Heim >Web-Frontend >js-Tutorial >Führen Sie alle dazu, die Grundkonzepte der Javascript-Grundlagen (1)_Javascript-Fähigkeiten zu erlernen
Führen Sie alle dazu, die Grundkonzepte der Javascript-Grundlagen (1)_Javascript-Fähigkeiten zu erlernen
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 15:30:231193Durchsuche
Studienkatalog
1. Datentyp
Datentyp
2. Operatoren
Inkrementierungs- und Dekrementierungsoperatoren:
Bit-Operator:
Boolescher Operator:
Additivoperator:
Gleichheitsoperator
3. Aussagen
for-in-Anweisung
Etikettenerklärung
1. Datentyp
Datentyp
Grundlegende Datentypen (fünf Typen)
Undefiniert
Null
Boolescher Wert
Nummer
Zeichenfolge
Komplexer Datentyp (ein Typ)
Objekt
Undefiniert: Es ist nur ein Wert undefiniert (definiert, aber nicht zugewiesen).
Beispiel:
Hinweis: Wenn es nicht mit var deklariert wird, wird bei direkter Verwendung eine Ausnahme gemeldet (... ist nicht definiert).
Vorschlag: Weisen Sie jeder Var-Deklaration einen Anfangswert zu, was viele unerwartete Situationen reduzieren kann.
Zum Beispiel:
Null: leicht
Boolescher Wert: Es gibt nur zwei Literalwerte: wahr und falsch.
Jeder Datentyp kann über die Funktion Boolean() in einen booleschen Typ konvertiert werden.
String: nicht leeres Zeichen=>true Leeres Zeichen=>false
Zahl: beliebig ungleich Null =>wahr 0 und NaN=>falsch
Objekt: irgendein Objekt=>true null=>false
Undefiniert undefiniert=>falsch
Zum Beispiel:
In diesem Fall führen wir bei Verwendung der if-Anweisung automatisch die entsprechende Boolesche Konvertierung durch.
if (str) {
//str只要是非空字符、任何非零数字、任何非null对象 都是true
//str只要是空字符、0、NaN、null、undefined 都是false
//这样就省去了 我们一个个的判断了
alert("true");
}String: leicht 2. Operatoren Inkrement- und Dekrementoperatoren:
【 num, --num, num, num--】
var age = 3, age2 = 3;age ; age2;alert(age " " age2);
Beide sind 4, ich kann anscheinend keinen Unterschied erkennen.
var age = 3, age2 = 3,num1 ,num2;num1 = age 1;num2 = age2 1;alert(num1 " " num2);
Okay, hier ist der Unterschied. Einer ist immer noch eine 4 und der andere wird zu einer 5. Warum passiert das? Die Prioritäten sind einfach unterschiedlich. Age führt zuerst den Operator aus und addiert dann 1 zu sich selbst und addiert dann 1 über den Operator.
Bitweise Operatoren:[Bitweises NICHT (~), bitweises UND (&), bitweises ODER (|), bitweises XOR (^), Linksverschiebung (a4f12a6910b29d93c02fd20360aa283d>), Rechtsverschiebung ohne Vorzeichen (>>>)】
Tatsächlich verwenden wir es im täglichen Leben selten, also lernen wir hier ein wenig darüber.
