 Web-Frontend
Web-Frontend js-Tutorial
js-Tutorial Einfache Beispieldemonstration der JQuery-Implementierung des Formulars validation_jquery
Einfache Beispieldemonstration der JQuery-Implementierung des Formulars validation_jqueryEinfache Beispieldemonstration der JQuery-Implementierung des Formulars validation_jquery
Das Beispiel in diesem Artikel beschreibt die JQuery-Implementierung des Formularvalidierungscodes. Teilen Sie es als Referenz mit allen. Die Details lauten wie folgt:
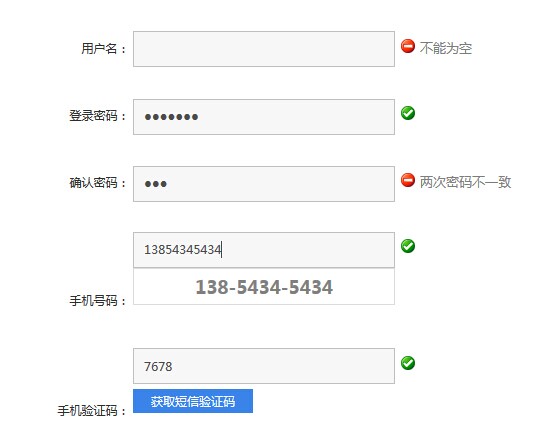
Der Screenshot des Laufeffekts sieht wie folgt aus:

Der spezifische Code lautet wie folgt:
Es ist einfacher, direkt zum Plug-in zu gehen, um den Code zu implementieren. Es ist einfacher, den Code zu erklären:
/*
描述:基于jquery的表单验证插件。
*/
(function ($) {
$.fn.checkForm = function (options) {
var root = this; //将当前应用对象存入root
var isok = false; //控制表单提交的开关
var pwd1; //密码存储
var defaults = {
//图片路径
img_error: "img/error.gif",
img_success: "img/success.gif",
//提示信息
tips_success: '', //验证成功时的提示信息,默认为空
tips_required: '不能为空',
tips_email: '邮箱地址格式有误',
tips_num: '请填写数字',
tips_chinese: '请填写中文',
tips_mobile: '手机号码格式有误',
tips_idcard: '身份证号码格式有误',
tips_pwdequal: '两次密码不一致',
//正则
reg_email: /^\w+\@[a-zA-Z0-9]+\.[a-zA-Z]{2,4}$/i, //验证邮箱
reg_num: /^\d+$/, //验证数字
reg_chinese: /^[\u4E00-\u9FA5]+$/, //验证中文
reg_mobile: /^1[3458]{1}[0-9]{9}$/, //验证手机
reg_idcard: /^\d{14}\d{3}?\w$/ //验证身份证
};
//不为空则合并参数
if(options)
$.extend(defaults, options);
//获取(文本框,密码框,多行文本框),当失去焦点时,对其进行数据验证
$(":text,:password,textarea", root).each(function () {
$(this).blur(function () {
var _validate = $(this).attr("check"); //获取check属性的值
if (_validate) {
var arr = _validate.split(' '); //用空格将其拆分成数组
for (var i = 0; i < arr.length; i++) {
//逐个进行验证,不通过跳出返回false,通过则继续
if (!check($(this), arr[i], $(this).val()))
return false;
else
continue;
}
}
})
})
//表单提交时执行验证,与上面的方法基本相同,只不过是在表单提交时触发
function _onSubmit() {
isok = true;
$(":text,:password,textarea", root).each(function () {
var _validate = $(this).attr("check");
if (_validate) {
var arr = _validate.split(' ');
for (var i = 0; i < arr.length; i++) {
if (!check($(this), arr[i], $(this).val())) {
isok = false; //验证不通过阻止表单提交,开关false
return; //跳出
}
}
}
});
}
//判断当前对象是否为表单,如果是表单,则提交时要进行验证
if (root.is("form")) {
root.submit(function () {
_onSubmit();
return isok;
})
}
//验证方法
var check = function (obj, _match, _val) {
//根据验证情况,显示相应提示信息,返回相应的值
switch (_match) {
case 'required':
return _val ? showMsg(obj, defaults.tips_success, true) : showMsg(obj, defaults.tips_required, false);
case 'email':
return chk(_val, defaults.reg_email) ? showMsg(obj, defaults.tips_success, true) : showMsg(obj, defaults.tips_email, false);
case 'num':
return chk(_val, defaults.reg_num) ? showMsg(obj, defaults.tips_success, true) : showMsg(obj, defaults.tips_num, false);
case 'chinese':
return chk(_val, defaults.reg_chinese) ? showMsg(obj, defaults.tips_success, true) : showMsg(obj, defaults.tips_chinese, false);
case 'mobile':
return chk(_val, defaults.reg_mobile) ? showMsg(obj, defaults.tips_success, true) : showMsg(obj, defaults.tips_mobile, false);
case 'idcard':
return chk(_val, defaults.reg_idcard) ? showMsg(obj, defaults.tips_success, true) : showMsg(obj, defaults.tips_idcard, false);
case 'pwd1':
pwd1 = _val; //实时获取存储pwd1值
return true;
case 'pwd2':
return pwdEqual(_val, pwd1) ? showMsg(obj, defaults.tips_success, true) : showMsg(obj, defaults.tips_pwdequal, false);
default:
return true;
}
}
//判断两次密码是否一致(返回bool值)
var pwdEqual = function(val1, val2) {
return val1 == val2 ? true : false;
}
//正则匹配(返回bool值)
var chk = function (str, reg) {
return reg.test(str);
}
//显示信息
var showMsg = function (obj, msg, mark) {
$(obj).next("#errormsg").remove();//先清除
var _html = "<span id='errormsg' style='font-size:13px;color:gray;background:url(" + defaults.img_error + ") no-repeat 0 -1px;padding-left:20px;margin-left:5px;'>" + msg + "</span>";
if (mark)
_html = "<span id='errormsg' style='font-size:13px;color:gray;background:url(" + defaults.img_success + ") no-repeat 0 -1px;padding-left:20px;margin-left:5px;'>" + msg + "</span>";
$(obj).after(_html);//再添加
return mark;
}
}
})(jQuery);
Lassen Sie uns zunächst über das Umsetzungsprinzip sprechen:
Definieren Sie zunächst die regulären Regeln und die entsprechenden Eingabeaufforderungsinformationen,
Benutzerdefiniertes Prüfattribut hinzufügen,
Rufen Sie dann den Wert des Prüfattributs ab und trennen Sie mehrere Werte durch Leerzeichen. Verwenden Sie split(), um es in ein Array aufzuteilen, und rufen Sie zur Überprüfung nacheinander die Methode check() auf.
Anschließend werden die angezeigten Informationen durch den Rückgabewert der Verifizierung bestimmt.
Hier gibt es zwei besondere Überprüfungen, nämlich:
1. Überprüfen Sie, ob es leer ist (erforderlich)
2. Sind die beiden Passwörter konsistent (pwd2)
Keiner dieser beiden verwendet reguläre Ausdrücke, da diese überhaupt nicht verwendet werden. Ob die beiden Passwörter konsistent sind, habe ich eine separate Methode pwdEqual();
geschriebenIch habe nur ein paar Verifizierungsregeln in das Plug-in geschrieben. Wenn diese nicht ausreichen, können Sie sie selbst erweitern und hinzufügen.
Die Verlängerung dauert nur 3 Schritte:
1. Regulären Ausdruck hinzufügen,
2. Fügen Sie entsprechende Eingabeaufforderungsinformationen hinzu,
3. Fügen Sie die entsprechende Fallverarbeitung in der check()-Methode hinzu

