Heim >Web-Frontend >H5-Tutorial >Detaillierte Erläuterung von HTML5 PostMessage zur Lösung des Problems der domänenübergreifenden Kommunikation
Detaillierte Erläuterung von HTML5 PostMessage zur Lösung des Problems der domänenübergreifenden Kommunikation
- 青灯夜游nach vorne
- 2018-10-09 16:09:252140Durchsuche
Dieser Artikel stellt hauptsächlich die relevanten Informationen vor, die detailliert erklären, wie HTML5 PostMessage das Problem der domänenübergreifenden Kommunikation löst. Ich hoffe, dass es für Sie hilfreich ist.
In diesem Artikel wird die detaillierte Erklärung von HTML5 PostMessage zur Lösung des Problems der domänenübergreifenden Kommunikation vorgestellt und mit allen geteilt. Die Details lauten wie folgt:
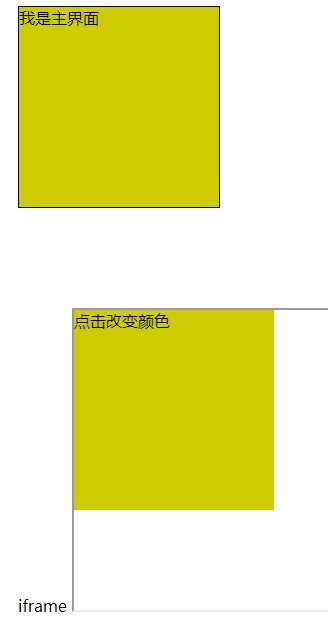
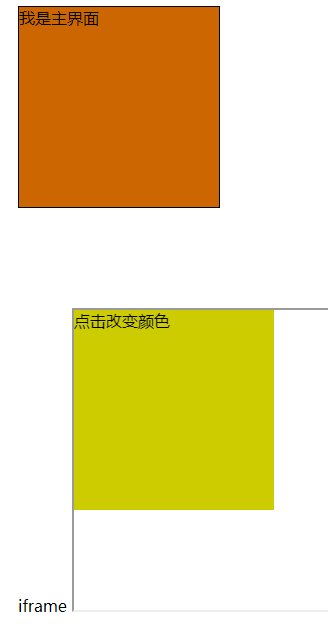
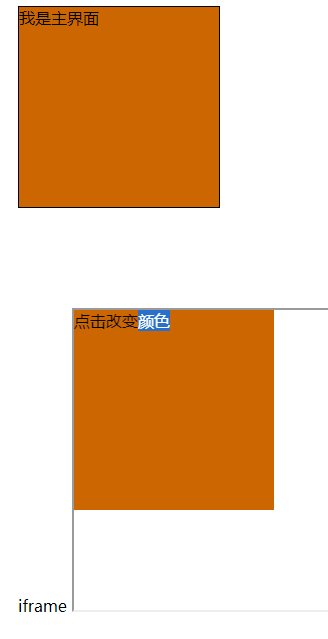
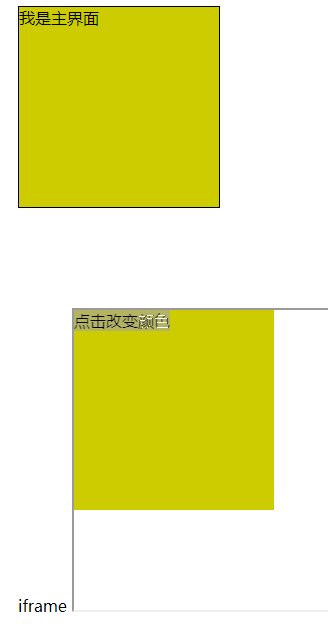
Rendering:

Postmessage-Parsing HTML5 bietet einen neuen Mechanismus PostMessage, um eine sichere quellenübergreifende Kommunikation zu erreichen
Syntax:
otherWindow.postMessage(message, targetOrigin, [transfer]);
otherWindow: ein Verweis auf andere Fenster, z Als contentWindow-Attribut von IFRAME wird window.open ausgeführt und gibt ein Fensterobjekt zurück.
Meldung: Daten sollen an andere Fenster gesendet werden.
targetOrigin: Verwenden Sie das Ursprungsattribut des Fensters, um anzugeben, welche Fenster Nachrichtenereignisse empfangen können. Sein Wert kann das Zeichen „*“ (für unbegrenzt) oder eine URL-Übertragung sein wird gleichzeitig mit der Nachricht übergeben. Das Eigentum an diesen Objekten wird auf den Empfänger der Nachricht übertragen und der Absender behält nicht länger das Eigentum.
element.addEventListener(event,fn,useCaption); Drei Parameter-Ereignisereignisse wie Click MouseEnter Mouseleave Callback Function UseCaption werden verwendet, um zu beschreiben, ob eine Blase oder eine Erfassung erfolgen soll. Der Standardwert ist false, was eine Blasenabgabe bedeutet. Wenn der Wert wahr ist, wird er erfasst und übergeben. Implementierungsmethode
Hauptschnittstelle main.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>跨域数据访问</title>
<script type="text/javascript">
window.addEventListener('message',function(e){
console.log("e--->",e);
const data = e.data;
document.getElementById('main1').style.backgroundColor=e.data;
},false)
</script>
</head>
<body>
<p id="main1" style="width:200px;height:200px;margin:100px;border:solid 1px #000;">
我是主界面,等待接收iframe的传递
</p>
<p style="margin:100px;">
iframe
<iframe src="http://localhost:3000/iframe.html" width="800px" height="300px" ></iframe>
</p>
</body>
</html>iframe-Schnittstelle
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style type="text/css">
html,body{
height:100%;
margin:0px;
}
</style>
</head>
<body style="height:100%;">
<p id="frame" style="height:200px; width:200px;background-color:rgb(204, 204, 0)" onclick="changeColor()">
点击改变颜色
</p>
<script type="text/javascript">
function changeColor(){
var frame = document.getElementById('frame');
var color=frame.style.backgroundColor;
if(color=='rgb(204, 102, 0)'){
color='rgb(204, 204, 0)';
}else{
color='rgb(204,102,0)';
}
console.log("frame===>",frame);
console.log("color",color);
frame.style.backgroundColor=color;
window.parent.postMessage(color,'*');
}
</script>
</body>
</html>Zusammenfassung: Das Obige ist der gesamte Inhalt dieses Artikels, ich hoffe, er wird für das Lernen aller hilfreich sein . Weitere verwandte Tutorials finden Sie unter Html5-Video-Tutorial!
Verwandte Empfehlungen:
PHP-Video-Tutorial zum Gemeinwohltraining
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung von HTML5 PostMessage zur Lösung des Problems der domänenübergreifenden Kommunikation. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

