Heim >Web-Frontend >CSS-Tutorial >Wie erstelle ich ein Formular mit CSS? So erstellen Sie ein CSS-Formular
Wie erstelle ich ein Formular mit CSS? So erstellen Sie ein CSS-Formular
- 不言Original
- 2018-10-08 10:23:557313Durchsuche
Das Formular auf der Webseite wird zum Sammeln von Benutzereingaben verwendet. Kurz gesagt, das Formular ist ein unverzichtbares Element für die Interaktion zwischen der Webseite und dem Benutzer. Das heißt, das Formular wird zur Übermittlung von Daten an den Benutzer verwendet Kurz gesagt: Formulare sind in Webseiten sehr wichtig. In diesem nächsten Artikel erfahren Sie, wie Sie CSS zum Erstellen eines Formulars verwenden Erstellen Sie den spezifischen Inhalt des Formulars . Zuerst müssen wir wissen, dass das Formularformular
aus verschiedenen Arten von Tags besteht.Formular: Definiert den Umfang des Formulars.
Eingabe: Definieren Sie jedes spezifische Formularelement im Formular. Name: Name, legen Sie den Namen dieser Spalte fest, der häufig in Programmen verwendet wird. Größe: Numerischer Wert, legt die Breite dieser Spalte fest. Wert: Standardinhalt, legen Sie den Standardinhalt dieses Feldes fest. align: Ausrichtung, legen Sie die Ausrichtung dieser Spalte fest. maxkength: Numerischer Wert. Legen Sie dieses Feld fest, um die maximale Länge der Eingabe festzulegen. Das Formular enthält viele Elemente, darunter häufig verwendete Eingabefelder, Textfelder, Optionsfelder, Dropdown-Menüs und Schaltflächen. Ich werde sie hier nicht einzeln vorstellen direkt an einemBeispiel für die Erstellung von CSS-Formularen
.Codebeispiel für die Verwendung von CSS zum Erstellen eines Formulars
:<!DOCTYPE html>
<head>
<title>表单</title>
<style>
<!--
form{ /*设置整个表单样式*/
border: 2px dotted #AAAAAA;
padding: 1px 6px 1px 6px;
margin:0px;
font:14px Arial;
}
input{ /* 所有input标记 */
color: #00008B;
}
input.txt{ /* 文本框单独设置 */
border: 1px inset #00008B;
background-color: #ADD8E6;
}
input.btn{ /* 按钮单独设置 */
color: #00008B;
background-color: #ADD8E6;
border: 1px outset #00008B;
padding: 1px 2px 1px 2px;
}
select{ /*设置下拉列表框*/
width: 80px;
color: #00008B;
background-color: #ADD8E6;
border: 1px solid #00008B;
}
textarea{ /*设置多行文本框*/
width: 200px;
height: 40px;
color: #00008B;
background-color: #ADD8E6;
border: 1px inset #00008B;
}
-->
</style>
</head>
<body>
<form action="" method="post">
<p>姓名:<br><input type="text" name="name" id="name" class="txt"></p>
<p>城市:<br>
<select name="city" id="city">
<option value="">合肥</option>
<option value="">南京</option>
<option value="">杭州</option>
<option value="">上海</option>
<option value="">北京</option>
<option value="">西安</option>
</select>
</p>
<p>性别:<br>
<input type="radio" name="sex" id="male" value="male" class="rad">男<br>
<input type="radio" name="sex" id="female" value="female" class="rad">女
</p>
<p>爱好:<br>
<input type="checkbox" name="hobby" id="book" value="book" class="check">看书
<input type="checkbox" name="hobby" id="net" value="net" class="check">上网
<input type="checkbox" name="hobby" id="sleep" value="sleep" class="check">睡觉
</p>
<p>描述:<br><textarea name="comments" id="comments" cols="30" rows="4" class="txtarea"></textarea></p>
<p><input type="submit" name="btnSubmit" id="btnSubmit" value="提交" class="btn"></p>
</form>
</body>
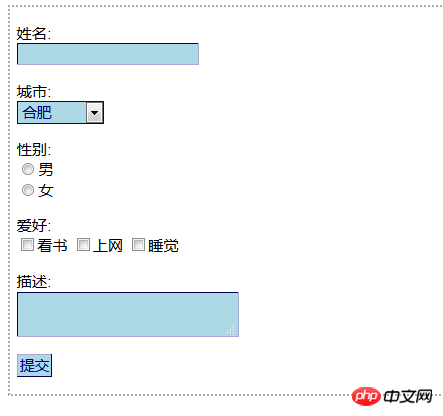
</html>CSS-FormularerstellungDer Effekt ist wie folgt:
Was im obigen CSS-Formularproduktionscode erklärt werden muss, ist: 
HTML-Lernhandbuch
beziehen.Das obige ist der detaillierte Inhalt vonWie erstelle ich ein Formular mit CSS? So erstellen Sie ein CSS-Formular. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

