Heim >Web-Frontend >CSS-Tutorial >So erzielen Sie mit D3 und GSAP einen Tanzeffekt (Quellcode im Anhang)
So erzielen Sie mit D3 und GSAP einen Tanzeffekt (Quellcode im Anhang)
- 不言Original
- 2018-09-26 17:22:552511Durchsuche
Der Inhalt dieses Artikels befasst sich mit der Verwendung von D3 und GSAP, um einen Tanzeffekt zu erzielen. Ich hoffe, dass er für Freunde in Not hilfreich ist dir geholfen.
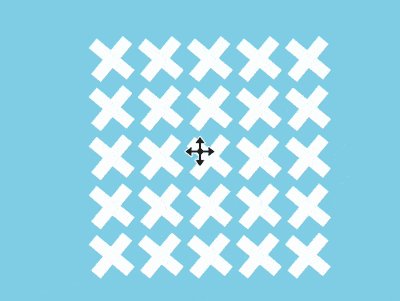
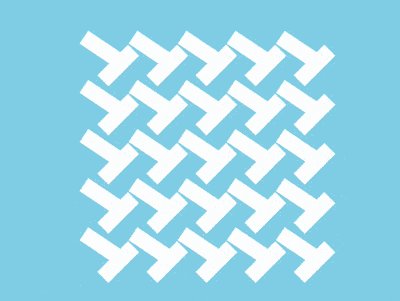
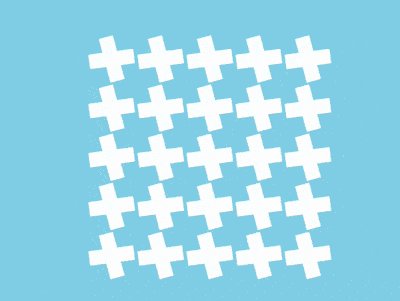
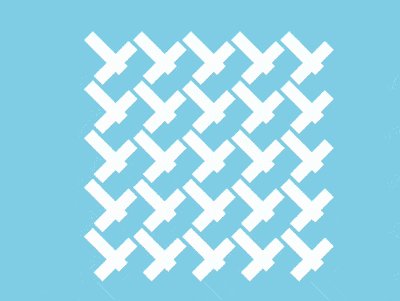
Effektvorschau

Quellcode-Download
https://github.com/comehope/front-end-daily -challenges
Code-Interpretation
Dom definieren, der Container enthält 2 Untercontainer, .horizontal stellt ein horizontales Liniensegment dar, .vertical stellt ein vertikales Liniensegment dar, jeder Untercontainer enthält 4 untergeordnete Elemente:
<div> <div> <span></span> <span></span> <span></span> <span></span> </div> <div> <span></span> <span></span> <span></span> <span></span> </div> </div>
Anzeige in der Mitte:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: skyblue;
}
Legen Sie die Containergröße fest, wobei --side-length die Anzahl der Elemente auf jeder Seite der quadratischen Matrix ist:
.container {
--side-length: 2;
position: relative;
width: calc(40px * calc(var(--side-length)));
height: calc(40px * calc(var(--side-length)));
}
Ordnen Sie die untergeordneten Elemente im Rasterlayout an, 4 Elemente werden in einer quadratischen Matrix von 2 * 2 angeordnet:
.container .horizontal,
.container .vertical {
position: absolute;
top: 0;
left: 0;
display: grid;
grid-template-columns: repeat(var(--side-length), 1fr);
}
legt den Stil der Unterelemente fest .horizontal sind horizontale Balken , und die Unterelemente innerhalb von .vertical sind vertikale Balken:
.container .horizontal span {
width: 40px;
height: 10px;
background: #fff;
margin: 15px 0;
}
.container .vertical span {
width: 10px;
height: 40px;
background: #fff;
margin: 0 15px;
}
An diesem Punkt ist das statische Layout abgeschlossen, und verwenden Sie dann d3, um die Unterelemente stapelweise zu verarbeiten.
Stellen Sie die d3-Bibliothek vor:
<script></script>
Löschen Sie den Unterelement-DOM-Knoten in der HTML-Datei und löschen Sie die in der CSS-Datei deklarierten CSS-Variablen.
