Heim >Web-Frontend >js-Tutorial >Welche sechs Datentypen gibt es in Javascript? js-Datentypen und allgemeine implizite Konvertierungslogik (Einführung)
Welche sechs Datentypen gibt es in Javascript? js-Datentypen und allgemeine implizite Konvertierungslogik (Einführung)
- 青灯夜游Original
- 2018-09-17 17:58:461638Durchsuche
In diesem Kapitel erfahren Sie, was die sechs Datentypen in JavaScript sind. js-Datentypen und allgemeine implizite Konvertierungslogik (Einführung) helfen Ihnen, die sechs Datentypen in Javascript sowie die allgemeine implizite Konvertierungslogik zu verstehen. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein.
1. Sechs Datentypen
Primitiver Typ (Basistyp): Zugriff nach Wert, The Der in der Variable gespeicherte tatsächliche Wert kann manipuliert werden. Null und undefiniert sind unter den Zusammenfassungen primitiver Typen etwas Besonderes.
Referenztyp: Der Wert eines Referenztyps ist ein im Speicher gespeichertes Objekt.
* Im Gegensatz zu anderen Sprachen erlaubt JavaScript keinen direkten Zugriff auf Speicherorte, was bedeutet, dass der Speicherplatz eines Objekts nicht direkt manipuliert werden kann. Wenn Sie ein Objekt manipulieren, manipulieren Sie tatsächlich einen Verweis auf das Objekt und nicht auf das eigentliche Objekt. Der Zugriff auf Werte von Referenztypen erfolgt also per Referenz.
2. Implizite Konvertierung
1. Regelkonvertierungstyp
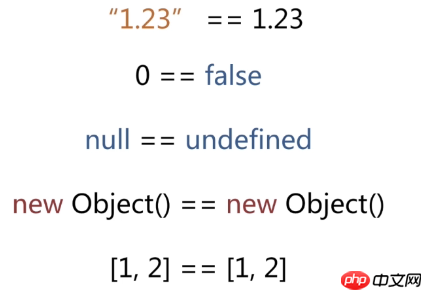
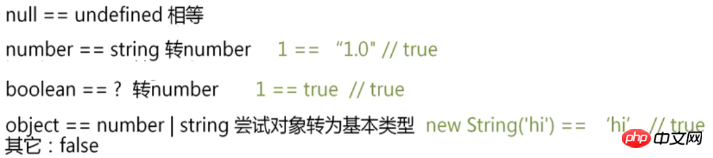
Variablen in Zahlen umwandeln: num-0;Variablen in Zeichenfolgen umwandeln: num+'';2, a= =b
ist vom gleichen Typ, genauso wie ===
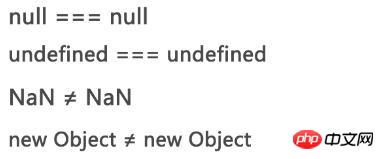
 3. a===b
3. a===b
ist von unterschiedlichem Typ, return false
ist vom gleichen Typ:

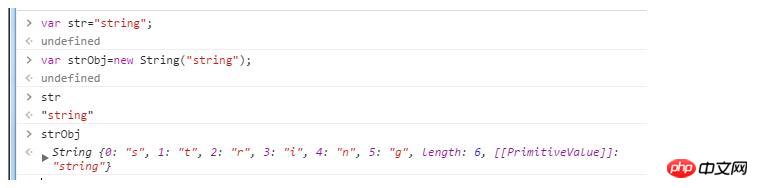
Zahl, Zeichenfolge und Boolescher Wert unter den Grundtypen haben entsprechende Verpackungstypen.

