Heim >Web-Frontend >HTML-Tutorial >Was ist der Unterschied zwischen div, br und p in HTML?
Was ist der Unterschied zwischen div, br und p in HTML?
- 云罗郡主nach vorne
- 2018-10-11 09:39:243611Durchsuche
Der Inhalt dieses Artikels befasst sich mit dem Unterschied zwischen div br p in HTML. Ich hoffe, dass er für Freunde hilfreich ist . Du hast geholfen.
1. Unterschiedliche Syntax
p und p sind gepaarte Schluss-Tags;
Beginnen Sie mit
, enden Sie mit
; beginnen Sie mit, enden Sie mit
Kleines Beispiel:
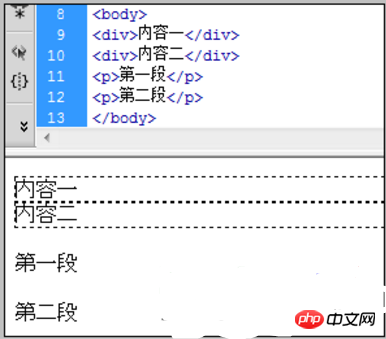
<p>内容一</p> <p>内容二</p> <p>第一段</p> <p>第二段</p>
Screenshot des Effekts:

2. Verschiedene Effekte
p-Tag und p-Tag werden für das Webseitenlayout verwendet.
p ist ein gängiges Layout-Tag, das den Inhalt wie ein Span-Tag gestaltet. Durch Festlegen des CSS-Stils von p kann der Inhaltslayouteffekt erzielt werden. Das
p-Tag ist ein Absatz-Tag, das normalerweise zur Artikelsegmentierung verwendet wird. Das Tag
br wird für Zeilenumbrüche im Inhalt verwendet. Zum Beispiel die Funktion des Textumbruchs und des Schriftsatzes.
br kann in p und p platziert werden. Gleichzeitig kann p auch in p platziert werden, und p kann auch in p platziert werden.
Kleines Beispiel:
<p style="color:red">我在p标签内,字体颜色为红色</p> <p>我是第一段文章内容</p> <p>我是第二段文章内容</p> <p>我是第三段文章内容<br />我被换行<br/>我也被br换行</p>
Screenshot des Effekts:
Das Obige ist die vollständige Einführung, wenn Sie möchten mehr über HTML-Video-Tutorial erfahren, achten Sie bitte auf die chinesische PHP-Website.
Das obige ist der detaillierte Inhalt vonWas ist der Unterschied zwischen div, br und p in HTML?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!


