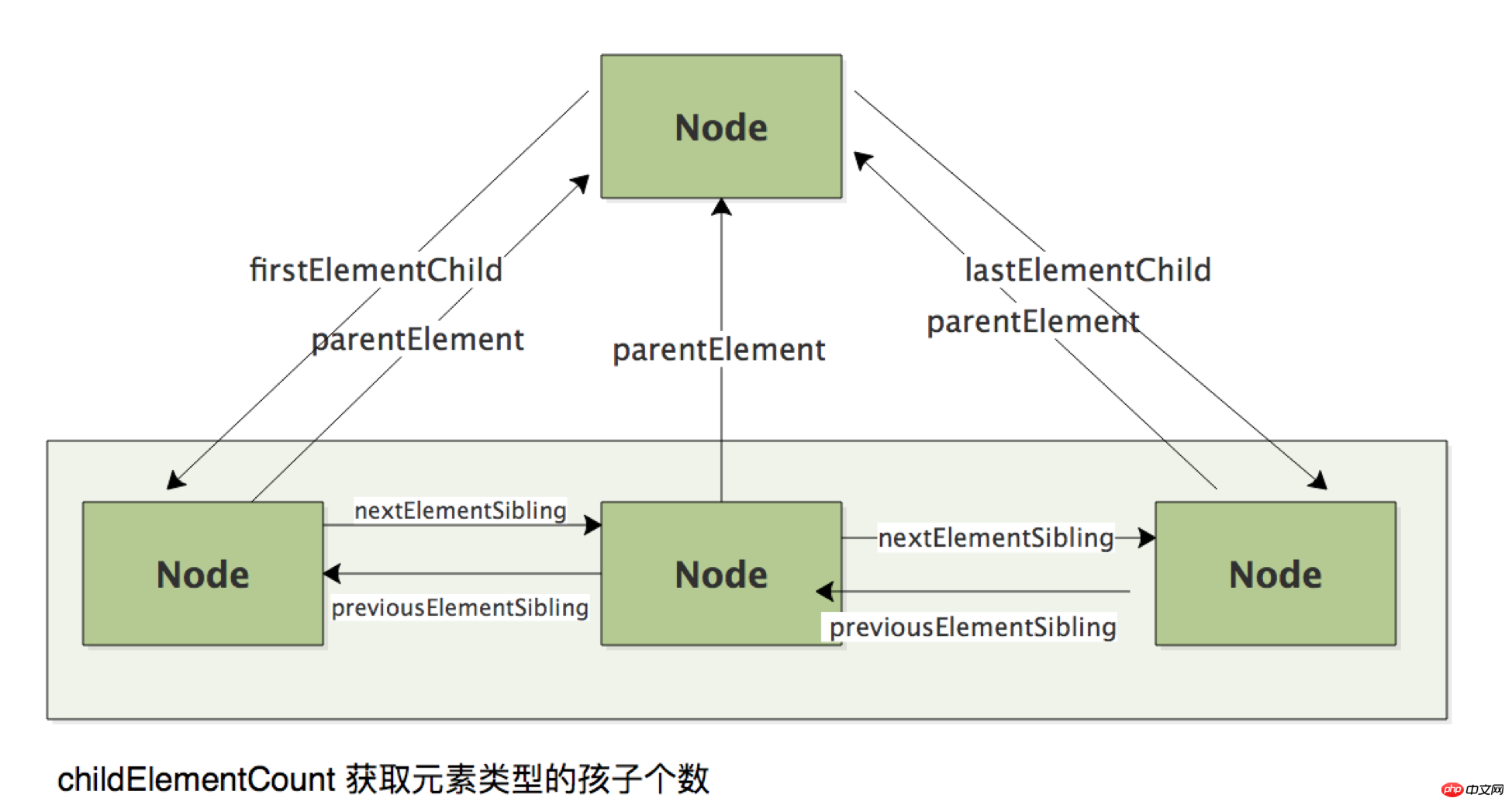
通过以上属性获得的节点不一定是元素类型。可能是text等。(如果不存在的为null)如果希望获得元素类型的节点,对DOM的扩展中提供了获取元素类型节点的方法

操作节点
appendChild()
用于向childNodes列表的末尾添加一个节点。添加后childNodes的新增节点,父节点及以前的最后一个节点的关系指针会更新。完成更新后返回值是新增节点。
如果传入appendChild中的节点已经是文档的一部分了,那么结果就是将该节点从原来的位置移到新的位置。
InsertBefore ()
InsertBefore ()接受两个参数:要插入的节点和作为参照的节点。插入节点后,被插入的节点回变成参照节点的前一个同胞节点,同时被返回。如果参照节点为null,则和appendChild没有区别
ReplaceChild()
ReplaceChild()接收两个参数:要插入的节点和要替换的节点。要替换的节点将由这个方法返回并且删除,同时要插入的节点占据它的位置
RemoveChild()
删除一个节点,参数是要移除的节点
注意:
被删除和替换的节点仍然为文档所有,只不过在文档中已经没有了位置。
以上的几种方法的操作,都是某个节点的子节点。也就是说要使用这些方法,需要先获得父节点
cloneNode()
拷贝一个节点,接受一个参数,true=深复制(也就是复制节点以及整个子节点树);false=浅复制(只复制当前节点)
总结:以上就是本篇文的全部内容,希望能对大家的学习有所帮助。更多相关教程请访问JavaScript视频教程!
相关推荐:
Das obige ist der detaillierte Inhalt vonjs über den Erwerb von Doms childNodes und Childrens sowie verwandten Knoten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse


