Heim >Web-Frontend >CSS-Tutorial >Was ist eine negative CSS-Marge? Die Rolle negativer CSS-Margen (ausführliche Erklärung)
Was ist eine negative CSS-Marge? Die Rolle negativer CSS-Margen (ausführliche Erklärung)
- 青灯夜游Original
- 2018-09-19 11:59:534056Durchsuche
Dieses Kapitel bringt Ihnen Was ist eine negative CSS-Marge? Die Rolle negativer CSS-Margen (ausführliche Erklärung), zeigt Ihnen die Rolle negativer CSS-Margen. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein.
Einführung in negative Margen
Die Verwendung negativer Margen ist wie folgt:
#content {margin-left:-100px;}Negative Margen werden normalerweise in verwendet kleine Flächen. Aber wie Sie als Nächstes sehen werden, gibt es eine Menge Möglichkeiten. Hier sind einige Dinge, die Sie über negative Ränder wissen sollten:
Sie sind vollkommen gültiges CSS
Ich mache keine Witze. Das W3C sagt sogar, dass die Verwendung negativer Ränder in Außenrändern erlaubt ist.
Negative Margen sind kein Hack
Das gilt ganz besonders. Es ist gerade das mangelnde Verständnis negativer Margen, das zu allen möglichen seltsamen Problemen führt. Nur ein Hack, wenn er zur Behebung eines Fehlers an anderer Stelle verwendet wird
Es entspricht dem normalen Dokumentenfluss
Bei Verwendung mit negativen Rändern stört es das nicht Normaler Dokumentenfluss bei Verwendung für nicht schwebende Elemente. Wenn Sie also negative Ränder verwenden, um ein Element nach oben zu verschieben, werden alle nachfolgenden Elemente ebenfalls nach oben verschoben.
Es ist ziemlich kompatibel
Negative Ränder werden grundsätzlich von allen modernen Browsern unterstützt (wie in den meisten Fällen auch IE6)
Bei Verwendung von Float gibt es wird zu unterschiedlichen Leistungen führen
Negative Marge ist kein Attribut, das Sie normalerweise verwenden, seien Sie also besonders vorsichtig, wenn Sie es verwenden.
Dreamweaver versteht es nicht
Negative Ränder werden im Designfenster von DW nicht angezeigt. Warum verwenden Sie dann immer noch das Designfenster von DW, um den Effekt anzuzeigen? Wie wäre es mit einer Zusammenarbeit mit ihm?
Negative Ränder sind bei richtiger Anwendung sehr wirkungsvoll. Es gibt zwei Szenarien, in denen negative Margen wichtig sind.
Negative Ränder in statischen Elementen verwenden:
Ein statisches Element ist ein Element, das kein Float verwendet. Das Bild oben zeigt ein statisches Element mit negativen Rändern.
Wenn ein statisches Element oben/links negative Ränder verwendet, zieht es das Element in diese bestimmte Richtung, z. B.
/* Moves the element 10px upwards */
#mydiv1 {margin-top:-10px;}Aber wenn Sie den negativen Rand auf relativ zu unten/rechts einstellen Es zieht das Element nicht nach unten oder nach rechts, sondern zieht die folgenden Elemente nach innen und deckt sich so ab.
/*
所有在#mydiv1后面的元素都会向上
移动10px,而#mydiv1一点都不会移动
*/#mydiv1{margin-bottom:-10px;}Wenn die Breite nicht festgelegt ist, ziehen die linken und rechten negativen Ränder das Element in beide Richtungen, um die Breite zu vergrößern. Die Rolle des Randes entspricht hier dem Auffüllen
Verwenden Sie negative Ränder in Floats
Fügen Sie Folgendes zu unserem HTML-Code hinzu:
<div id="mydiv1">First</div> <div id="mydiv2">Second</div>
Wenn Sie negative Ränder für ein schwebendes Element verwenden, wird es erstellt ein Leerraum, den andere Elemente abdecken können. Diese Technik eignet sich hervorragend für benutzerorientierte Layouts. Beispielsweise hat eine Spalte eine Breite von 100 % und eine andere Spalte hat eine feste Breite, beispielsweise 100 Pixel.
#mydiv1 {float:left; margin-right:-100px;}Wenn beide Elemente Left Floating verwenden und margin-right:-20px festlegen. #mydiv2 betrachtet die Breite von #mydiv1 um 20 Pixel reduziert (also deckt es einen Teil davon ab), aber das Interessante daran ist, dass sich #mydiv1 in keiner Weise ändert, sondern weiterhin die ursprüngliche Breite beibehält.
Wenn der negative Rand so groß wie die Breite ist, wird er vollständig abgedeckt. Denn Ränder, Innenabstände, Ränder und Inhalte ergeben zusammen die Breite des Elements. Wenn der negative Rand gleich der Breite des Elements ist, beträgt die Breite des Elements 0 Pixel.
Lernen Sie, was Sie lernen
Da wir nun wissen, dass die Verwendung negativer Ränder in CSS2 funktioniert, kann uns die Verwendung dieser Funktion einige sehr interessante CSS-Tricks liefern.
Eine einzelne Liste in drei Spalten umwandeln
Wenn Sie eine Liste haben, die vertikal zu lang ist, warum teilen Sie sie nicht in Spalten auf? Mit negativen Rändern können Sie dies tun, ohne Floats oder Beschriftungen hinzuzufügen. Sie werden sehen, wie einfach es ist, dies mit negativen Rändern zu implementieren, etwa so:
HTML:
<ul> <li class="col1">Eggs</li> <li class="col1">Ham<li> <li class="col2 top">Bread<li> <li class="col2">Butter<li> <li class="col3 top">Flour<li> <li class="col3">Cream</li> </ul>
CSS
ul {list-style:none;}
li {line-height:1.3em;}
.col2 {margin-left:100px;}
.col3 {margin-left:200px;}
.top {margin-top:-2.6em;} /* the clincher */Durch Hinzufügen von margin-top zu .top: -2,6em. Alle Elemente werden perfekt ausgerichtet. Die Verwendung negativer Ränder ist viel besser als die relative Positionierung, da Sie nur dem ersten Element der neuen Spalte negative Ränder hinzufügen müssen.
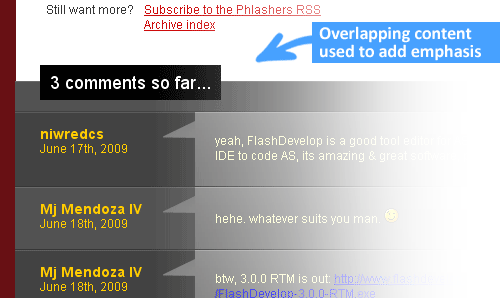
Überlappung zur Hervorhebung

Absichtlich überlappende Elemente sind auch eine gute Designmetapher. Der Overlay-Effekt kann das Tiefengefühl verstärken und bestimmte Elemente hervorheben. Ein gutes Beispiel hierfür ist das Bild oben, das Überlappungen nutzt, um Aufmerksamkeit zu erregen. Verwenden Sie einfach die Z-Index-Eigenschaft und ein wenig Kreativität, und schon können Sie es schaffen.
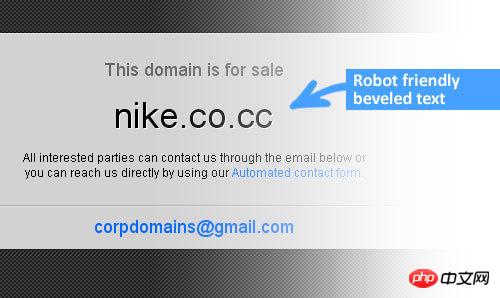
Erstaunliche 3D-Texteffekte

这是一个精致的技巧。通过使用两个视图的两种颜色创建safari一样有点倾斜的效果。然后通过负边距来把其中一个叠加到另一个上面,保持1到2像素的偏移。这样你就可以二道可选的,机器友好的倾斜字体。就不需要浪费很多贷款来加载大的图片来实现这个效果啦
简单的两列布局
负边距也是在流式布局中创建简单一列宽度固定,一列内容为宽度的100%的两列布局的好方法。
HTML
<div id="content"> <p>Main content in here</p> </div> <div id="sidebar"> <p>I’m the Sidebar! </p> </div>
CSS
#content {width:100%; float:left; margin-right:-200px;}
#sidebar {width:200px; float:left;}哈哈,这样你就得到了一个简单的两列布局。它也能在IE6完美的渲染出来。现在为了让#sidebar不要被#content给掩盖,只要简单的加上:
/* Prevent text from being overlapped */
#content p {margin-right:210px;}
/* It’s 200px + 10px, the 10px being an additional margin.*/当适当的使用的时候,负外边距能够提供一个灵活的文档结构,完爆table的布局。灵活的文档布局是一种可访问性和SEO的技巧,通过它能够让你根据你的关注点以任意顺序组织你的html代码。这里有一个文章讨论了负边距在多列布局中的应用。
微调元素
这是负外边距最常也是最简单的使用方式。假如你把第十个div插入到9个其他的div中,不知道什么原因没有正确的排列,使用负边距来调整这个div就不需要改变其他9个div了,很方便。
解决bug
文本和链接问题
在float中使用负边距可能会在旧的浏览器造成一些问题,比如下面的这些:
让链接不可点击
文本变得很难选择
失去焦点的时候按tab键失效
解决方法:只要添加position:relative,就可以啦。
图片被剪切啦
如果你运气不好刚好在办公室使用IE6,当遇到覆盖和浮动的时候内容有些时候回突然被剪切掉。
解决方法:同样的只要给浮动元素加上position:relative,所有的问题就解决啦。
结论
负外边距能够在不使用任何额外标签的情况下定位元素让它在现在网页设计中占有一席之地。随着更多的用户使用更新的浏览器(包括IE8),未来使用这些技巧的网站会变得更加有前景。
Das obige ist der detaillierte Inhalt vonWas ist eine negative CSS-Marge? Die Rolle negativer CSS-Margen (ausführliche Erklärung). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!


)