Heim >Web-Frontend >js-Tutorial >Einführung in die Implementierung des Front-End-Routings und seine Grundprinzipien (mit Beispielen)
Einführung in die Implementierung des Front-End-Routings und seine Grundprinzipien (mit Beispielen)
- 不言Original
- 2018-09-19 17:22:063222Durchsuche
Dieser Artikel bietet Ihnen eine Einführung in die Implementierung des Front-End-Routings und seiner Grundprinzipien (mit Beispielen). Ich hoffe, dass er für Freunde in Not hilfreich ist Du. .
1. Front-End-Routing
Das beliebteste Seitenmodell in der modernen Front-End-Entwicklung ist die SPA-Single-Page-Anwendungsarchitektur. Eine einseitige Anwendung bezieht sich auf eine Anwendung, die nur eine Hauptseite hat. Sie simuliert den Effekt einer mehrseitigen Anwendung, indem sie den DOM-Inhalt dynamisch ersetzt und gleichzeitig die URL-Adresse ändert. Die Funktion des Seitenwechsels wird direkt von der Vorderseite ausgeführt -End-Skript und nicht vom Back-End nach dem Rendern. Das Front-End ist nur für die Anzeige verantwortlich. Die Front-End-Troika Angular, Vue und React basieren alle auf diesem Modell. SPA kann dank seines Front-End-Routing-Mechanismus die Wirkung mehrseitiger Anwendungen simulieren.
Front-End-Routing ist, wie der Name schon sagt, ein Statusmanager für verschiedene Front-End-Seiten. Es kann die Auswirkungen mehrerer Seiten direkt durch Front-End-Technologie erzielen, ohne Anforderungen an den Hintergrund zu senden. Der UI-Router in AngularJS, der Vue-Router in Vue und der React-Router in React sind allesamt spezifische Implementierungen dieser Funktion.
