Heim >Web-Frontend >CSS-Tutorial >Die mobile Front-End-Entwicklung verwendet REM, um adaptive Effekte zu erzielen
Die mobile Front-End-Entwicklung verwendet REM, um adaptive Effekte zu erzielen
- 青灯夜游nach vorne
- 2018-10-11 15:23:032857Durchsuche
Dieser Artikel stellt drei häufig verwendete Verschlüsselungs- und Entschlüsselungsalgorithmen vor. Ich hoffe, dass er für Freunde hilfreich ist.
Vorwort
Als Frontend-Ingenieur müssen wir nicht nur auf der PC-Seite, sondern auch auf der PC-Seite entwickeln können Die mobile Seite und jetzt die mobile Seite nehmen den Hauptverkehr ein, daher ist es umso notwendiger, die Fähigkeiten der Entwicklung mobiler Endgeräte zu beherrschen.
Was sind also die Anforderungen an die mobile Entwicklung und welchen Effekt wollen wir erzielen?
Adaptiv. Ja, der gewünschte Effekt sollte sein, dass sich die Elemente auf der Webseite von Jahr zu Jahr ändern können, wenn sich die Fenstergröße ändert.
Angenommen, wir erhalten eine 750 Pixel breite Designzeichnung mit einem 75 Pixel breiten Element. Wenn diese Seite auf einem Gerät angezeigt wird, das nur 540 Pixel breit ist, muss das Element 54 Pixel breit sein.
Wenn Sie eine Einheit mit fester Länge wie px verwenden, wissen Sie, was auf Geräten unterschiedlicher Größe passiert. Das muss ich Ihnen nicht sagen.
Mittlerweile gibt es eine große Auswahl an Mobiltelefonmodellen, darunter die gängigen Mobiltelefone iPhone6/7/8 4,7 Zoll, iPhone6/7/8 Plus 5,5 Zoll, iPhoneX 5,8 Zoll usw.
Wie sorgen wir also dafür, dass diese Mobiltelefone unterschiedlicher Größe den gewünschten Effekt zeigen?
Lösung
Es gibt tatsächlich viele Lösungen, um das Problem der Anpassung mobiler Endgeräte zu lösen.
1. Prozentsatz
Es ist leicht zu glauben, dass der Prozentsatz eine Selbstanpassung erreichen kann, aber der Prozentsatz ist sehr begrenzt.
Auf einer Webseite gibt es ein Element, das die Hälfte der Breite der Webseite einnimmt. Sie können sich leicht eine Breite vorstellen: 50 %.
Wenn dieses Element jedoch in einer Situation angezeigt wird, in der Sie nicht wissen, wie viele Pixel es vom linken Rand der Seite entfernt ist, können Sie nicht sofort sehen, wie viel Prozent es einnimmt Wenn es mehr Zeit gibt, müssen Sie den Anteil messen und berechnen.
Der eigentliche Nachteil bei der Verwendung von Prozentsätzen ist jedoch die Schriftgröße und die Elementhöhe.
Die Schriftgröße kann nicht prozentual angepasst werden. Das Gleiche gilt für die Höhe des
-Elements. Im Allgemeinen kennen mobile Seiten die Höhe nicht und können mit dem Inhalt stufenlos nach unten scrollen. Die Höhe des Elements ist schwer prozentual zu berechnen.
2. Medienabfrage (@media)
Mobile Anpassung kann auch mit mehreren CSS-Sätzen erreicht werden.
Aber das am besten geeignete Szenario für Medienabfragen ist, wenn eine Webseite eine Darstellungsform auf der PC-Seite und eine andere Darstellungsform auf der mobilen Seite darstellt.
Wenn eine rein mobile Webseite (die nur mobile Geräte und keine PC-Geräte berücksichtigt) Medienabfragen verwendet, gibt es mehrere CSS-Sätze für verschiedene Modelle und der Code ist ziemlich lang.
3.vw
vw ist eine CSS-Längeneinheit und eine relative Einheit.
stellt die relative Breite des Ansichtsfensters (Ansichtsfensterbreite) dar, 1vw = 1 % * Breite des Ansichtsfensters, 100vw entspricht der Bildschirmbreite.
Sein adaptiver Effekt ist sehr gut, aber seine aktuelle Kompatibilität ist nicht gut, insbesondere in einer Umgebung, in der mobile Browser viele Kompatibilitätsprobleme haben, scheint es hier besonders ungeeignet zu sein und wird daher nicht empfohlen.