Beispiel: bitweise nicht
var num1 = 25; // Binär 000000000000000000000000011001
var num2 = ~num1; // Binär 111111111111111111111111100110
alarm(num2); // -26
Beispiel: Bitweises UND
var result = 25 & 3; alert(result); //1 //********************* 25 = 0000 0000 0000 0000 0000 0000 0001 1001 3 = 0000 0000 0000 0000 0000 0000 0000 0011 --------------------------------------------- AND = 0000 0000 0000 0000 0000 0000 0000 0001Beispiel: Bitweises XOR

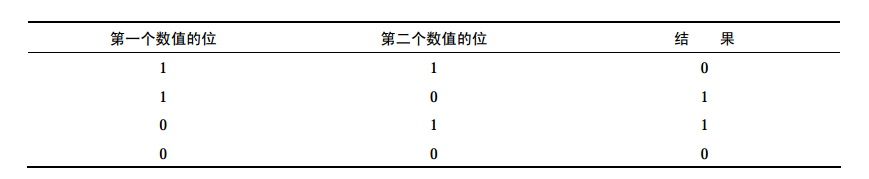
var result = 25 ^ 3; alert(result); //26 //************* 25 = 0000 0000 0000 0000 0000 0000 0001 1001 3 = 0000 0000 0000 0000 0000 0000 0000 0011 --------------------------------------------- XOR = 0000 0000 0000 0000 0000 0000 0001 1010 //十进制值 26Beispiel: Nach links bewegen
var oldValue = 2; // 等于二进制的 10 var newValue = oldValue << 5; // 等于二进制的 1000000,十进制的 64Beispiel: Rechtsverschiebung mit Vorzeichen
var oldValue = 64; // 等于二进制的 1000000 var newValue = oldValue >> 5; // 等于二进制的 10 ,即十进制的 2Beispiel: Rechtsverschiebung ohne Vorzeichen (dieser Unterschied ist etwas groß, da der Wert 1, der eine negative Zahl an der 32. Position darstellt, ebenfalls verschoben wird)
var oldValue = -64; // 等于二进制的 11111111111111111111111111000000 var newValue = oldValue >>> 5; // 00000111111111111111111111111110 等于十进制的 134217726
Boolesche Operatoren:
【Logisches NICHT (!), logisches UND (&&), logisches ODER (||)】
Was hier gesagt werden muss, ist, dass && und || Kurzschlussoperationen sind. ||Wenn die vorherige die Bedingung erfüllt, wird die nachfolgende Bedingung nicht getestet. && Im Gegenteil, wenn die vorherige die Bedingung nicht erfüllt, wird die nachfolgende Bedingung nicht erkannt.
Beispiel:
测试:
这里可以告诉大家一个小小的技巧,很多时候我们并不知道某个变量是否有值,但是我们又需要正常使用,那么我们可以给个备胎。
如:浏览器的兼容问题,在旧式浏览器中是用window.event来取事件的相关属性值,新式浏览器中是直接通过形参的形式传过来的。我们就可以。
function myonclick(ev) {
var myevent = ev || window.event;//这样就可以保证新旧浏览器的兼容了
}
实验:
加性操作符:
【加法(+)、减法(-)】
这个再熟悉不过了,不过还是有一点需要注意。
var strnum1 = "5";
var num2 = strnum1 + 3;
var num3 = strnum1 - 3;
alert("num2="+num2+" num3="+num3);//这里会是什么结果呢?
Lass es uns testen.
Warum passiert das? Fügen Sie Zeichenfolgen und Zahlen hinzu, und die Zahlen werden in Zeichenfolgen umgewandelt. Zeichenfolgen und Zahlen werden subtrahiert und Zeichenfolgen in Zahlen umgewandelt.
Gleichheitsoperator
Es ist seltsam, wie kommt es, dass Zeichenfolgen gleich Zahlen sind? Ja, hier wird die automatische Transformation verwendet. Was aber, wenn wir ein solches Ergebnis nicht sehen wollen?
Ja, wir können === all equals verwenden. Vergleichen Sie nicht nur Werte, sondern auch Typen.
3. Aussagen
For-In-Erklärung
Die for-Schleifenanweisung wird häufig verwendet, aber for-in wird möglicherweise seltener verwendet. (For-in-Schleifen sollten zum Durchlaufen von Nicht-Array-Objekten verwendet werden. Die Verwendung von for-in als Schleife wird auch „Aufzählung“ genannt.)
Beispiel:
Etikettenerklärung
Es fühlt sich sehr ähnlich an wie „goto“ in C#, aber anders.
Wollten wir jemals innerhalb mehrerer verschachtelter Schleifen aus der zweiten Schleifenebene springen? Im Allgemeinen können wir nur break oder continue verwenden, um aus der innersten Schleife zu springen, oder return, um aus der gesamten Funktion zu springen. Was ich nie erwartet hätte, ist, dass es auch eine Label-Anweisung gibt, die aus jeder Schleife springen kann.
Beispiel:
Okay, der erste Artikel ist hier fast fertig. Abschließend werde ich Ihnen einige interessante Fragen stellen.
1. Warum 1=0,9999999999……
2. Warum alarmieren (0,1 0,2)//0,30000000000000004
3. Warum Alarm (0123 4)//87
Vier.
var obj1 = {}; obj1.name2 = "Zhang San";
var str1 = "test"; str1.name2 = "李思";
alarm(obj1.name2 " " str1.name2);
//Was ist der Popup-Wert
5.
var obj1 = { name2: "111" };
var obj2 = obj1;
obj1.name2 = "222";
alarm(obj2.name2);//Was erscheint hier?
obj1 = { name2: "333" };
alarm(obj2.name2);//Was erscheint hier?