Da 前端路由 so großartig ist, müssen Sie es sorgfältig studieren.
2. Zwei Implementierungsmethoden und ihre Prinzipien
Beide Methoden werden in gängigen Routing-Plug-Ins unterstützt. In anglejs1.x können Sie beispielsweise den folgenden Code verwenden Wechseln Sie vom Hash-Modus. Wechseln Sie zum H5-Modus:
$locationProvider.html5Mode(true);
Wechseln Sie zum HTML5-Routing-Modus, der hauptsächlich verwendet wird, um Probleme zu vermeiden, die durch # in der URL-Adresse verursacht werden.
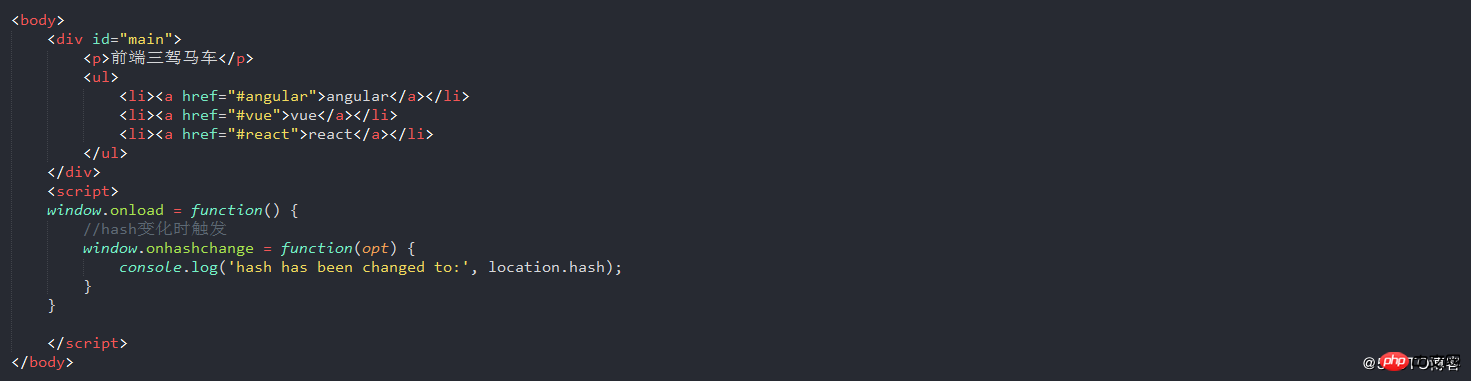
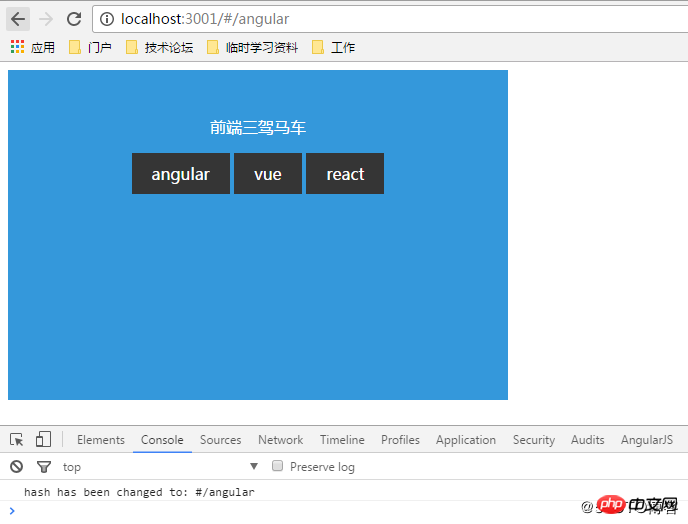
1.HashChange
1.1 Prinzip
HashChange kann ohne Aktualisierung durch das Prinzip der Ankerpunktpositionierung in HTML-Seiten umgeleitet werden. Nach dem Auslösen wird es mehr # geben. in der URL-Adresse + Der Teil „XXX“ löst gleichzeitig das hashChange-Ereignis für das globale Fensterobjekt aus. Wenn sich der Seitenanker-Hash auf einen bestimmten voreingestellten Wert ändert, wird die entsprechende Seiten-DOM-Änderung über den Code und das grundlegende Routing ausgelöst kann implementiert werden. Routing basierend auf Anker-Hash ist relativ intuitiv und auch die am häufigsten verwendete Methode in allgemeinen Front-End-Routing-Plug-Ins.
1.2 Anwendung
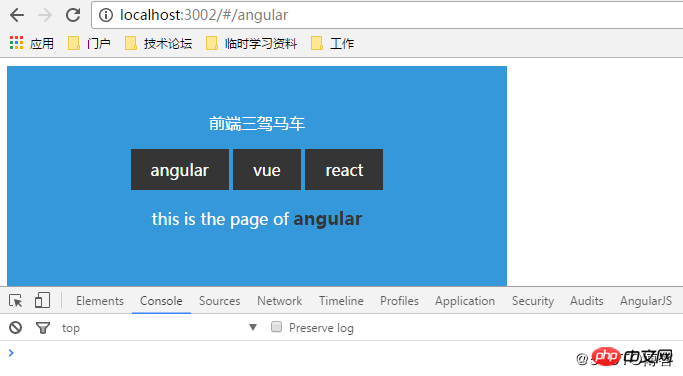
Schauen wir uns ein Beispiel an. Wenn Sie auf die AngularJS-Verbindung klicken, können Sie sehen, dass die Konsole die entsprechenden Informationen ausgibt. 

