Heim >Web-Frontend >CSS-Tutorial >Was ist ul (Listenstil) in CSS? Verwendung von ul (Codebeispiel)
Was ist ul (Listenstil) in CSS? Verwendung von ul (Codebeispiel)
- 青灯夜游Original
- 2018-09-15 09:52:097657Durchsuche
In diesem Kapitel erfahren Sie, Was ist ul (Listenstil) in CSS? So verwenden Sie ul (Codebeispiel) . Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein.
Die CSS-Listeneigenschaften funktionieren wie folgt:
Verschiedene Listenelemente festlegen, die als geordnete Listen markiert werden sollen
Andere festlegen Listen Elemente als ungeordnete Liste markieren
Listenelemente festlegen, die als Bild markiert werden sollen
1. Liste
In HTML gibt es zwei Arten von Listen:
-
Ungeordnete Liste – Listenelemente sind mit speziellen Grafiken markiert (z. B. kleine schwarze Punkte, kleine Kästchen usw.)
Geordnete Liste – Listenelemente werden mit Zahlen oder Buchstaben markiert
Mithilfe von CSS kann die Liste weiter gestaltet werden und Bilder können als Listenelement verwendet werden Markierungen.
2. Verschiedene Listenelement-Tags
list-style-type-Attribut gibt den Typ des Listenelement-Tags an:
ul.a {list-style-type: circle;} /*无序,空心圆圈*/
ul.b {list-style-type: square;} /*无序,实现四方形*/
ol.c {list-style-type: upper-roman;} /*有序,罗马数字排序*/
ol.d {list-style-type: lower-alpha;} /*有序,小写字母排序*/list-style-type Attributwert:

3. Bild als Listenelementmarkierung
list-style-image Zum Festlegen der Listenelementmarkierung für Bilder , verwenden Sie das Listenstil-Bildattribut:
ul{ list-style-image: url('sqpurple.gif');}Das obige Beispiel wird nicht in allen Browsern gleich angezeigt. IE und Opera zeigen das Bild-Tag etwas höher an als Firefox, Chrome und Safari.
Wenn Sie das gleiche Bildlogo in allen Browsern platzieren möchten, sollten Sie die Browser-Kompatibilitätslösung verwenden. Der Vorgang ist wie folgt
Browser-Kompatibilitätslösung:
Auch in In allen Browsern zeigt das folgende Beispiel das Bild-Tag an:
ul
{
list-style-type: none;
padding: 0px;
margin: 0px;
}
ul li
{
background-image: url(sqpurple.gif);
background-repeat: no-repeat;
background-position: 0px 5px;
padding-left: 14px;
}Beispielerklärung:
ul:
Legen Sie den Listenstil fest. Geben Sie „No Remove List“ ein Artikel-Tag
Abstand und Rand auf 0 Pixel setzen (Browserkompatibilität)
Alle li in ul:
-
Legen Sie die URL des Bildes fest und legen Sie fest, dass es nur einmal angezeigt wird (keine Duplikate)
Positionieren Sie das Bild dort, wo Sie es benötigen (0 Pixel links und 5 Pixel oben und unten)
Verwenden Sie das padding-left-Attribut, um den Text in der Liste zu platzieren
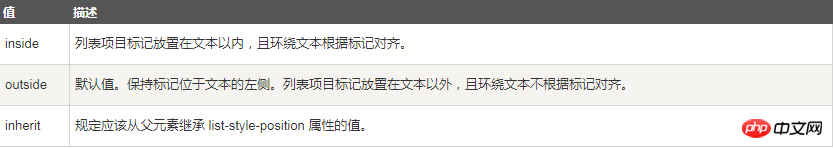
4. Markup der relativen Inhaltszeichnungsliste
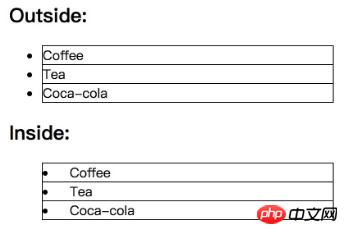
Das list-style-position-Attribut gibt an, wie das Listenelement-Markup relativ zum Inhalt des Objekts gezeichnet wird:

Wirkung:

5. Liste – Kurzschriftattribut
Alle Listenattribute können in einem einzigen Attribut angegeben werden. Dies wird als Abkürzungseigenschaft bezeichnet.
Verwenden Sie abgekürzte Attribute für Listen. Die Listenstilattribute werden wie folgt festgelegt:
ul{list-style: square url("sqpurple.gif");}Sie können die folgenden Attribute in der Reihenfolge festlegen:
Liste -style-type
list-style-position
list-style-image
Fehlt einer der oben genannten Werte, sind die restlichen immer noch in der angegebenen Reihenfolge, das spielt keine Rolle.
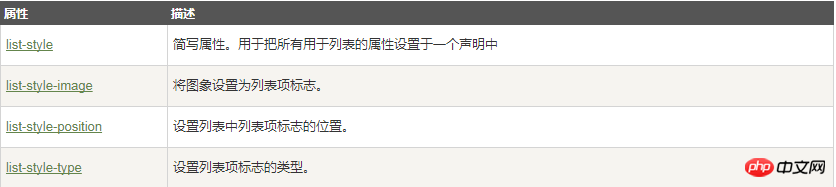
6. Alle CSS-Listenattribute

7. Beispielcode
rrreeDas obige ist der detaillierte Inhalt vonWas ist ul (Listenstil) in CSS? Verwendung von ul (Codebeispiel). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

