Heim >Web-Frontend >CSS-Tutorial >Verstehen Sie den Unterschied zwischen „display:none' und „visibility:hidden' in CSS genau
Verstehen Sie den Unterschied zwischen „display:none' und „visibility:hidden' in CSS genau
- yuliaOriginal
- 2018-09-26 14:37:282671Durchsuche
Manchmal müssen Sie einige Elemente in einem Projekt ausblenden. Sie verwenden display:none oder Visibility:hidden. Beide Methoden können den versteckten Effekt erzielen. Was ist also der Unterschied zwischen ihnen? In diesem Artikel erfahren Sie mehr über den Unterschied zwischen „display:none“ und „visibility:hidden“ in CSS. Freunde in Not können sich darauf berufen.
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index4</title>
</head>
<body>
<div>
<!--display:none是隐藏元素,隐藏后它并不会再占用之前所占的区域(也就是说,连它自己的位置都隐藏掉了)-->
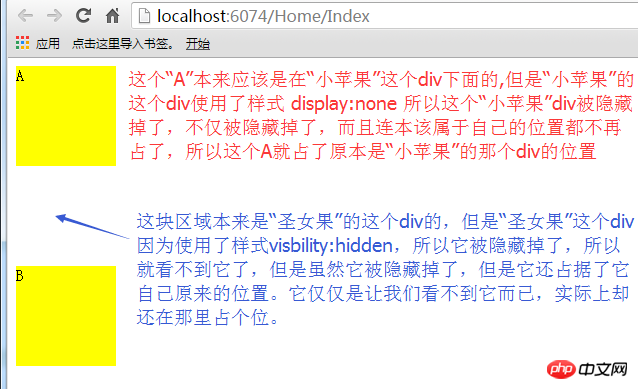
<div style="display:none; width:100px;height:100px">小苹果</div>
<div style="width:100px;height:100px; background-color:yellow">A</div>
<!--visibility:hidden是隐藏元素,隐藏后,它还会占用之前所占的区域(也就是说仅仅是隐藏它自己的外观,并不会隐藏自己的位置)-->
<div style="visibility: hidden; width: 100px; height: 100px">圣女果</div>
<div style="width:100px;height:100px; background-color:yellow">B</div>
</div>
</body>
</html>
Außerdem verfügt das serverseitige Steuerelement über eine Visible-Eigenschaft:
gibt an, ob das Steuerelement sichtbar ist Wird beim Rendern ignoriert. Entfernen Sie dieses Steuerelement, was bedeutet, dass dieses Steuerelement keinen HTML-Code generiert. Dies bedeutet, dass dieses Steuerelement überhaupt nicht vorhanden ist. Da das Steuerelement nicht vorhanden ist, wird es den Bereich nicht belegen.
Das obige ist der detaillierte Inhalt vonVerstehen Sie den Unterschied zwischen „display:none' und „visibility:hidden' in CSS genau. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

