Heim >Web-Frontend >H5-Tutorial >Leinwand-Pixelpunkt-Betriebsvideo-Greenscreen-Ausschnitt
Leinwand-Pixelpunkt-Betriebsvideo-Greenscreen-Ausschnitt
- 青灯夜游nach vorne
- 2018-10-09 15:18:403892Durchsuche
In diesem Artikel werden hauptsächlich relevante Informationen zum Greenscreen-Ausschnitt von Videos mithilfe der Leinwandpixelmanipulation vorgestellt. Der Herausgeber findet es recht gut, daher werde ich es jetzt mit Ihnen teilen und als Referenz angeben. Lassen Sie uns dem Editor folgen und einen Blick darauf werfen.
Dieser Artikel stellt den Video-Greenscreen-Ausschnitt der Leinwand-Pixelpunktoperation vor. Die Details sind wie folgt Verwendung:
context.putImageData(imgData, x, y, dX, dY, dWidth, dHeight);
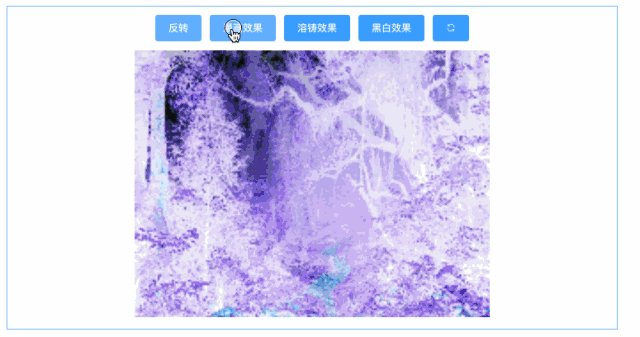
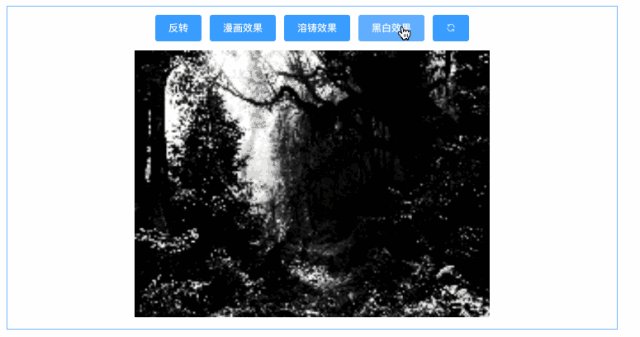
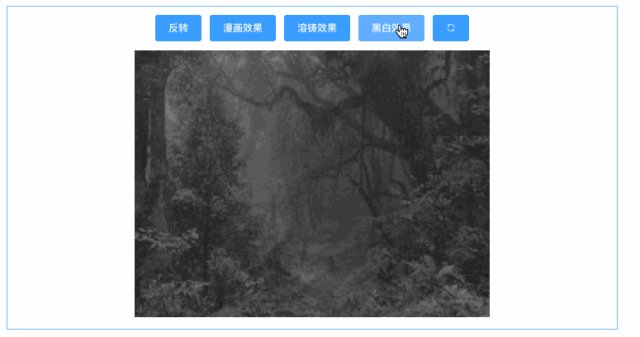
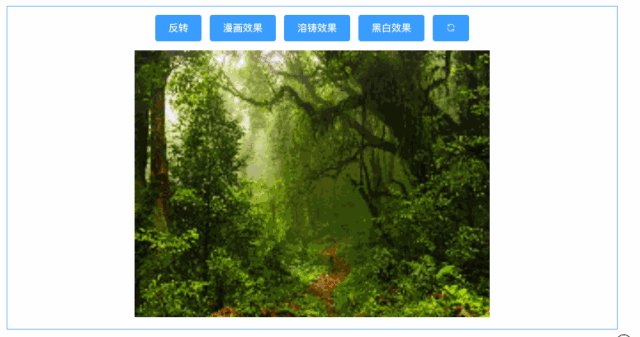
 Die Kastanie unten implementiert einfach mehrere einfache Filtereffekte. Auf den spezifischen Algorithmus wird hier verwiesen. Studierende, die „Digitale Bildverarbeitung“ studiert haben, sollten ein tieferes Verständnis davon haben Das.
Die Kastanie unten implementiert einfach mehrere einfache Filtereffekte. Auf den spezifischen Algorithmus wird hier verwiesen. Studierende, die „Digitale Bildverarbeitung“ studiert haben, sollten ein tieferes Verständnis davon haben Das.
Demo
 Diese Kastanie dient nur zu Demonstrationszwecken und wenn Ihnen die Daten egal sind, können Sie den Filter verwenden Attribut von CSS3, um effizient und effizient zu sein.
