Heim >Web-Frontend >js-Tutorial >Der Unterschied zwischen Mouseenter, Mouseleave, Mouseover und Mouseout in JS
Der Unterschied zwischen Mouseenter, Mouseleave, Mouseover und Mouseout in JS
- yuliaOriginal
- 2018-09-15 16:44:596137Durchsuche
JavaScript ist der Kern der Front-End-Entwicklung. Ich habe kürzlich einige JS-Kenntnisse zusammengefasst und mit allen geteilt. In diesem Artikel werden hauptsächlich die mausbezogenen Kenntnisse in JavaScript vorgestellt, d . Jetzt teile ich es mit allen, wenn Sie es brauchen, können Sie es sich ansehen. Der obige Code:
<style>
div { margin: 0 auto; }
.box { box-sizing: border-box; padding: 30px 0; width: 300px; border: 1px solid #005AA0; }
.sonBox { width: 150px; height: 150px; background-color: #00823C; }
</style>
<div class="box">
<div class="sonbox"></div>
</div>
<script type="text/javascript">
var box = document.getElementsByClassName("box")[0];
box.addEventListener("mouseenter",function(){
console.log("MouseEnter!");
});
box.addEventListener("mouseover",function(){
console.log("MouseOver!");
});
box.addEventListener("mouseout",function(){
console.log("MouseOut!");
});
box.addEventListener("mouseleave",function(){
console.log("MouseLeave!");
});
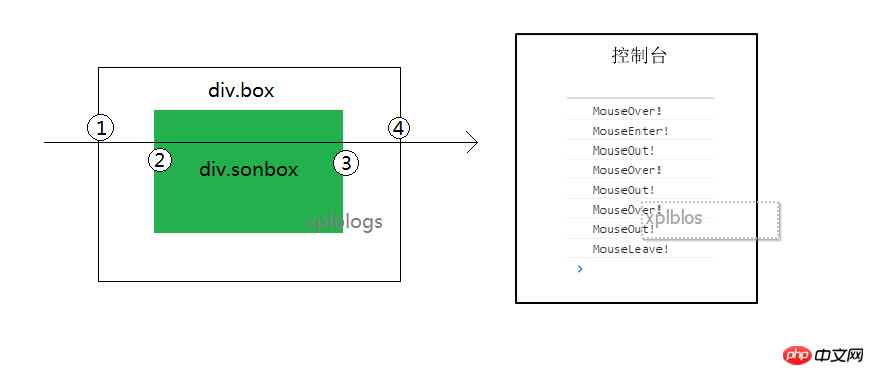
</script>Erstellen Sie wie oben eine Div-Klasse mit dem Namen box mit einer sub-div.sonbox darin und testen Sie, was gedruckt wird, wenn unsere Maus durch die gesamte Box fährt. Das Ergebnis ist wie folgt:
Aus dem Obigen ist leicht zu erkennen, dass, wenn die Maus auf 1 steht, das heißt, wenn die Maus in das Feld eintritt, Mouseover und Mouseenter auftreten und Over ist Wird vor der Eingabe ausgelöst, wenn die Maus auf 2 steht, d das untergeordnete Element, wird aber hier sofort ausgelöst. Warum? Es stellt sich heraus, dass das Mouseover-Ereignis auch bei untergeordneten Elementen ausgelöst wird. Dies ist leicht zu verstehen, da beim Verlassen des untergeordneten Elementfelds das Mouseover ausgelöst wird und beim erneuten Betreten des Felds des übergeordneten Elements das Mouseover ausgelöst wird bis 4, beim Verlassen der Box werden Mouseout und Mouseleave ausgelöst.
1. Mouseover und Mouseout können sowohl auf dem übergeordneten Element als auch auf seinen untergeordneten Elementen ausgelöst werden Hängt von der Anzahl der untergeordneten Elemente ab.
2. Mouseenter und Mouseleave werden nur beim übergeordneten Element ausgelöst. Wenn die Maus durch ein Element geht, wird sie nur einmal ausgelöst.3. Mouseover und Mouseout werden vor Mouseenter und Mouseleave ausgelöst.
Daher werden Mouseover und Mouseout im Allgemeinen zusammen verwendet, und Mouseenter und Mouseleave werden zusammen verwendet. Durch die obige Analyse sollte jeder eine Vorstellung von der Verwendung haben Szenarien.
Das obige ist der detaillierte Inhalt vonDer Unterschied zwischen Mouseenter, Mouseleave, Mouseover und Mouseout in JS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