Anleitung zur Nutzung des Plug-ins:
1. Fügen Sie benutzerdefinierte Prüfattribute zu den Textfeldern, Passwortfeldern und mehrzeiligen Textfeldern hinzu, die im Formular überprüft werden müssen
2. Mehrere Formatüberprüfungen werden durch Leerzeichen getrennt, z. B. (gleichzeitige Überprüfung erforderlicher Felder und E-Mail-Adresse): check="erforderliche E-Mail-Adresse"
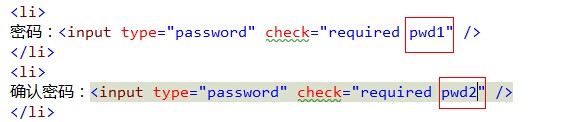
3. Wenn Sie überprüfen möchten, ob die beiden Passwörter konsistent sind, verwenden Sie pwd1 und pwd2 zusammen, wie unten gezeigt:
pwd1 speichert den zum ersten Mal eingegebenen Wert und pwd2 speichert den zum zweiten Mal eingegebenen Wert. Es ist in Ordnung, wenn Sie nur pwd1 verwenden, aber wenn Sie nur pwd2 verwenden, wird die Überprüfung nie erfolgreich sein.
DEMO-Beispielcode ist unten angegeben:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>表单验证插件</title>
</head>
<body>
<form id="myform" method="post" action="success.html">
<ul>
<li>
邮箱:<input type="text" name="email" check="required email" />
</li>
<li>
密码:<input type="password" check="required pwd1" />
</li>
<li>
确认密码:<input type="password" check="required pwd2" />
</li>
<li>
手机:<input type="text" name="num" check="required mobile" />
</li>
<li>
数字:<input type="text" name="num" check="required num" />
</li>
<li>
地址:<textarea cols="5" rows="5" check="required"></textarea>
</li>
<li>
不加check验证的文本框:<input type="text" name="num" />
</li>
</ul>
<input type="submit" value="提交" />
</form>
<script src="js/jquery-1.4.4.min.js" type="text/javascript"></script>
<script src="js/jquery.similar.checkForm.js" type="text/javascript"></script>
<script type="text/javascript">
$("#myform").checkForm();
</script>
</body>
</html>
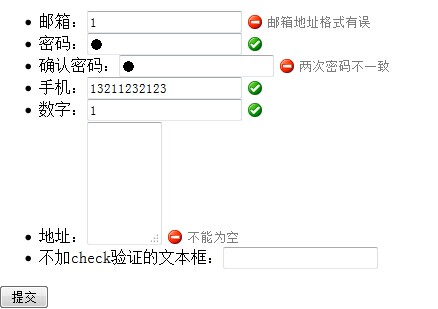
Beispieleffektbild:

Wenn der Beispielcode erfolgreich übermittelt wurde, springt er zur Seite „success.html“, sodass Sie selbst eine „success.html“ erstellen müssen. Sie können nichts hineinschreiben.
Solange jedoch eine Überprüfung fehlschlägt, ist der Sprung nicht erfolgreich.
Zusätzlich benötigen Sie ggf. auch 2 Bilder:
//Bildpfad
img_error: „img/error.gif“,
img_success: „img/success.gif“,

 Hier hochgeladen, rechtsklicken und speichern unter.
Hier hochgeladen, rechtsklicken und speichern unter.
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er kann jedem helfen, einen besseren Weg zu finden, die Implementierung des JQuery-Verifizierungscodes zu meistern.
 Python vs. JavaScript: Die Lernkurve und BenutzerfreundlichkeitApr 16, 2025 am 12:12 AM
Python vs. JavaScript: Die Lernkurve und BenutzerfreundlichkeitApr 16, 2025 am 12:12 AMPython eignet sich besser für Anfänger mit einer reibungslosen Lernkurve und einer kurzen Syntax. JavaScript ist für die Front-End-Entwicklung mit einer steilen Lernkurve und einer flexiblen Syntax geeignet. 1. Python-Syntax ist intuitiv und für die Entwicklung von Datenwissenschaften und Back-End-Entwicklung geeignet. 2. JavaScript ist flexibel und in Front-End- und serverseitiger Programmierung weit verbreitet.
 Python gegen JavaScript: Community, Bibliotheken und RessourcenApr 15, 2025 am 12:16 AM
Python gegen JavaScript: Community, Bibliotheken und RessourcenApr 15, 2025 am 12:16 AMPython und JavaScript haben ihre eigenen Vor- und Nachteile in Bezug auf Gemeinschaft, Bibliotheken und Ressourcen. 1) Die Python-Community ist freundlich und für Anfänger geeignet, aber die Front-End-Entwicklungsressourcen sind nicht so reich wie JavaScript. 2) Python ist leistungsstark in Bibliotheken für Datenwissenschaft und maschinelles Lernen, während JavaScript in Bibliotheken und Front-End-Entwicklungsbibliotheken und Frameworks besser ist. 3) Beide haben reichhaltige Lernressourcen, aber Python eignet sich zum Beginn der offiziellen Dokumente, während JavaScript mit Mdnwebdocs besser ist. Die Wahl sollte auf Projektbedürfnissen und persönlichen Interessen beruhen.
 Von C/C nach JavaScript: Wie alles funktioniertApr 14, 2025 am 12:05 AM
Von C/C nach JavaScript: Wie alles funktioniertApr 14, 2025 am 12:05 AMDie Verschiebung von C/C zu JavaScript erfordert die Anpassung an dynamische Typisierung, Müllsammlung und asynchrone Programmierung. 1) C/C ist eine statisch typisierte Sprache, die eine manuelle Speicherverwaltung erfordert, während JavaScript dynamisch eingegeben und die Müllsammlung automatisch verarbeitet wird. 2) C/C muss in den Maschinencode kompiliert werden, während JavaScript eine interpretierte Sprache ist. 3) JavaScript führt Konzepte wie Verschlüsse, Prototypketten und Versprechen ein, die die Flexibilität und asynchrone Programmierfunktionen verbessern.
 JavaScript -Engines: Implementierungen vergleichenApr 13, 2025 am 12:05 AM
JavaScript -Engines: Implementierungen vergleichenApr 13, 2025 am 12:05 AMUnterschiedliche JavaScript -Motoren haben unterschiedliche Auswirkungen beim Analysieren und Ausführen von JavaScript -Code, da sich die Implementierungsprinzipien und Optimierungsstrategien jeder Engine unterscheiden. 1. Lexikalanalyse: Quellcode in die lexikalische Einheit umwandeln. 2. Grammatikanalyse: Erzeugen Sie einen abstrakten Syntaxbaum. 3. Optimierung und Kompilierung: Generieren Sie den Maschinencode über den JIT -Compiler. 4. Führen Sie aus: Führen Sie den Maschinencode aus. V8 Engine optimiert durch sofortige Kompilierung und versteckte Klasse.
