Heim >Web-Frontend >H5-Tutorial >So verwenden Sie HTML5 + CSS3, um Spezialeffekte für Textanimationen mit Partikeleffekten zu erzielen (vollständiger Code im Anhang)
So verwenden Sie HTML5 + CSS3, um Spezialeffekte für Textanimationen mit Partikeleffekten zu erzielen (vollständiger Code im Anhang)
- 坏嘻嘻Original
- 2018-09-25 12:02:528748Durchsuche
Wenn wir Webseiten durchsuchen, werden wir feststellen, dass die heutigen Webseiten immer schöner werden und viele Animationsspezialeffekte immer cooler werden. Dies ist untrennbar mit der tiefgreifenden Entwicklung von HTML5 und CSS3 verbunden. Heute werden wir einen auf HTML5 und CSS3 basierenden Texteffekt vorstellen – einen Textanimationseffekt mit Partikeleffekt. Der Inhalt dieses Artikels befasst sich mit der Verwendung von HTML5 + CSS3 zur Erzielung von Spezialeffekten für Partikeleffekte. Freunde in Not können sich darauf beziehen.
Prinzip der Partikeleffekt-Textanimations-Spezialeffekte
Wenn wir einen Text erhalten, können wir ihn in PS einfügen, um ihn zu vergrößern und Beachten Sie, dass der Text aus kleinen Pixeln unterschiedlicher Farbe besteht. Die Spezialeffekte der Partikeleffekt-Textanimation müssen also die Anzahl der Pixel reduzieren, um die Pixel in Kreise zu verwandeln, und diese dann zusammensetzen Textinhalt. Im Allgemeinen werden die Eingabeinformationen in ein Bild umgewandelt, die Pixelinformationen des Bildes gelesen, das Bild grob in Blöcke unterteilt und die Pixel in jedem Bereich durchlaufen, um zu bestimmen, ob der Block ein Partikel zeichnen muss.
Schritte zum Implementieren von Partikeleffekt-Textanimations-Spezialeffekten
Schritt 1: Text in Bild konvertieren und in die Leinwand einfügen
function loadCanvas(value) {
var fontSize = 100,
width = calWordWidth(value, fontSize),
canvas = document.createElement('canvas')
canvas.id = 'b_canvas'
canvas.width = width
canvas.height = fontSize
var ctx = canvas.getContext('2d')
ctx.font = fontSize + "px Microsoft YaHei"
ctx.fillStyle = "orange"
ctx.fillText(value, 0, fontSize / 5 * 4)
getImage(canvas, ctx)
}
function getImage(canvas, ctx) {
var image = new Image()
image.src = canvas.toDataURL("image/jpeg")
image.onload = function()
}Schritt 2: Reduzieren Sie die Anzahl der Pixel
var imageData = ctx.getImageData(0, 0, this.width, this.height)
var dataLength = imageData.data.length
var diff = 4
var newCanvas = document.getElementById('canvas')
var newCtx = newCanvas.getContext('2d')
for (var j = 0; j < this.height; j += diff) {
for (var i = 0; i < this.width; i += diff) {
var colorNum = 0
for (var k = 0; k < diff * diff; k++) {
var row = k % diff
var col = ~~(k / diff)
let r = imageData.data[((j + col) * this.width + i + row) * 4 + 0]
let g = imageData.data[((j + col) * this.width + i + row) * 4 + 1]
let b = imageData.data[((j + col) * this.width + i + row) * 4 + 2]
if (r < 10 && g < 10 && b < 10) colorNum++
}
if (colorNum < diff * diff / 3 * 2) {
var option = {
x: i,
y: j,
radius: 6,
color: '#fff'
}
var newBubble = new Bubble(option)
newBubble.draw(newCtx)
}
}
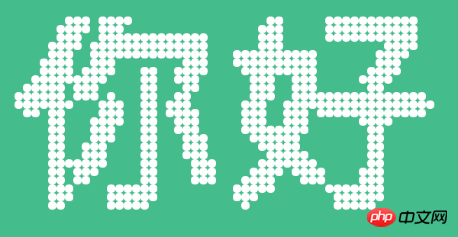
}Der Effekt ist wie im Bild gezeigt

Weitere coole CSS3-, HTML5- und Javascript-Spezialeffektcodes finden Sie unter: JS-Spezialeffektsammlung
[Verwandte Empfehlungen ]
Das obige ist der detaillierte Inhalt vonSo verwenden Sie HTML5 + CSS3, um Spezialeffekte für Textanimationen mit Partikeleffekten zu erzielen (vollständiger Code im Anhang). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