Wenn Sie versuchen, einen Basistyp als Objekt zu verwenden, z. B. auf das Längenattribut zuzugreifen oder einige Attribute hinzuzufügen, wird JavaScript konvertiert diese Grundtypen in entsprechende Verpackungstypobjekte. Nach Abschluss eines solchen Zugriffs wie der Rückgabe von a.length oder dem Setzen von a.t wird dieses temporäre Objekt zerstört. Nachdem a.t also der Wert 3 zugewiesen wurde, ist der Wert der a.t-Ausgabe undefiniert.
str, number und true haben alle Verpackungstypen, Sie können also die Zahl in Klammern setzen und die toString()-Methode 
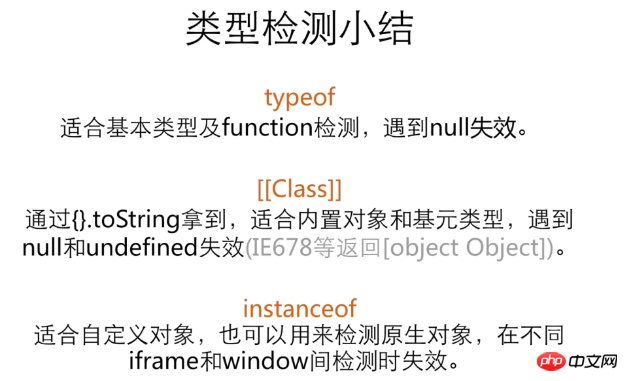
 4. Typerkennung
4. Typerkennung
Es gibt viele Typerkennungsmethoden in JavaScript:
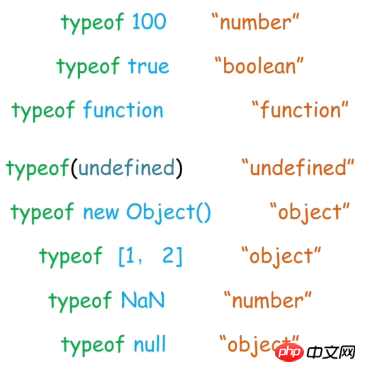
typeof
instanceof
Object.prototype.toString
Konstruktor
Ententyp
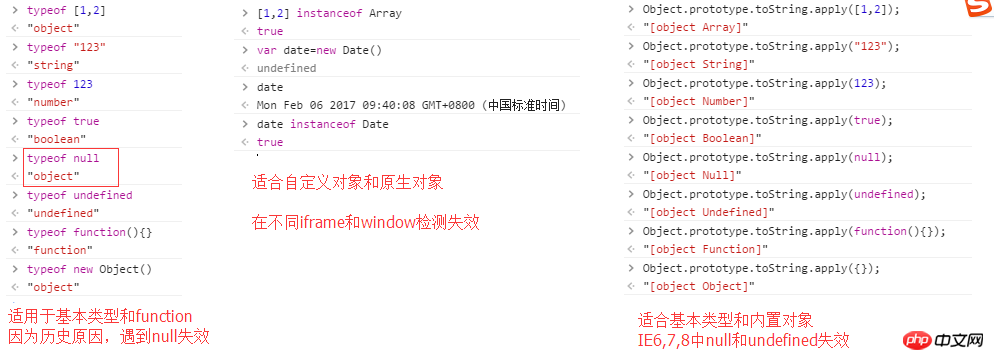
- 1. Der häufigste Typ ist:
Das Besondere ist, dass der Nulltyp „Objekt“ zurückgibt.
Aus historischen Gründen versucht die Spezifikation, den Typ null zu ändern, und gibt „null“ zurück. Nach der Änderung ist auf viele Websites nicht zugegriffen. Aus Kompatibilitäts- oder historischen Gründen wird „object“ zurückgegeben.
typeof ist für Basistypen und Funktionsobjekte sehr praktisch, für andere Typen gibt es jedoch keine Möglichkeit. 
2. Instanz von
basiert auf der Prototyp-Kettenoperation. obj-Instanz des Objekts. Der linke Operand ist ein Objekt, andernfalls wird false zurückgegeben. Der rechte Operand muss ein Funktionsobjekt oder Funktionskonstruktor sein, andernfalls wird eine typeError-Ausnahme zurückgegeben.Prinzip: Bestimmen Sie, ob die Prototypkette des Objekts des linken Operanden auf der linken Seite das Prototypattribut des Konstruktors auf der rechten Seite hat.
Jeder Konstruktor verfügt über ein Prototypobjektattribut, das als Prototyp des neuen Objekts verwendet wird.
Bei der bosn-Instanz von Person wird festgestellt, dass der Prototyp von bosn, nämlich Student.prototype, nicht mit Person.prototype übereinstimmt, sodass die Prototypkette nach oben sucht. Der Prototyp von bosn ist gleich Person.prototype, also gibt es true zurück.
instanceof ist sehr nützlich, wenn es darum geht, festzustellen, ob es sich bei einem Objekt um ein Array, Daten, reguläre Ausdrücke usw. handelt.
Instanceof-Falle: Instanceof kann nicht zur Objekttyperkennung zwischen verschiedenen Fenstern oder Iframes verwendet werden!
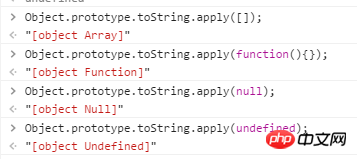
3. Object.prototype.toString

Es ist zu beachten, dass Object.prototype.toString in IE6/7/8 . apply(null) gibt „[object Object]“ zurück.
4. Konstruktor

Jedes Objekt hat ein Konstruktorattribut, wenn es vom Prototyp erbt Konstruktor, der das Objektgerät oder den Konstruktor erstellt.
Der Konstruktor kann überschrieben werden, verwenden Sie ihn daher mit Vorsicht.
5. Ententyp
Wenn Sie beispielsweise nicht wissen, ob ein Objekt ein Array ist, können Sie feststellen, ob seine Länge eine Zahl ist und ob es verfügt über Arrays wie Join und Push. Manchmal wird anhand einiger Merkmale festgestellt, ob ein Objekt zu einem bestimmten Typ gehört.
Zusammenfassung:


6. So erkennen Sie, dass eine Variable vorhanden ist eine Zeichenfolge
Es gibt eine andere Methode: Verketten Sie die Variable mit dem Nullzeichen und treffen Sie dann ein kongruentes Urteil mit der ursprünglichen Variablen
var str="hello"; var temp=str+''; temp===str //tru
Das obige ist der detaillierte Inhalt vonWelche sechs Datentypen gibt es in Javascript? js-Datentypen und allgemeine implizite Konvertierungslogik (Einführung). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse


)
)
)