Heim >Web-Frontend >js-Tutorial >So konfigurieren Sie weniger in Vue (Code beigefügt)
So konfigurieren Sie weniger in Vue (Code beigefügt)
- 不言Original
- 2018-09-27 15:39:092322Durchsuche
Der Inhalt dieses Artikels befasst sich mit der Konfiguration von weniger in Vue (mit Code). Ich hoffe, dass er für Freunde hilfreich ist.
1. Installieren Sie
npm install --save-dev less less-loader
npm install --save-dev style-loader css-loader
Fügen Sie zuerst diesen Code in das Head-Tag der index.html-Seite ein
<script>
(function (doc, win) {
var docEl = doc.documentElement,
resizeEvt = 'orientationchange' in window ? 'orientationchange' : 'resize',
recalc = function () {
var clientWidth = docEl.clientWidth;
if (!clientWidth) return;
if (clientWidth >= 640) {
docEl.style.fontSize = '100px';
} else {
docEl.style.fontSize = 100 * (clientWidth / 640) + 'px';
}
};
if (!doc.addEventListener) return;
win.addEventListener(resizeEvt, recalc, false);
doc.addEventListener('DOMContentLoaded', recalc, false);
})(document, window);
</script>Fügen Sie
Folgende Konfiguration zum Modul in module.exports hinzufügen{
test: /\.less$/,
use: [
"style-loader",
"css-loader",
"less-loader"
]
} Header erstellen<template>
<div> <p>header</p> </div>
</template>
<script>
export default {
name: "headers",
data() {
return {};
}
};
</script>
<style scoped>
.box {
height: 300/50rem;
width: 200/50rem;
background-color: red;
font-size: 16/50 rem;
}
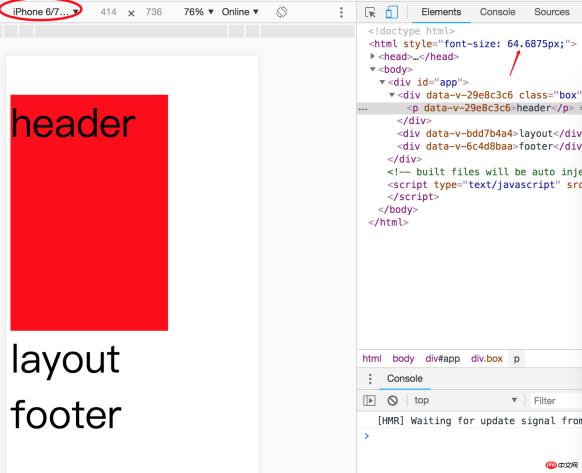
</style> Effektanzeige:


Das obige ist der detaillierte Inhalt vonSo konfigurieren Sie weniger in Vue (Code beigefügt). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:Wie Vue rem für die mobile Bildschirmanpassung verwendet (mit Code)Nächster Artikel:Wie Vue rem für die mobile Bildschirmanpassung verwendet (mit Code)
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

