Heim >Web-Frontend >js-Tutorial >Was ist der Unterschied zwischen Vue- und React-Lebenszyklus? (Kontrast)
Was ist der Unterschied zwischen Vue- und React-Lebenszyklus? (Kontrast)
- 不言Original
- 2018-09-19 16:49:142045Durchsuche
In diesem Artikel erfahren Sie, was der Unterschied zwischen den Vue- und React-Lebenszyklen ist. (Vergleich) hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen.
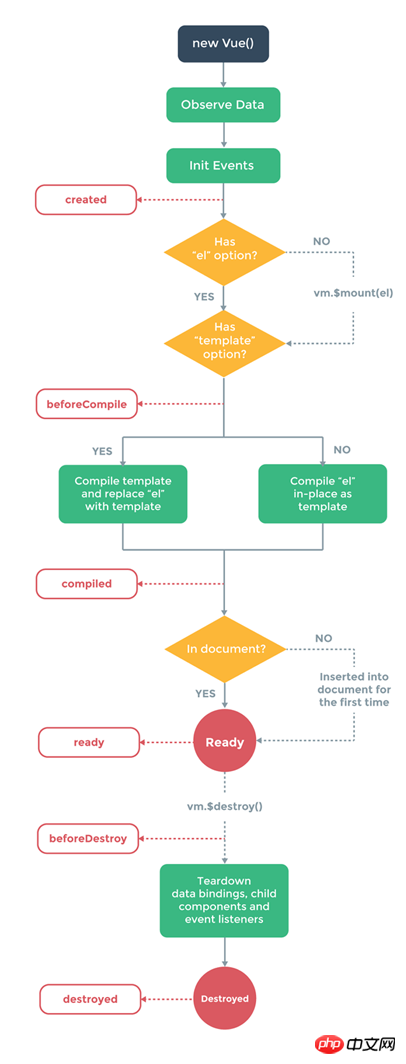
Der Lebenszyklus von Vue ist wie in der folgenden Abbildung dargestellt (sehr klar): Initialisierung, Kompilierung, Aktualisierung, Zerstörung

Zweites Beispiel für den Vue-Lebenszyklus
Beachten Sie, dass nach dem Auslösen des erstellten Vue-Ereignisses auf die Vue-Instanz verwiesen wird, was sehr wichtig ist
nbsp;html>
<meta>
<title>vue生命周期</title>
<script></script>
<meta>
<div>
{{a}}
</div>
<div>
我是内容二
</div>
<script>
var myVue = new Vue({
el: ".test",
data: {
a: "我是内容,在控制台输入myVue.a=123456,可以改变我的值"
},
created: function () {
//在实例创建之后同步调用。此时实例已经结束解析选项,这意味着已建立:数据绑定,计算属性,方法,watcher/事件回调。
//但是还没有开始 DOM 编译,$el 还不存在,但是实例存在,即this.a存在,可打印出来 。
console.log("建立");
},
beforeCompile: function () {
console.log("未开始编译");
},
compiled: function () {
//在编译结束后调用。此时所有的指令已生效,因而数据的变化将触发 DOM 更新。但是不担保 $el 已插入文档。
console.log("编译完成");
},
ready: function () {
//在编译结束和 $el 第一次插入文档之后调用,如在第一次 attached 钩子之后调用。注意必须是由 Vue 插入(如 vm.$appendTo() 等方法或指令更新)才触发 ready 钩子。
console.log("一切准备好了");
},
attached :function () { //myVue.$appendTo(".test2")暂时触发不了,不知道怎么解决
//在 vm.$el 插入 DOM 时调用。必须是由指令或实例方法(如 $appendTo())插入,直接操作 vm.$el 不会 触发这个钩子。
console.log("插入DOM成功");
},
detached :function () { //触发事件 myVue.$destroy(true),其中参数true控制是否删除DOM节点或者myVue.$remove()
//在 vm.$el 从 DOM 中删除时调用。必须是由指令或实例方法删除,直接操作 vm.$el 不会 触发这个钩子。
console.log("删除DOM成功");
},
beforeDestroy: function () { //触发方式,在console里面打myVue.$destroy();
//在开始销毁实例时调用。此时实例仍然有功能。
console.log("销毁前");
},
destroyed: function () { //触发方式,在console里面打myVue.$destroy();其中myVue.$destroy(true)是删除DOM节点,会触发detached函数,但是实例仍然存在
//在实例被销毁之后调用。此时所有的绑定和实例的指令已经解绑,注意是解绑不是销毁,所有的子实例也已经被销毁。
console.log("已销毁");
}
});
</script>
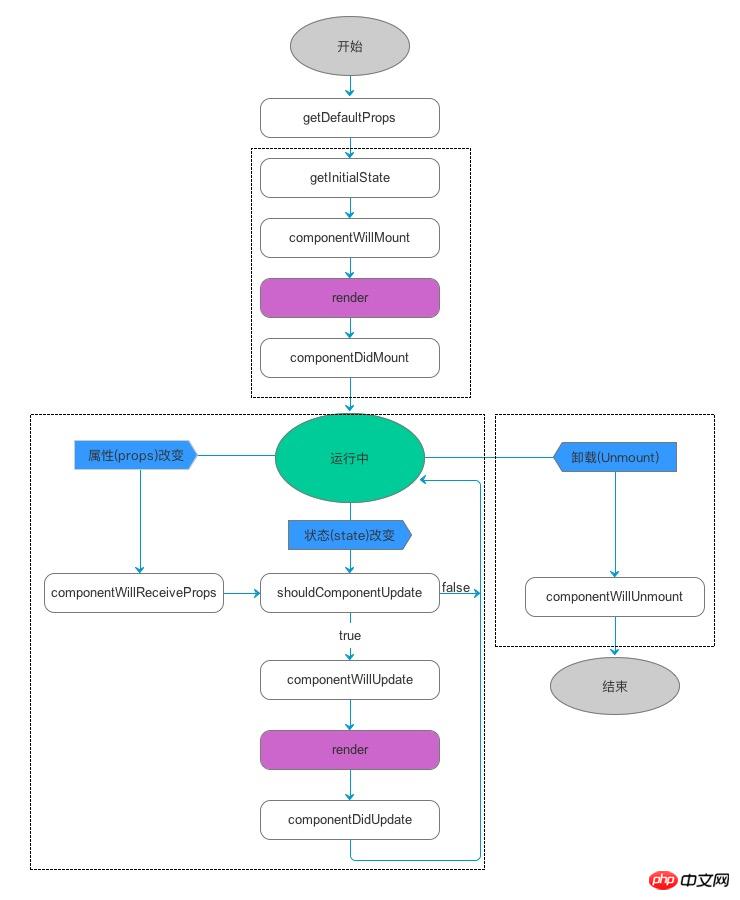
1. React-Lebenszyklus
Der React-Lebenszyklus ist in drei Zustände unterteilt: 1. Initialisierung 2. Update 3. Zerstören
Initialisierung
1. getDefaultProps()
Um die Standard-Requisiten festzulegen, können Sie auch ufaultProps verwenden, um die Standardeigenschaften der Komponente festzulegen.
