Heim >Web-Frontend >js-Tutorial >Fassen Sie die Methoden zum Abrufen von DOM-Elementen in JavaScript zusammen
Fassen Sie die Methoden zum Abrufen von DOM-Elementen in JavaScript zusammen
- yuliaOriginal
- 2018-10-08 11:43:553184Durchsuche
Bei der Arbeit müssen wir häufig bestimmte Elemente abrufen und dann die Stile, Inhalte usw. dieser Elemente ändern. Wissen Sie, mit welchen Methoden DOM-Elemente abgerufen werden können? In diesem Artikel erfahren Sie mehr über die verschiedenen Methoden zum Abrufen und Suchen von Elementen im DOM in JavaScript, einschließlich getElementById(), getElementsByName() usw. Freunde in Not können darauf verweisen.
1. getElementById()
Rufen Sie das angegebene Element über den angegebenen ID-Attributwert ab. Wenn kein Element mit der angegebenen ID vorhanden ist, wird null zurückgegeben. Wenn mehrere Elemente mit der angegebenen ID vorhanden sind, wird undefiniert zurückgegeben. Alle Browser unterstützen die Methode getElementById().
Schreiben: document.getElementById(id)
Beispiel: Wenn auf das h1-Tag geklickt wird, wird ein Eingabeaufforderungsfeld angezeigt, in dem der Wert im h1-Tag angezeigt wird. Der Code lautet wie folgt:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<h1 id="title" onclick="myValue()">我是标题h1</h1>
</body>
<script type="text/javascript">
function myValue()
{
var a=document.getElementById("title")
alert(a.innerHTML)
}
</script>
</html>Rendering:

2. getElementsByClassName()
Elemente durchbringen der angegebene Klassenattributwert. Es gibt eine Sammlung von Elementen mit dem angegebenen Klassennamen zurück, bei der es sich um eine Sammlung von Objekten handelt. getElementsByClassName kann für jedes Element aufgerufen werden, nicht nur für das Dokument. Das Element, das diese Methode aufruft, wird als Stammelement dieser Suche verwendet.
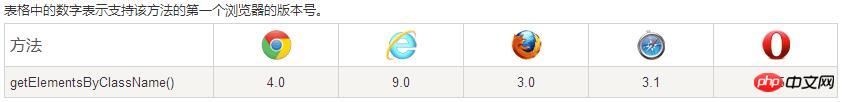
Browserunterstützung ist wie folgt:
 Schreibmethode: document.getElementsByClassName(names)
Schreibmethode: document.getElementsByClassName(names)
3. getElementsByTagName
Ruft Elemente über einen bestimmten Tag-Namen ab und gibt eine Sammlung mit dem angegebenen Tag-Namen zurück, bei der es sich um eine Sammlung von Objekten handelt. Die Methode getElementsByTagName() gibt Elemente in der Reihenfolge zurück, in der sie im Dokument erscheinen. Alle Browser unterstützen die Methode getElementsByTagName().
Schreiben: document.getElementsByTagName(tagname)
4. getElementsByName(name)
Die Methode getElementsByName ähnelt der Methode getElementById, der Unterschied besteht darin Ersteres Fragen Sie das Namensattribut des Elements ab, wodurch das ID-Attribut des Elements abgefragt wird. Es gibt eine Sammlung von Objekten mit dem angegebenen Namen zurück. Alle Browser unterstützen die Methode getElementsByName().
Schreiben: document.getElementsByName(name)
Das Obige stellt die vier Methoden zum Abrufen von Elementen in JavaScript vor, einschließlich getElementById(id), getElementsByClassName(names), getElementsByTagName(tagname), getElementsByName( Welche Methode Sie verwenden sollten, hängt von Ihren Arbeitsanforderungen ab. Ich hoffe, dieser Artikel wird Ihnen hilfreich sein.
Das obige ist der detaillierte Inhalt vonFassen Sie die Methoden zum Abrufen von DOM-Elementen in JavaScript zusammen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