 Jenseits des Browsers: JavaScript in der realen WeltApr 12, 2025 am 12:06 AM
Jenseits des Browsers: JavaScript in der realen WeltApr 12, 2025 am 12:06 AMZu den Anwendungen von JavaScript in der realen Welt gehören die serverseitige Programmierung, die Entwicklung mobiler Anwendungen und das Internet der Dinge. Die serverseitige Programmierung wird über node.js realisiert, die für die hohe gleichzeitige Anfrageverarbeitung geeignet sind. 2. Die Entwicklung der mobilen Anwendungen erfolgt durch reaktnative und unterstützt die plattformübergreifende Bereitstellung. 3.. Wird für die Steuerung von IoT-Geräten über die Johnny-Five-Bibliothek verwendet, geeignet für Hardware-Interaktion.
 Erstellen einer SaaS-Anwendung mit mehreren Mietern mit Next.js (Backend Integration)Apr 11, 2025 am 08:23 AM
Erstellen einer SaaS-Anwendung mit mehreren Mietern mit Next.js (Backend Integration)Apr 11, 2025 am 08:23 AMIch habe eine funktionale SaaS-Anwendung mit mehreren Mandanten (eine EdTech-App) mit Ihrem täglichen Tech-Tool erstellt und Sie können dasselbe tun. Was ist eine SaaS-Anwendung mit mehreren Mietern? Mit Multi-Tenant-SaaS-Anwendungen können Sie mehrere Kunden aus einem Sing bedienen
 So erstellen Sie eine SaaS-Anwendung mit mehreren Mietern mit Next.js (Frontend Integration)Apr 11, 2025 am 08:22 AM
So erstellen Sie eine SaaS-Anwendung mit mehreren Mietern mit Next.js (Frontend Integration)Apr 11, 2025 am 08:22 AMDieser Artikel zeigt die Frontend -Integration mit einem Backend, das durch die Genehmigung gesichert ist und eine funktionale edtech SaaS -Anwendung unter Verwendung von Next.js. erstellt. Die Frontend erfasst Benutzerberechtigungen zur Steuerung der UI-Sichtbarkeit und stellt sicher, dass API-Anfragen die Rollenbasis einhalten
 JavaScript: Erforschung der Vielseitigkeit einer WebspracheApr 11, 2025 am 12:01 AM
JavaScript: Erforschung der Vielseitigkeit einer WebspracheApr 11, 2025 am 12:01 AMJavaScript ist die Kernsprache der modernen Webentwicklung und wird für seine Vielfalt und Flexibilität häufig verwendet. 1) Front-End-Entwicklung: Erstellen Sie dynamische Webseiten und einseitige Anwendungen durch DOM-Operationen und moderne Rahmenbedingungen (wie React, Vue.js, Angular). 2) Serverseitige Entwicklung: Node.js verwendet ein nicht blockierendes E/A-Modell, um hohe Parallelitäts- und Echtzeitanwendungen zu verarbeiten. 3) Entwicklung von Mobil- und Desktop-Anwendungen: Die plattformübergreifende Entwicklung wird durch reaktnative und elektronen zur Verbesserung der Entwicklungseffizienz realisiert.


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Herunterladen der Mac-Version des Atom-Editors
Der beliebteste Open-Source-Editor

Sicherer Prüfungsbrowser
Safe Exam Browser ist eine sichere Browserumgebung für die sichere Teilnahme an Online-Prüfungen. Diese Software verwandelt jeden Computer in einen sicheren Arbeitsplatz. Es kontrolliert den Zugriff auf alle Dienstprogramme und verhindert, dass Schüler nicht autorisierte Ressourcen nutzen.

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

SublimeText3 Englische Version
Empfohlen: Win-Version, unterstützt Code-Eingabeaufforderungen!

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor