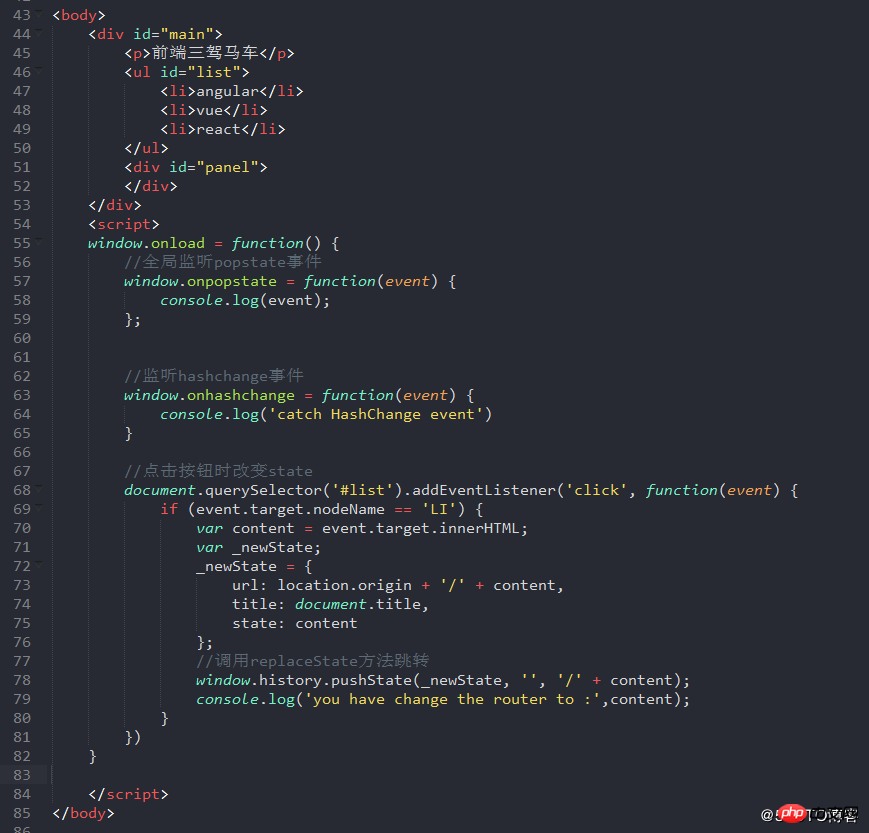
2.HTML5 HistoryAPI
2.1 Prinzip
HTML5s History API ist eine Erweiterungsmethode, die dem globalen History-Objekt des Browsers hinzugefügt wurde. Wird im Allgemeinen verwendet, um das Problem zu lösen, dass Ajax-Anfragen nicht über die Zurück-Schaltfläche in den Status vor der Anfrage zurückkehren können.
In HTML4 wird das window.history-Objekt bereits unterstützt, um den Seitenverlaufssprung zu steuern:
history.forward(); //Gehe einen Schritt vorwärts in der Geschichte
history.back(); //Gehe einen Schritt zurück in der Geschichte
history.go(n): //N Schritte im Verlauf springen, n=0 bedeutet, diese Seite zu aktualisieren, n=-1 bedeutet, eine Seite zurück zu gehen.
In HTML5 wurde das window.history-Objekt erweitert und die neuen APIs umfassen:
history.pushState(data [,title][,url]);//Einen Datensatz an den Verlauf anhängen
history.replaceState(data[,title][,url] ) ;//Ersetzen Sie die Informationen der aktuellen Seite im Verlaufsdatensatz.
history.state // ist ein Attribut, das die Statusinformationen der aktuellen Seite abrufen kann.
window.onpopstate; // ist ein Ereignis, das ausgelöst wird, wenn auf die Zurück-Schaltfläche des Browsers geklickt wird oder js forward(), back(), go( aufruft ). Ein Ereignisobjekt kann an die Überwachungsfunktion übergeben werden, und event.state ist der Datenparameter, der über die Methode pushState() oder replaceState() übergeben wird.