Diese Kastanie dient nur zu Demonstrationszwecken und wenn Ihnen die Daten egal sind, können Sie den Filter verwenden Attribut von CSS3, um effizient und effizient zu sein.
Teil des Codes
import imgUrl from './component/sample.jpg';
export default {
data () {
return {
imgUrl: imgUrl
}
},
methods: {
onOperate1 () {
this.ctx.putImageData(this.onCompute1(), 0, 0);
},
onOperate2 () {
this.ctx.putImageData(this.onCompute2(), 0, 0);
},
...
onCancel () {
this.reload();
},
onCompute1 () {
let data = this.frameData.data;
for (let i = 0; i < this.imgDataLength; i += 4) {
let r = data[i + 0],
g = data[i + 1],
b = data[i + 2];
data[i + 0] = 255 - r;
data[i + 1] = 255 - g;
data[i + 2] = 255 - b;
}
return this.frameData;
},
onCompute2 () {
let data = this.frameData.data;
for (let i = 0; i < this.imgDataLength; i += 4) {
data[i] = Math.abs(data[i + 1] - data[i + 2] + data[i + 1] + data[i]) * data[i] / 256;
data[i + 1] = Math.abs(data[i + 2] - data[i + 1] + data[i + 2] + data[i]) * data[i] / 256;
data[i + 2] = Math.abs(data[i + 2] - data[i + 1] + data[i + 2] + data[i]) * data[i + 1] / 256;
}
return this.frameData;
},
...
},
mounted () {
this.canvas = this.$refs['canvas'];
this.ctx = this.canvas.getContext('2d');
this.reload();
}
}Letzte Woche bin ich mit meinen Klassenkameraden zum Nanshan-Bambusmeer im Tianmu-See in Liyang gefahren und wurde dazu verleitet, in der malerischen Gegend ein Foto zu machen, und zwar hier eins—
![]() Dann wurde ich beklagt und in meinem Freundeskreis rausgeschnitten. Tatsächlich wurde es aufgenommen, während man vor einem Greenscreen stand :joy:.
Dann wurde ich beklagt und in meinem Freundeskreis rausgeschnitten. Tatsächlich wurde es aufgenommen, während man vor einem Greenscreen stand :joy:.
Das Zauberstab-Werkzeug in PS kann alle ähnlichen Pixel innerhalb einer bestimmten Toleranz im Bild auswählen und löschen, sodass das Motiv mit einem Klick einfach „ausgeschnitten“ werden kann der Hintergrund, d. h. je größer der Unterschied in den Pixelwerten, desto besser ist der Ausschnitteffekt.
Canvas kann das Gleiche tun und Videobilder verarbeiten. Das Prinzip ist dasselbe – setzen Sie einfach die Transparenz des Greenscreen-Pixelblocks in jedem Videobild auf 0. So -
Demo
 Teil des Codes
Teil des Codes
import videoUrl from './component/video.ogv';
import imgUrl from './component/sample.jpg';
const TOLERANCE = 5;
export default {
data () {
return {
videoUrl: videoUrl,
imgUrl: imgUrl
}
},
methods: {
draw () {
if (this.video.paused || this.video.ended) {
return;
}
this.ctx.drawImage(this.video, 0, 0, this.width, this.height);
this.ctx.putImageData(this.cutOut(), 0, 0);
},
cutOut () {
let frameData = this.ctx.getImageData(0, 0, this.width, this.height),
len = frameData.data.length / 4;
for (let i = 0; i < len; i++) {
let r = frameData.data[i * 4 + 0],
g = frameData.data[i * 4 + 1],
b = frameData.data[i * 4 + 2];
if (r - 100 >= TOLERANCE
&& g - 100 >= TOLERANCE
&& b - 43 <= TOLERANCE) {
frameData.data[i * 4 + 3] = 0;
}
}
return frameData;
}
},
mounted () {
this.video = this.$refs['video'];
this.canvas = this.$refs['canvas'];
this.ctx = this.canvas.getContext('2d');
this.timer = null;
this.video.addEventListener('play', () => {
this.width = this.video.videoWidth;
this.height = this.video.videoHeight;
this.timer && clearInterval(this.timer);
this.timer = setInterval(() => {
this.draw();
}, 50);
}, false);
}
}
ReferenzenVideo mit Leinwand manipulieren
Pixelmanipulation mit Leinwand
Leinwand und Bilder und Pixel
Zusammenfassung: Das Obige ist hoffentlich der gesamte Inhalt dieses Artikels Es kann helfen. Das Lernen jedes Einzelnen hilft. Weitere verwandte Tutorials finden Sie unter
Html5-Video-Tutorial PHP-Video-Tutorial zum GemeinwohltrainingHTML5-Grafik-TutorialHTML5 Online-HandbuchDas obige ist der detaillierte Inhalt vonLeinwand-Pixelpunkt-Betriebsvideo-Greenscreen-Ausschnitt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