4.rem
rem ist auch eine CSS-Längeneinheit und eine relative Einheit.
Es ist relativ zum Wert der Schriftgröße unter dem Stammelement (), 1rem = der Wert der Schriftgröße unter HTML.
Man kann sagen, dass diese Einheit die Vorteile der relativen Größe und der absoluten Größe kombiniert. Dadurch können Sie alle Schriftgrößen proportional anpassen, indem Sie nur das Stammelement ändern kann die Kettenreaktion vermeiden, bei der die Schriftgrößen Schicht für Schicht zusammengesetzt werden.
Derzeit unterstützen alle Browser außer IE8 und früheren Versionen rem.
Ansichtsfenster
Bevor ich es tatsächlich verwende, muss ich das -Element-Tag einführen.
Vermutlich gibt es auf jeder mobilen Seite einen solchen Code:
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no">
Dieser Code bedeutet, die Breite des Ansichtsfensters (Viewport) gleich der Breite des Geräts zu machen, und Das anfängliche Skalierungsverhältnis beträgt 1, das minimale Zoomverhältnis beträgt 1, das maximale Zoomverhältnis beträgt 1 und dem Benutzer ist das Zoomen untersagt. Der Inhalt des Inhalts ist konfigurierbar.
Mobile Browser platzieren die Webseite in einem Ansichtsfenster
Standardmäßig ist das Ansichtsfenster auf Mobilgeräten größer als der sichtbare Bereich des Browsers,
so dass im Allgemeinen Bildlaufleisten angezeigt werden Um Websites, die für PCs entwickelt wurden, auf Mobilgeräten ordnungsgemäß anzuzeigen, stellen die Browser auf Mobilgeräten ihren Standardansichtsbereich auf 980 Pixel oder andere Werte ein.
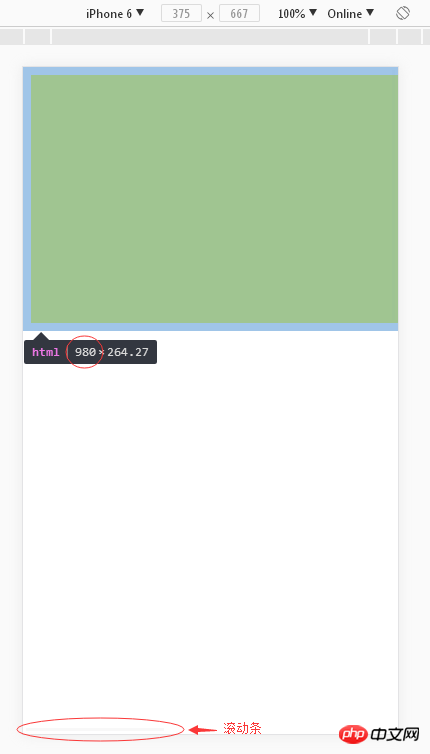
Simulieren Sie wie folgt einen mobilen Browser, ohne zu schreiben:

Daher müssen wir das -Element verwenden, um die Größe zu begrenzen und Skalierung des Ansichtsfensters, im Allgemeinen entsprechen wir der Breite des Geräts.
Sie müssen das -Element verwenden.
Wie oben erwähnt, ist rem eine relative Einheit, relativ zum Wert von „font-size“ unter dem HTML-Element.
Wenn sich der Wert für die Schriftgröße unter dem HTML-Element mit der Größe der Seite ändern kann, kann rem auch entsprechende Änderungen vornehmen.