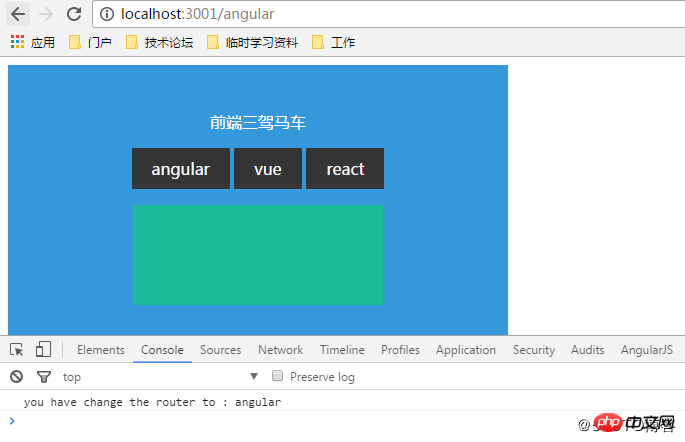
2.2 Anwendung
Wenn der Browser auf eine Seite zugreift, werden die Statusinformationen der aktuellen Adresse in den Verlaufsstapel verschoben, wenn die Methode „history.pushState()“ ausgeführt wird aufgerufen wird, werden die Statusinformationen der aktuellen Adresse in den Verlaufsstapel verschoben. Nachdem ein neuer Status verschoben wurde, zeigt der Zeiger oben im Verlaufsstapel auf den neuen Status. Seine Funktion kann einfach so verstanden werden, dass vorgetäuscht wird, dass die URL-Adresse geändert und gesprungen wurde, es sei denn, der Benutzer klickt auf die Vorwärts- oder Rückwärtstaste des Browsers oder ruft die Methode zum Betreiben des Verlaufsstapels in HTML4 nicht auf .
Klicken Sie im folgenden Beispiel auf die Navigationsschaltfläche. Sie können sehen, dass sich die URL-Adressleiste geändert hat und die Konsole die Antwortinformationen ausgibt.


3.Hash- und History-API-Vergleich
| 对比 | hash路由 | History API 路由 |
|---|---|---|
| url字符串 | 丑 | 正常 |
| 命名限制 | 通常只能在同一个document下进行改变 |
url地址可以自己来定义,只要是同一个域名下都可以,自由度更大 |
| url地址变更 | 会改变 | 可以改变,也可以不改变 |
| 状态保存 | 无内置方法,需要另行保存页面的状态信息 | 将页面信息压入历史栈时可以附带自定义的信息 |
| 参数传递能力 | 受到url总长度的限制, | 将页面信息压入历史栈时可以附带自定义的信息 |
| 实用性 | 可直接使用 | 通常服务端需要修改代码以配合实现 |
| 兼容性 | IE8以上 | IE10以上 |
3. Erstellen Sie mit Ihren eigenen Händen ein einfaches Front-End-Routing-Plug-in.
Ein Rad zu bauen bedeutet nicht, es in Ihr Auto einzubauen, sondern ein zusätzliches Rad zu haben, wenn Sie in der Wildnis fahren und bei der Radwahl geht etwas schief.