Definieren Sie die Anzahl der Elemente auf jeder Seite der quadratischen Matrix und weisen Sie diesen Wert der CSS-Variablen zu:
const SIDE_LENGTH = 2;
let container = d3.select('.container')
.style('--side-length', SIDE_LENGTH);
Definieren Sie eine Funktion, die span Unterelemente hinzufügt und dabei horizontale und vertikale Unterelemente hinzufügt. Elemente bzw.:
function appendSpan(selector) {
container.select(selector)
.selectAll('span')
.data(d3.range(SIDE_LENGTH * SIDE_LENGTH))
.enter()
.append('span');
}
appendSpan('.horizontal');
appendSpan('.vertical');
Zu diesem Zeitpunkt wurde das Layout auf dynamisch geändert. Sie können quadratische Matrizen mit unterschiedlichen Seitenlängen erstellen, indem Sie den Wert von SIDE_LENGTH ändern. Die folgende Anweisung erstellt beispielsweise eine 5 * 5-Quadrat-Matrix:
const SIDE_LENGTH = 5;
Als nächstes verwenden Sie GSAP, um Animationen zu erstellen. (Hinweis: Da Scrimba bei Verwendung von Gsap abstürzt, verwendet die Videodemonstration CSS-Animationen, aber sowohl Codepen als auch Github verwenden Gsap-Animationen.)
Einführung in die GSAP-Bibliothek:
<script></script>
Animationsvariablen deklarierenanimation, deklarieren Variablen $horizontalSpan und $verticalSpan, die Dom-Elemente darstellen:
let animation = new TimelineMax({repeat: -1});
let $horizontalSpan = '.container .horizontal span';
let $verticalSpan = '.container .vertical span';
Erstellen Sie zunächst die Animation der horizontalen Leiste, die in 4 Schritte unterteilt ist. Der letzte Parameter jeder to-Anweisung ist der Name des Schritts :
animation.to($horizontalSpan, 1, {rotation: 45}, 'step1')
.to($horizontalSpan, 1, {x: '-10px', y: '-10px'}, 'step2')
.to($horizontalSpan, 1, {rotation: 0, x: '0', y: '0', scaleY: 2, scaleX: 0.5}, 'step3')
.to($horizontalSpan, 1, {rotation: 90, scaleY: 1, scaleX: 1}, 'step4')
Erstellen Sie die Animation der vertikalen Leiste erneut. Der Schrittname der to-Anweisung ist derselbe wie der Schrittname der horizontalen Leiste, um die Animation mit der horizontalen Leiste synchron zu halten:
animation.to($verticalSpan, 1, {rotation: 45}, 'step1')
.to($verticalSpan, 1, {x: '10px', y: '10px'}, 'step2')
.to($verticalSpan, 1, {x: '0', y: '0', scaleX: 2, scaleY: 0.5}, 'step3')
.to($verticalSpan, 1, {rotation: 90, scaleX: 1, scaleY: 1}, 'step4');
Verwenden Sie die Funktion zur Skalierung der Zeitskala am Ende der Animation. Verdoppeln Sie die Wiedergabegeschwindigkeit der Animation:
animation.timeScale(2);
Ändern Sie abschließend die Seitenlänge des quadratischen Arrays auf 10. Je größer das quadratische Array, desto mehr kraftvoll wird es sein:
const SIDE_LENGTH = 10;
Du bist fertig!
Das obige ist der detaillierte Inhalt vonSo erzielen Sie mit D3 und GSAP einen Tanzeffekt (Quellcode im Anhang). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So erzielen Sie mit CSS und D3 den Effekt eines endlosen sechseckigen Raums
- So verwenden Sie CSS und D3, um überlappende Schwarz-Weiß-Animationseffekte zu erzielen
- So erzielen Sie mit CSS und D3 einen herzförmigen Animationseffekt aus Text (mit Code)
- So verwenden Sie CSS und GSAP, um eine kontinuierliche Animation mit mehreren Keyframes zu implementieren (Quellcode im Anhang)
- So verwenden Sie CSS und GSAP, um eine Loader-Animation für das Sprießen von Zweigen zu implementieren (Quellcode im Anhang)

