Heim >Web-Frontend >HTML-Tutorial >Lösung für den Konflikt zwischen der Navigation mit zwei Registerkarten in HTML
Lösung für den Konflikt zwischen der Navigation mit zwei Registerkarten in HTML
- 青灯夜游nach vorne
- 2018-10-08 17:09:082631Durchsuche
In diesem Artikel wird hauptsächlich die Lösung für das Problem des Navigationskonflikts zwischen zwei Registerkarten in HTML vorgestellt. Freunde, die es benötigen, können darauf verweisen
Beschreiben wir zunächst das Problem:
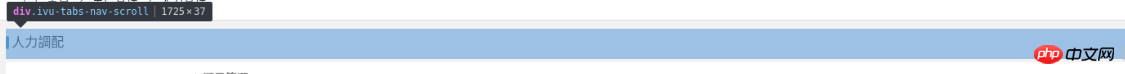
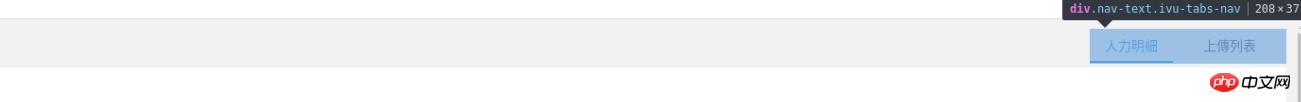
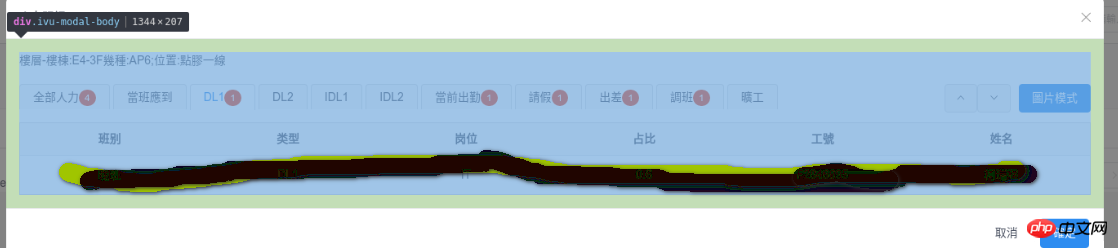
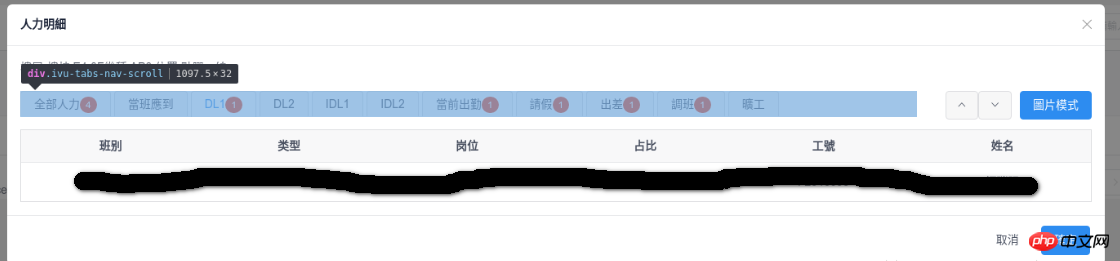
Dasselbe Seite, eine der beiden Registerkarten benötigt float: left und die andere benötigt float: right, was einen Konflikt erzeugt
Grund: Die Steuerelemente in jedem p sind nicht sorgfältig positioniert und es wird die globale Definition verwendet. was dazu führt, dass sie sich gemeinsam verändern. ;
Später habe ich jede Schicht Schicht für Schicht genau positioniert, und es war in Ordnung.




CSS:
p .ivu-tabs-nav-scroll .ivu-tabs-nav{
float: right;
}
p .ivu-modal-body .ivu-tabs-nav-scroll .ivu-tabs-nav{
float: left;
}Zusammenfassung
Das Obige ist, was Ihnen der Editor bietet. Die Lösung für das Navigationskonfliktproblem zwischen zwei Registerkarten in HTML wird vorgestellt. Ich hoffe, es wird für alle hilfreich sein!
Das obige ist der detaillierte Inhalt vonLösung für den Konflikt zwischen der Navigation mit zwei Registerkarten in HTML. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