Sechs,
var fun = function (num1) {
If (num1 <= 1) {
return 1;
}
sonst {
return num1 * fun(num1 - 1);
}
}
var fun2 = Spaß;
fun = function () {
Rückgabe 1;
}
alarm(fun2(5));//Was erscheint hier?
Ich habe noch etwas Zeit, allen die grundlegenden Datentypen von JavaScript vorzustellen
Zu den grundlegenden Datentypen von JavaScript gehören 6 Typen: Zahl/Zeichenfolge/boolescher Wert/Objekt/Funktion/undefiniert.
2.1 Zahlentyp
Der Zahlentyp wird zum Speichern numerischer Werte verwendet. Er beschreibt einen 64-Bit-Gleitkommawert. Javascript kann jedoch nicht alle Werte zwischen 0 und 2e64 darstellen, da es auch Nicht-Ganzzahlen, einschließlich komplexer Zahlen, Brüche usw., darstellen muss. Für 64-Bit werden 11 Bit benötigt, um den Dezimalteil der Zahl zu speichern, und 1 Bit wird zur Darstellung des Vorzeichens verwendet, sodass JavaScript tatsächlich Werte zwischen -2e52 und 2e52 darstellen kann.
2.2 String-Typ
Der Zeichenfolgentyp wird zur Darstellung von Text verwendet. Sie können einfache Anführungszeichen oder doppelte Anführungszeichen verwenden, um Text einzuschließen. Jedes in Anführungszeichen gesetzte Symbol wird als Zeichenfolge betrachtet, spezielle Symbole müssen jedoch möglicherweise maskiert werden.
2.3 boolescher Typ
Der boolesche Typ enthält nur zwei Werte: wahr und falsch. Wir können im Programm verschiedene boolesche Ausdrücke verwenden, um wahr oder falsch zu ermitteln und so unterschiedliche Geschäftszweigverarbeitungen zu implementieren.
Wir können mehrere Bedingungen in den Ausdruck einbeziehen, und die Bedingungen können UND oder NICHT sein. Bei der Berechnung ist die Priorität wie folgt: || hat die niedrigste Priorität, gefolgt von && und schließlich gibt es andere Betreiber (z. B.!).
和其他许多语言一样,对于&&来说,当前面的条件为false时,后面的条件不再计算,对于||来说,当前面的条件为true时,后面的条件不再计算。
来看下面的例子:
function conditionTest(){
var a = ;
var b = ;
var c = {"key":"old"};
print(c["key"]);
if (a==) print("a = ");
if (a== && b==) print("a == && b == ");
if (a== || changeValue(c)) print(c["key"]);
if (a== && changeValue(c)) print(c["key"]);
}
function changeValue(obj){
obj["key"] = "changed";
return true;
}
它的输出结果如下:
old a = 1 a == 1 && b == 1 old changed
可以看出,在使用||时,没有调用changeValue方法。
2.4 undefined类型
当我们声明了一个变量,但是没有对其赋值时,它就是undefined的,就像下面这样
var b;
print(b);
在Javascript中,还有一个和undefined类似的值:null。undefined表示“变量已声明但是没有复制”,null表示“变量已赋值但为空”,需要注意的是undefined==null的值为true。
2.5 类型转换
我们在上面提到了undefined == null的值是true,但我们使用typeof操作时可以发现,null是object类型,这说明在比较的过程中,发生了类型转换。
类型转换是指将一种类型的值转换成另外一种类型的值。我们使用==进行比较时,会有类型转换,我们可以使用===来禁止类型转换。
来看下面的例子:
function convertTypeTest(){
var a = ;
var b = "";
print ("a:" + a);
print ("b:" + b);
print ("type of a:" + typeof a);
print ("type of b:" + typeof b);
print ("a==b:" + (a == b));
print ("a===b:" + (a === b));
print ("a===Number(b):" + (a === Number(b)));
print ("String(a)===b:" + (String(a) === b));
print ("type of undefined:" + typeof undefined);
print ("type of null:" + typeof null);
print ("undefined==null:" + (undefined == null));
print ("undefined===null:" + (undefined === null));
}
输出结果如下:
a:1 b:1 type of a:number type of b:string a==b:true a===b:false a===Number(b):true String(a)===b:true type of undefined:undefined type of null:object undefined==null:true undefined===null:false
可以很明显看到==和===的区别。
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

