2. 0" > Zellenabstand Zellenabstand
3.
cellpadding cell margin
Wie im ↑ Bild gezeigt, beträgt die Tabellengröße: 200*110px
4. Entfernen Sie alle Attributwerte der Tabelle in der Tabelle CSS, wie im ↑ Bild gezeigt, haben wir dieses Mal festgestellt, dass der Rahmen in CSS tatsächlich nur einen äußeren Rand zur Tabelle hinzufügt 
5. border-collapse: Collapse Border Merge, dieses Attribut legt fest, ob der Rand der Tabelle wird zu einem einzigen Rahmen zusammengeführt oder wie im Standard separat wie in HTML angezeigt. Zu diesem Zeitpunkt möchten wir der Tabelle nur einen Rahmen als Ganzes hinzufügen und tun dies nicht Wir brauchen Ränder und Abstände, eigentlich müssen wir nur so schreiben: <style>
table { width: 200px; min-height: 25px; line-height: 25px; text-align: center; border-color:#b6ff00; border-collapse: collapse;}
</style>
<table border="1">
<tr><td>内容</td><td>内容</td><td>内容</td><td>内容</td><td>内容</td></tr>
<tr><td>内容</td><td>内容</td><td>内容</td><td>内容</td><td>内容</td></tr>
<tr><td>内容</td><td>内容</td><td>内容</td><td>内容</td><td>内容</td></tr>
<tr><td>内容</td><td>内容</td><td>内容</td><td>内容</td><td>内容</td></tr>
</table>Wie in der Abbildung gezeigt↓
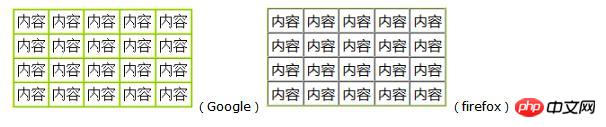
6. Wir können es deutlich sehen Im Bild oben ist zu erkennen, dass die von den beiden Browsern analysierten Ränder unterschiedlich sind. Aber eigentlich sind sie gleich. Beide fügten gleichzeitig Farbe zum Rand hinzu, aber da unser td und th standardmäßig eine Standardfarbe haben und wir ihnen hier keinen Stil hinzugefügt haben, um die standardmäßige schwarze Linie abzudecken, führte dies zu der Situation in Firefox. Tatsächlich ist diese Situation auch in Google verfügbar, aber es ist nicht offensichtlich, dass die standardmäßigen schwarzen Linien von unserer Farbe abgedeckt werden. Zu diesem Zeitpunkt werden wir nur schwarze Kanten finden um th und td Farbstile hinzuzufügen. Aber table tr th, table tr td { border-color:#b6ff00; } Wie im Bild gezeigt ↓
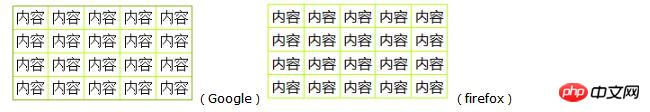
7. Wenn Sie von oben genau hinsehen, werden Sie es tun Ich finde immer noch, dass etwas nicht stimmt. Dies ist tatsächlich immer noch der Fall. Der Grund, warum wir der Tabelle am Anfang hinzugefügt haben, ist, dass wir der Tabelle einen standardmäßigen schwarzen Linienstil hinzugefügt haben. Wie wir oben gesagt haben, haben th, td und table alle standardmäßig schwarze Ränder. Wenn also dieses Problem vollständig gelöst werden muss, damit der Rand normal angezeigt werden kann, sollte es wie folgt geschrieben werden: 
<style>
table,table tr th, table tr td { border:1px solid #0094ff; }
table { width: 200px; min-height: 25px; line-height: 25px; text-align: center; border-collapse: collapse;}
</style>
<table>
<tr><td>内容</td><td>内容</td><td>内容</td><td>内容</td><td>内容</td></tr>
<tr><td>内容</td><td>内容</td><td>内容</td><td>内容</td><td>内容</td></tr>
<tr><td>内容</td><td>内容</td><td>内容</td><td>内容</td><td>内容</td></tr>
<tr><td>内容</td><td>内容</td><td>内容</td><td>内容</td><td>内容</td></tr>
</table> Um es zusammenzufassen:
Die Attribute der Tabelle in HTML:
 border= „1“
border= „1“
: Fügen Sie einen 1 Pixel großen schwarzen Rand zur gesamten Tabelle hinzu (einschließlich die Tabelle und jede Zelle), was in CSS dem Folgenden entspricht: table, table tr th, table tr td { border: 1px solid #0094ff; >: Der Zellenrand ist gleich 0 und sein Standardwert ist 1 Pixel, was entspricht: {padding: 0;}
cellspacing="0": Der Zellenabstand beträgt gleich 0 und sein Standardwert ist 2px, was in CSS äquivalent zu „border-collapse:collapse“ ist, aber nicht genau dasselbe. Der Zellenabstand ist nur der Abstand, während „border-collapse“ benachbarte Kanten zu einer Kante zusammenführt und so das Problem vermeidet von verdickten Kanten, die durch überlappende Kanten im Zellabstand verursacht werden. Daher wird hier nicht empfohlen, den Zellenabstand beim Festlegen des Tabellenrands mithilfe von HTML-Attributen auf 0 zu setzen. Wenn Sie möchten, dass er gleich 0 ist, wird eher empfohlen, CSS-Stilattribute zum Festlegen des Tabellenrands zu verwenden und border- zu verwenden. Collapse: Collapse, um die Ränder zusammenzuführen, anstatt den Zellenabstand auf 0 zu setzen, was zu dem Problem führt, dass überlappende Kanten verdickt werden.






 border= „1“
border= „1“