Heim >Web-Frontend >js-Tutorial >Gründe und Lösungen für die Nichtverwendung von Splicing in Vue $refs
Gründe und Lösungen für die Nichtverwendung von Splicing in Vue $refs
- 不言Original
- 2018-09-17 14:12:194534Durchsuche
Dieser Artikel bringt Ihnen die Gründe und Lösungen für die Nichtverwendung von Splicing in Vue $refs. Er hat einen gewissen Referenzwert. Ich hoffe, er wird Ihnen hilfreich sein.
Es ist am besten, das Spleißen in Ref nicht zu verwenden
handleClearInterval(id) {
_.each(this.$refs,(item,key)=>{
if(key != 'audio'+index){
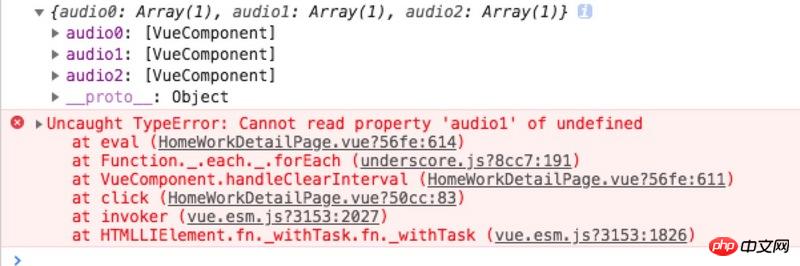
console.log(this.$refs);
console.log(this.$refs.audio[key])
}
})
}, meldet einen Fehler, wenn Sie es so schreiben
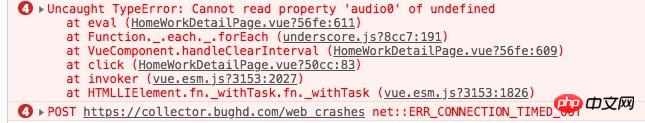
und ändern Sie es in console.log(this.$refs[key])
Das funktioniert immer noch nicht

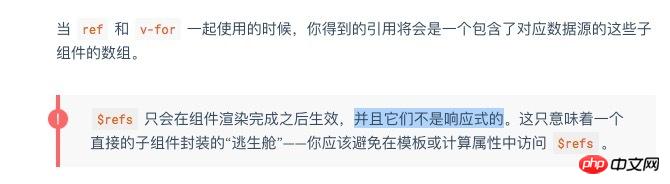
Dies ist die offizielle Beschreibung

Geändert in folgendes Formular
handleClearInterval(id) {
const audioList = this.filterListByType(this.info.instHomeworkContents,3)
_.each(audioList,(item,key)=>{
if(item.id != id) {
console.log(this.$refs)
console.log(this.$refs.audio[key]);
this.$refs.audio[key].clearInterval()
}
})
},
Auf diese Weise können Sie den Dom bekommen, den Sie wollen. Schleifen Sie die Unterkomponente aus und rufen Sie dann die Methode „clearInterval()“ der Unterkomponente auf.
Das obige ist der detaillierte Inhalt vonGründe und Lösungen für die Nichtverwendung von Splicing in Vue $refs. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Detaillierte Erklärung der Verwendung von $refs in Vue
- So verwenden Sie $refs in Vue
- So verwenden Sie vue.js, um die Interaktion von Eltern-Kind-Komponenten mit $refs und $emit zu realisieren
- Detaillierte Einführung in die Verwendung von ref ($refs) in Vue.js
- $refs greifen auf DOM in Vue zu (ausführliches Tutorial)
- Verwendung von $refs in Vue