2. getInitialState()
Bei Verwendung der Klasse In der Syntax von es6 gibt es keine solche Hook-Funktion. Sie können sie direkt im Konstruktor verwenden, um this.state zu definieren. Zu diesem Zeitpunkt können Sie auf this.props zugreifen
3. ComponentWillMount()
wird nur aufgerufen, wenn die Komponente aktualisiert wird Einmal im gesamten Lebenszyklus aufgerufen. Zu diesem Zeitpunkt kann der Status geändert werden.
4. render()
Der wichtigste Schritt der Reaktion, das Erstellen eines virtuellen Doms, das Ausführen des Diff-Algorithmus und das Aktualisieren des Dom-Baums werden hier erledigt. Zu diesem Zeitpunkt kann der Status nicht geändert werden.
5. ComponentDidMount()
Wird nach dem Rendern der Komponente aufgerufen, nur einmal aufgerufen.
Update
6. ComponentWillReceiveProps(nextProps)
Wird nicht aufgerufen, wenn die Komponente initialisiert wird . Wird aufgerufen, wenn neue Requisiten akzeptiert werden.
7. ShouldComponentUpdate(nextProps, nextState)
Ein sehr wichtiger Teil der Reaktionsleistungsoptimierung. Wird aufgerufen, wenn die Komponente einen neuen Status oder neue Requisiten akzeptiert. Wir können festlegen, ob die beiden Requisiten und der Status vor und nach dem Vergleich gleich sind. Wenn sie gleich sind, geben Sie false zurück, um die Aktualisierung zu verhindern, da derselbe Attributstatus definitiv dasselbe generiert DOM-Baum, daher ist es nicht erforderlich, einen neuen DOM-Baum zu erstellen und den alten DOM-Baum mit dem Diff-Algorithmus zu vergleichen, um viel Leistung zu sparen, insbesondere wenn die DOM-Struktur komplex ist
8 )
wenn die Komponente initialisiert wird. Wird nur aufgerufen, wenn die Komponente aktualisiert werden soll. Zu diesem Zeitpunkt können Sie den Status ändern
9, render()
Komponentenrendering
10, ComponentDidUpdate()
Es wird nicht aufgerufen, wenn die Komponente initialisiert wird. Es wird aufgerufen, nachdem die Komponentenaktualisierung abgeschlossen ist. Zu diesem Zeitpunkt kann der DOM-Knoten abgerufen werden .
Uninstall
11. ComponentWillUnmount()
Wird aufgerufen, wenn die Komponente kurz vor der Installation steht nicht gemountet, einige Ereignis-Listener und Timer müssen zu diesem Zeitpunkt gelöscht werden.
Das obige ist der detaillierte Inhalt vonWas ist der Unterschied zwischen Vue- und React-Lebenszyklus? (Kontrast). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

