Heim >Web-Frontend >CSS-Tutorial >Wie stelle ich den abgerundeten Eckenstil des Rahmens in CSS ein? Die Eigenschaft border-radius legt den Stil abgerundeter Ecken fest (Bild und Text).
Wie stelle ich den abgerundeten Eckenstil des Rahmens in CSS ein? Die Eigenschaft border-radius legt den Stil abgerundeter Ecken fest (Bild und Text).
- 青灯夜游Original
- 2018-09-18 15:03:1114573Durchsuche
Oft müssen wir bei der Entwicklung des Front-Ends einer Webseite einige abgerundete Eckeneffekte festlegen, z. B. runde Avatare und abgerundete Ecken, damit die Dinge auf der Webseite komfortabler aussehen. Knöpfe und mehr. Wie werden diese abgerundeten Eckeneffekte mithilfe von CSS-Stilen erreicht? In diesem Kapitel erfahren Sie, wie Sie den abgerundeten Eckenstil des Rahmens in CSS festlegen. Die Eigenschaft border-radius legt den Stil des Rahmens fest (Abbildung Künste). Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein.
Es gibt ein Attribut im CSS-Stil: border-radius-Attribut ist üblich ist auch die einfachste und schnellste Eigenschaft zum Festlegen des abgerundeten Eckenradius (bedeutet „Randradius“). Sie müssen nur den Randradius angeben Geben Sie einen Wert an, um den Radius der Rahmenecken festzulegen. Alle zulässigen CSS-Maße können verwendet werden: em, ex, pt, px, Prozentsatz usw.
border-radius enthält 5 Möglichkeiten, den abgerundeten Eckenstil festzulegen:
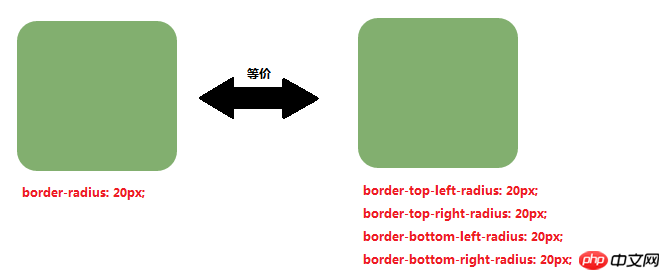
Rahmenradius: Legen Sie die abgerundeten Eckenstile von 4 Rändern gleichzeitig fest.
Border-top-left-radius: Legen Sie den abgerundeten Eckenstil des oberen linken Eckrands fest.
Border-top-right-radius: Legen Sie den abgerundeten Eckenstil des oberen rechten Eckrands fest.
border-bottom-left-radius: Legen Sie den abgerundeten Eckenstil des unteren linken Eckrands fest.
border-bottom-right-radius: Legen Sie den abgerundeten Eckenstil des unteren rechten Eckrands fest.
Bildbeispiel (setzen Sie die vier Randrundungswerte auf 20 Pixel):

Parameterbeschreibung des Randradius:
border-radius kann den gleichen Wert für die vier Ecken gleichzeitig festlegen, oder Sie können den abgerundeten Eckenstil für die vier Ecken separat festlegen. Das Geheimnis liegt in der Festlegung der Anzahl der Parameter von border-radius. Die Anzahl der Parameter von border-radius liegt zwischen 1 und 4.
Im Folgenden werden die Bedeutungen der Parameter 1 bis 4 erläutert:
1 Wenn die Anzahl der Parameter beträgt: 1
Erklärung: 4 Die Alle abgerundeten Ecken des Rahmens verwenden diese Einstellung.
Beispiel:
border-radius:20px;/*4个边框圆角样式都为20px*/

2. Wenn die Anzahl der Parameter beträgt: 2
Erklärung:
Der erste Parameter: der abgerundete Eckenstil der oberen linken und unteren rechten Eckränder.
Der zweite Parameter: der abgerundete Eckenstil der oberen rechten Ecke und des unteren linken Eckrands.
Beispiel:
border-radius:20px 10px;/*左上角和右下角:20px;右上角和左下角:10px*/
3. Wenn die Anzahl der Parameter beträgt: 3
Erklärung:
Der erste Parameter: der abgerundete Eckenstil des oberen linken Eckrahmens.
Der zweite Parameter: der abgerundete Eckenstil der oberen rechten Ecke und des unteren linken Eckrands.
Der dritte Parameter: der abgerundete Eckenstil des unteren rechten Eckrandes.
Beispiel:
border-radius:20px 10px 40px;/*左上角:20px;右上角和左下角:10px;右下角:40px*/
4. Wenn die Anzahl der Parameter beträgt: 4
Erklärung :
Der erste Parameter: der abgerundete Eckenstil des oberen linken Eckrahmens.
Der zweite Parameter: der abgerundete Eckenstil des oberen rechten Eckrandes.
Der dritte Parameter: der abgerundete Eckenstil des unteren rechten Eckrands.
Der vierte Parameter: der abgerundete Eckenstil des unteren linken Eckrandes.
Beispiel:
border-radius:20px 10px 50px 30px;/*左上角:20px;右上角:10px;右下角:50px;左下角:30px*/
Natürlich kann der Stil des obigen Bildes auch mit einem separaten Stil abgerundeter Ecken eingestellt werden:
border-top-left-radius :20px。 border-top-right-radius :10px。 border-bottom-left-radius :30px。 border-bottom-right-radius :50px。
Stellen Sie es einfach so ein. Es ist zu umständlich und nicht förderlich für die Optimierung des CSS-Dateicodes.
Kreisförmiger Rand (Beispieleinführung)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
.demo{
width: 100px;
height: 100px;
border: 1px solid salmon;
background-color: salmon;
border-radius: 100%;
}
</style>
</head>
<body>
<div class="demo"></div>
</body>
</html>Solange der Wert im Randradius auf 100 % eingestellt ist, können Sie etwas bekommen So ein runder Rand. Kreisförmige Rahmen können bei der Benutzer-Avatar-Anzeige und anderen Methoden verwendet werden.
Rendering:

Zusammenfassung:
Die Eigenschaft border-radius ist eine einfache, bequeme und praktische Möglichkeit, den abgerundeten Rahmenstil festzulegen . Diese Methode wird an vielen Stellen in der Frontend-Seitenentwicklung verwendet. Die spezifische Verwendungsmethode hängt von den tatsächlichen Anforderungen ab.
Das obige ist der detaillierte Inhalt vonWie stelle ich den abgerundeten Eckenstil des Rahmens in CSS ein? Die Eigenschaft border-radius legt den Stil abgerundeter Ecken fest (Bild und Text).. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!


.)
.)
.)