Heim >Web-Frontend >js-Tutorial >Zusammenfassung der Erfahrungen mit der Verwendung von Echarts-Diagrammen (Vermeidung von Fallstricken)
Zusammenfassung der Erfahrungen mit der Verwendung von Echarts-Diagrammen (Vermeidung von Fallstricken)
- yuliaOriginal
- 2018-09-26 14:53:033525Durchsuche
Ich verwende manchmal Echarts-Diagramme bei der Arbeit und falle oft in Fallstricke. Ich werde sie heute zusammenfassen, damit ich sie später überprüfen und mit allen teilen kann, um Fehler zu vermeiden. Bei der Verwendung von Echarts zur Anzeige von Histogrammen besteht das erste Problem darin, die js von Echarts zu konfigurieren. Hierbei ist zu beachten, dass bei der Konfiguration auf die Version von Echarts geachtet werden muss.
Verwendung von Echarts:
Verglichen mit Hcharts gibt es im Prinzip keinen großen Unterschied zwischen den beiden Formaten. Die analysierten Daten werden in Diagrammen angezeigt. Der größte Unterschied besteht in der technischen Unterstützung von Echarts zwei sind völlig unterschiedlich, jedes mit seinen eigenen Eigenschaften. Letzterer kann 3D-Grafiken im Browser realisieren, was mit Highcharts völlig unmöglich ist.
Die Verwendung von Echarts umfasst hauptsächlich drei Teile: JSON-Datenkapselung, Ajax-Anforderungs- und Rückrufverarbeitung sowie Js, das auf Echarts verweist.
JSON-Datenkapselung:
Hauptsächlich Datenbankoperationen. Der Hauptzweck besteht hier darin, die abgefragten Daten im DataSet-Format in Daten im JSON-Format zu konvertieren und die abgefragten Daten in ein Listenobjekt> einzufügen Das Wichtigste ist, dieses Listenobjekt mit JavaScriptSerializer zu serialisieren. Der Zweck der Serialisierung besteht darin, die Datenformatanpassung und die Datenvorbereitung für die Echarts-Diagrammanzeige abzuschließen.
Ajax-Anforderungs- und Rückrufverarbeitung
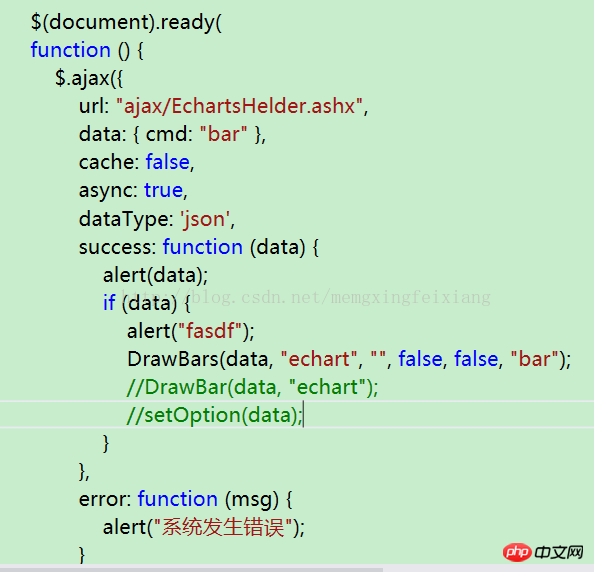
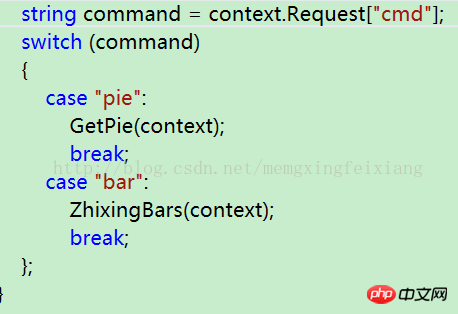
Da es sich um asynchrone Anforderungen handelt, müssen Ajax-Anforderungen verwendet werden. Bei der Verwendung werden hauptsächlich Anforderungsrückrufe verwendet, und hier werden auch allgemeine Handler verwendet, nämlich Erstellen eine Klasse, die damit umgeht,


Über dieses Cmd können Sie das spezifische Frontend abrufen, das zum Senden der Anfrage ausgeführt wird. dataType stellt hauptsächlich den Datentyp dar, hier handelt es sich hauptsächlich um Daten im JSON-Format. Success stellt den Rückruf dar, nachdem die Daten aus dem Hintergrund zurückgegeben und Ajax erfolgreich ausgeführt wurden.

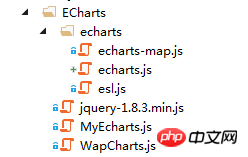
Beachten Sie, dass das Hauptproblem die Version von echarts.js und echarts-map.js ist. Die beiden sollten mit der Version von esl.js vereinheitlicht werden Es handelt sich um die Version von Echarts2. Zu Beginn, nach dem Herunterladen der neuesten Version von Echarts3 direkt von Echarts Watch, wird das Diagramm nicht angezeigt.
Beim Testen können die Daten immer abgerufen werden, aber das Diagramm kann nicht angezeigt werden
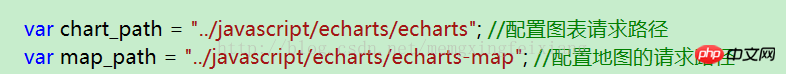
Wenn das Diagramm nicht angezeigt wird, muss im Allgemeinen getestet werden, ob die Daten korrekt sind oder ob die Testdaten sind verfügbar. Der Haupttest besteht darin, ob die Verwendung von Ajax korrekt ist. Zu Beginn werden die entsprechenden JSON-Formatdaten abgerufen, es wird jedoch immer der Fehlerfunktionsrückruf verwendet Das Hauptproblem besteht in der Konfiguration. Schauen wir uns die js-Referenzen in myEcharts.js an:

Diese beiden js müssen hier genau konfiguriert werden, da diese beiden js zum Anzeigen von Diagramminformationen verwendet werden , was sich direkt auf den Erfolg der Ajax-Rückruffunktion ECharts.Bars() auswirkt.
Das obige ist der detaillierte Inhalt vonZusammenfassung der Erfahrungen mit der Verwendung von Echarts-Diagrammen (Vermeidung von Fallstricken). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

