Heim >Web-Frontend >js-Tutorial >So erzielen Sie mithilfe der Kapselung einen Bodenbeleuchtungseffekt (Codebeispiel)
So erzielen Sie mithilfe der Kapselung einen Bodenbeleuchtungseffekt (Codebeispiel)
- 青灯夜游Original
- 2018-09-19 15:16:401855Durchsuche
In diesem Kapitel wird erläutert, wie Sie mithilfe der Kapselung den Bodenbeleuchtungseffekt erzielen (Codebeispiel). Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein.
Funktionale Anforderungen:
1. Wenn die Maus zum Seiteninhalt scrollt, wird die seitliche Navigationsebene angezeigt;
2. Wenn die Maus zur entsprechenden Etage scrollt, wird die seitliche Navigationsetage hervorgehoben.
3. Wenn Sie auf die Seitennavigation klicken, scrollt die Seite zur entsprechenden Etage.
Wie unten gezeigt:

Technische Punkte:
1. Beherrscht die Verwendung von JQuery und js,
2. Animation; scrollTop( ) ; top
Implementierungsprozess:
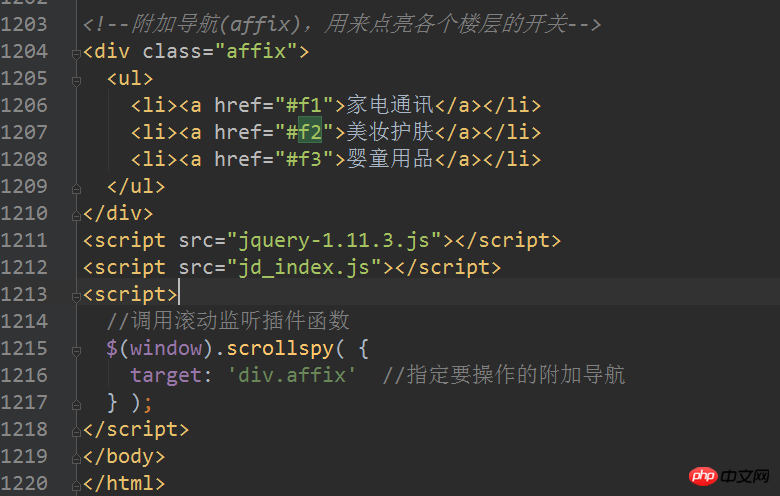
Kapseln Sie ein. Für das Plug-in, das scrollt und den Boden beleuchtet, rufen Sie diese Methode im Hauptseitenprogramm auf
 2. Als nächstes gehen wir tief in das Plug-in ein um die spezifischen Funktionen des Plug-Ins zu implementieren.
2. Als nächstes gehen wir tief in das Plug-in ein um die spezifischen Funktionen des Plug-Ins zu implementieren.
- scrollsoy (options) { function }, hier übergeben wir einen Parameter an das Plug-in, wie in der Funktion oben gezeigt, ein Objekt {target: „div.affix“} übergeben, das heißt, wir Klasse für zusätzliche Navigation an der Seite. Der Vorteil besteht darin, die Wiederverwendbarkeit des Codes zu verbessern. Solange wir eine solche Funktion in Zukunft benötigen, müssen wir nur den Wert des Ziels ändern.
- Definieren Sie
- ein Scroll-Ereignis
im Plug-in, um den Etagenschalter zum Leuchten zu bringen. i), ermitteln Sie den Bildlaufabstand zwischen dem Fenster und dem oberen Rand der Bildlaufleiste, var top = $(window).scrollTop();
ii), beurteilen Sie:
Wenn sich die Schriftrolle jetzt oberhalb der 1. Etage befindet (oben
Wenn sich die Schriftrolle jetzt unterhalb der 3. Etage befindet ( oben>3F Abstand), wird der Ausblendeffekt hinzugefügt
Andernfalls wird der Einblendeffekt der zusätzlichen Navigationsleiste aktiviert die Seite;
Beleuchten Sie zu diesem Zeitpunkt den aktuell scrollenden Etagenschalter. Durchlaufen Sie jede Etage der seitlichen Navigationsleiste und prüfen Sie, welche Etage der Seite der Fenster-Scroll-Offset überschreitet.
Wie erhalte ich den Offset der Seitenebene? Wie in der Abbildung oben gezeigt, ist das href-Attribut des a-Tags an der Seite der Navigationsleiste an die Seitenboden-ID gebunden. Rufen Sie den Ankerpunkt auf der Seite über das href-Attribut des a-Tags ab und verwenden Sie dann offset(. ). top, um den Versatz des Seitenbodens zu erhaltenBeurteilung - oben>Der Versatz des Seitenbodens zeigt an, dass das Fenster zu einem bestimmten Boden gescrollt wurde. Markieren Sie den Boden der zusätzlichen Navigationsleiste an der Seite
Definieren Sie ein Klickereignis im Plug-in, klicken Sie auf die zusätzliche Navigationsleiste an der Seite und die Seite scrollt zum entsprechenden Etage -
Blockieren Sie zunächst das Standardverhalten von HyperlinksErmitteln Sie anhand des href-Attributs von a den Versatz der entsprechenden Etage vom oberen Rand der Seite
Verwenden Sie Animationseffekte, um den Seitentext auf die angegebene Höhe scrollen zu lassen. Beachten Sie, dass es Kompatibilitätsprobleme mit dem hier hervorgehobenen Teil gibt $('body').animate({scrollTop: offset}, 500)
Ich glaube, dass jeder nach dem Lesen dieses Beispiels ein besseres Verständnis für die Kapselung haben wird. In Zukunft können wir bei der Implementierung von Funktionen über Probleme aus dieser Perspektive nachdenken, um die Wiederverwendbarkeit von Code zu verbessern. Wenn Sie es jedoch selbst ausprobieren und die tatsächlichen Schwierigkeiten spüren, können Sie Ihre eigenen Probleme entdecken und Ihre Fähigkeiten kontinuierlich verbessern.
Das obige ist der detaillierte Inhalt vonSo erzielen Sie mithilfe der Kapselung einen Bodenbeleuchtungseffekt (Codebeispiel). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

