Heim >Web-Frontend >js-Tutorial >So verwenden Sie return bei Verwendung von anglejs.foreach
So verwenden Sie return bei Verwendung von anglejs.foreach
- 不言nach vorne
- 2018-09-30 16:10:483374Durchsuche
Der Inhalt dieses Artikels befasst sich mit der Verwendung von „return“ bei der Verwendung von „angularjs.foreach“. Ich hoffe, dass er für Freunde hilfreich ist.
Wenn ich einen Vergleich darüber schreibe, ob ein Objekt in einem Array-Objekt existiert, gibt es „true“ zurück, wenn es existiert, und „false“, wenn es fehlschlägt. Bei der Rückgabe habe ich festgestellt, dass es keine Exit-Methode gibt, und habe es selbst getestet >
Schreiben Sie zuerst ein Array-Objekt und verwenden Sie dann die forEach-Methode von anglejs, um in einer Schleife zu vergleichen. Wenn ein Objekt mit dem Namen 2 vorhanden ist, wird true ausgegeben und zurückgegeben, andernfalls wird false ausgegeben und zurückgegebenself.test = function() {
var testArray = [{name: 1},{name:2},{name:3}];
angular.forEach(testArray, function(value, key){
if (value.name == 2) {console.log(true + ' pass the test');return;}
console.log(value.name + ' pass');
});
console.log(false + ' pass the test');
return false;
}();
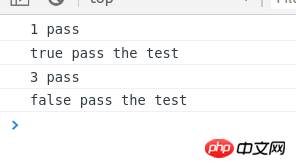
Zuerst dachte ich, wenn value.name = = 2 Elemente gefunden wird, wird die Methode direkt zurückkehren, also sollte sie nur 1 Durchgang ausgeben, true den Test bestehen und dann das Programm beenden, aber das Ausgabeergebnis ist wie folgt Dies:
 Es stellt sich heraus, dass die Rückgabe in forEach eigentlich nur die Rolle von continue in der for-Schleife spielt.
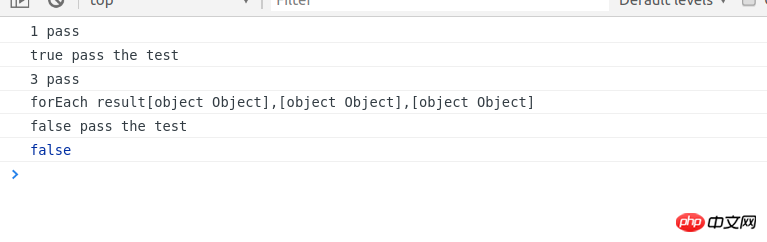
Es stellt sich heraus, dass die Rückgabe in forEach eigentlich nur die Rolle von continue in der for-Schleife spielt.

Die forEach-Funktion gibt ein Schleifenarray zurück, und der Rückgabewert der Funktion ist falsch. Das bedeutet, dass return in forEach nicht funktioniert, sondern nur als continue-Funktion funktioniert.Ich habe online gesucht, aber es gab keine Erklärung für den Grund.
Lösung: Verwenden Sie eine temporäre Variable, um das Ergebnis zu speichern, und ändern Sie das Ergebnis bei gleichen Bedingungen in true:
self.test = function() {
var testArray = [{name: 1},{name:2},{name:3}];
var result = false;
angular.forEach(testArray, function(value, key){
if (value.name == 2) {result = true;}
});
return result;
};
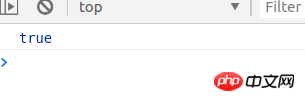
console.log(self.test());
 Obwohl der korrekte Rückgabewert ist Auf diese Weise kann die Schleife von forEach nicht verhindert werden. Ich denke, dass forEach zum Durchlaufen der Array-Elemente verwendet werden sollte, um einige Operationen durchzuführen. Die for-Schleife ist besser.
Obwohl der korrekte Rückgabewert ist Auf diese Weise kann die Schleife von forEach nicht verhindert werden. Ich denke, dass forEach zum Durchlaufen der Array-Elemente verwendet werden sollte, um einige Operationen durchzuführen. Die for-Schleife ist besser.
Das obige ist der detaillierte Inhalt vonSo verwenden Sie return bei Verwendung von anglejs.foreach. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