Als nächstes implementieren wir selbst ein Front-End-Routing-Plug-in~
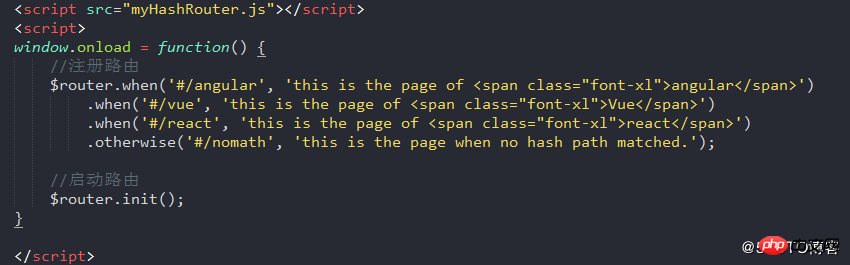
3.1 Hash-basiertes Front-End-Routing-Plug-inmyHashRouter.js
Die Funktionen, die wir haben Wir hoffen, Folgendes zu erreichen:
1. Stellen Sie die MyHashRouter.js-Bibliothek vor
2. Definieren Sie mehrere verschiedene Routing-Status über die when()-Methode
3 über die init()-Methode
4. Realisieren Sie die Front-End-Routing-Umschaltung, indem Sie auf die Navigation klicken
Schreiben Sie zuerst das js-Skelett, wie in der Abbildung gezeigt:
;(function() {
function Router() {
//记录路由的跳转历史
this.historyStack = [];
//记录已注册的路由信息
this.registeredRouter = [];
//路由匹配失败时跳转项
this.otherwiseRouter = {
path: '/',
content: 'home page'
}
}
/*
* 启动路由功能
*/
Router.prototype.init = function() {
}
/*
* 绑定window.onhashchange事件的回调函数
*/
Router.prototype._bindEvents = function() {
}
/**
* 路由注册方法
*/
Router.prototype.when = function(path, content) {
}
/**
* 判断新添加的路由是否已存在
*/
Router.prototype._hasThisRouter = function(path) {
}
/**
* 路由不存在时的指定地址
*/
Router.prototype.otherwise = function(path, content) {
}
/**
* 路由跳转方法,主动调用时可用于跳转路由
*/
Router.prototype.go = function(topath) {
}
/**
* 用于将对应路由信息渲染至页面,实现路由切换
*/
Router.prototype.render = function (content) {
}
var router = new Router();
//将接口暴露至全局
window.$router = router;
})();Nach Abschluss Beim Schreiben des Routing-Plug-Ins haben wir die Bibliothek in der Demo vorgestellt, dann die Methode when() verwendet, um mehrere Routing-Adressen zu registrieren, und dann die Methode init() verwendet, um das Routing zu starten. Der Code des Skriptteils lautet wie folgt: 
Wirkung:
Führen Sie aus. Klicken Sie auf die Navigationsschaltfläche, um zu sehen, wie sich die URL-Adressleiste und der Inhaltsbereich gleichzeitig ändern. router-demo-hash.html
myHistoryRouter.js
Da die History-API keine Browser unter IE10 unterstützt (die meisten anderen modernen Browser sind im Grunde beides). werden unterstützt), daher beurteilen wir zunächst die Verfügbarkeit, wenn die init()-Methode gestartet wird. Das grundlegende Code-Framework stimmt mit dem Hash-basierten Routing-Plug-in überein. Die Implementierung jeder Methode ist nicht schwer zu schreiben, daher werde ich hier nicht auf Details eingehen. Die eigene Code-Implementierung wird im Anhang myHashRouter.js abgelegt. Die Ebene ist begrenzt und dient nur als Referenz.

ui-router fügt eine -Methode hinzu. Wenn die html5mode()-Methode mit dem Routing beginnt, generiert sie einzelne Instanzen verschiedener Routing-Plug-Ins entsprechend den übergebenen Parametern, was wir tun Rufen Sie oft den init()Werksmodus auf. Machen Sie es einfach.
ist eine gute Möglichkeit zum Lernen. Obwohl das Rad, das Sie selbst herstellen, sehr grob ist, ist es sehr nützlich, um die zugrunde liegenden Prinzipien zu verstehen des Tools.
造车轮- Dieses Beispiel beschreibt nur das Grundgerüst eines Routing-Tools. Ein echtes Routing-Tool benötigt noch viele Funktionserweiterungen und die Komplexität einzelner Funktionen wird sehr hoch sein, wie zum Beispiel
Pfad Reguläres Matching , Lazy Loading , kombinierte Ansicht , verschachtelte Ansicht , Routing-Animation usw. für diese Interessierte Partner können ihr Wissen anhand des in diesem Beispiel bereitgestellten Rahmens erweitern.
Das obige ist der detaillierte Inhalt vonEinführung in die Implementierung des Front-End-Routings und seine Grundprinzipien (mit Beispielen). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