所以,如果没有加上元素标签这一段代码,在不同机型大小下,html元素下的font-size的值是一直不变的,因为viewport不变,一直保持980px。
使用
“假如我们拿到一张750px宽的设计图,上面有一个元素是75px宽,当这张页面出现在只有540px宽的设备上,这个元素就得是54px宽。”
我们说过达到这种移动端自适应的效果最好的方法是使用rem单位。
因为1rem = html下font-size的值,如果html下font-size的值能随着页面的大小改变而改变,我们在代码写的rem就不用改变。
先约定1rem = 50px,如750px页面,75px元素,那么元素的width我们在代码中设置的值就是1.5rem。当页面大小变成540px,1rem = 36px,代码中元素的宽度是1.5rem,所以元素现在在页面的宽度是54px。
好,现在我们就写一段代码来让html下font-size的值能随着页面的大小改变而改变,代码如下:
(function(doc, win){ var docEl = doc.documentElement,
resizeEvt = 'orientationchange' in window ? 'orientationchange' : 'resize',
recalc = function () { var clientWidth = docEl.clientWidth; if (!clientWidth) return;
docEl.style.fontSize = 50 * (clientWidth / 750) + 'px';
}; if (!doc.addEventListener) return;
win.addEventListener(resizeEvt, recalc, false);
doc.addEventListener('DOMContentLoaded', recalc, false);
})(document, window);
实例
假设我们的设计师给我们一张设计图(嗯,没错!就长这个样子)

这是一张 750*1334 px的设计图,在设计图上量得这个黄色的矩形的长是330px,宽是190px。
因为一般设计图都是按照iPhone6的二倍图进行设计,所以iPhone6的实际尺寸是 375*667 px,所以黄色矩形的长应是165px,宽是95px,
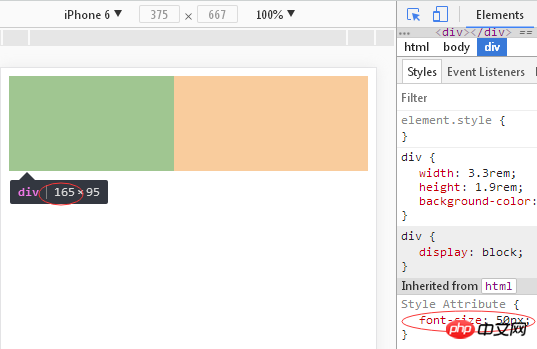
而且PC端浏览器调试手机模式下iPhone6的尺寸也是 375*667 px。
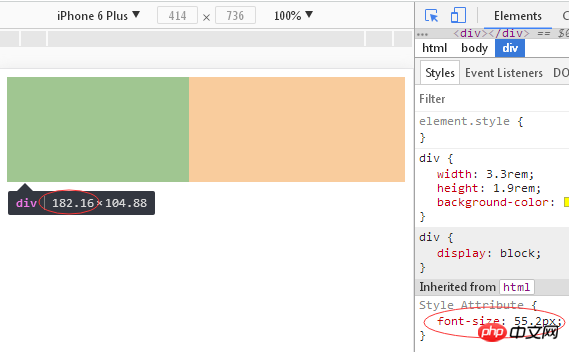
我们约定1rem = 50px,所以黄色矩形 width: 3.3rem; height: 1.9rem;
我们的设置html下font-size的值的js代码为
// 50是1rem等价于多少px,375是设计稿的宽度,这里我们除以了2docEl.style.fontSize = 50 * (clientWidth / 375) + 'px';
效果:



源码
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no">rem <script> (function(doc, win){ var docEl = doc.documentElement, resizeEvt = 'orientationchange' in window ? 'orientationchange' : 'resize', recalc = function () { var clientWidth = docEl.clientWidth; if (!clientWidth) return; docEl.style.fontSize = 50 * (clientWidth / 375) + 'px'; }; if (!doc.addEventListener) return; win.addEventListener(resizeEvt, recalc, false); doc.addEventListener('DOMContentLoaded', recalc, false); })(document, window); </script>
额外概念
在为写这篇博客上网查资料的过程中,总结了几个与移动端开发相关的概念。
1.物理像素physical pixel
一个物理像素是显示器上最小的物理显示单位。
2.设备独立像素(也叫密度无关像素、css像素、逻辑像素)
device independent pixels(dips)
一种物理测量单位,基于计算机控制的坐标系统和抽象像素(虚拟像素),由底层系统的程序使用,转换为物理像素的应用。
3.设备像素比device pixel ratio(dpr)
定义了物理像素和设备独立像素的对应关系。
公式:设备像素比 = 物理像素 / 设备独立像素 (该值也是平时手机说的几倍屏几倍屏的值)
4.分辨率
比如图片是由1280个像素* 720个像素组成。
5.PPI(每英寸所拥有的像素)
PPI是用来描述屏幕的像素显示密度。
6.DPI(每英寸打印的点数)
DPI表示每英寸打印的点数。
总结:以上就是本篇文的全部内容,希望能对大家的学习有所帮助。更多相关教程请访问 CSS视频教程!
相关推荐:
Das obige ist der detaillierte Inhalt vonDie mobile Front-End-Entwicklung verwendet REM, um adaptive Effekte zu erzielen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

