Heim >Web-Frontend >js-Tutorial >Analyse des Unterschieds zwischen Basisdatentypen und Referenztypen in JavaScript
Analyse des Unterschieds zwischen Basisdatentypen und Referenztypen in JavaScript
- 不言Original
- 2018-09-14 15:55:262642Durchsuche
Dieser Artikel bietet Ihnen eine Analyse des Unterschieds zwischen grundlegenden Datentypen und Referenztypen in JavaScript. Ich hoffe, dass er für Freunde hilfreich ist.
Vorwort
Es gibt nur 6 Typen in JS, von denen 5 grundlegende Datentypen sind: Zeichenfolge, Zahl, Boolen, Null, undefiniert. Es gibt einen Referenztyp, nämlich Objekt und Objekt ist ein großer Komplex, mit Ausnahme der fünf grundlegenden Datentypen in JS ist alles andere ein Objekt.
Text
Zwei Vergleichsbeispiele
Grundlegende Datentypen
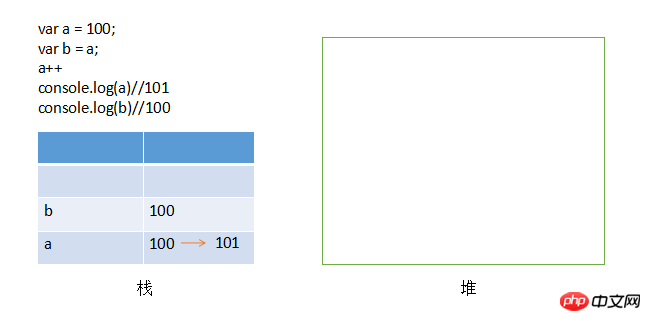
var a = 100; var b = a; a++ console.log(a)//101 console.log(b)//100
Referenztyp (Objekt)
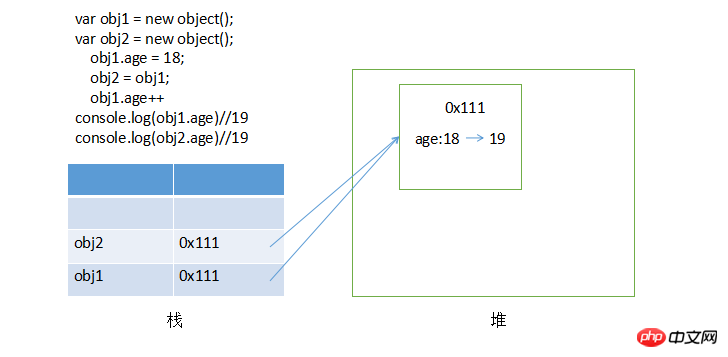
var obj1 = new object(); var obj2 = new object(); obj1.age = 18; obj2 = obj1; obj1.age++ console.log(obj1.age)//19 console.log(obj2.age)//19
Sie können es oben sehen Beide Beispiele ändern den zugewiesenen Basisdatentyp nicht, aber die zugewiesene Referenz ändert sich entsprechend. Eigentlich ist es ganz einfach und lässt sich in einem Satz zusammenfassen: Weil grundlegende Datentypen Werte speichern, während Referenztypen Adressen speichern.
Erklärungsbeispiel
Wenn eine neue Variable erstellt wird, wird sie auf dem Stapel gespeichert. Wenn es sich um ein Objekt handelt, wird ein Bereich in einen anderen größeren Heap aufgeteilt und dann im Objekt gespeichert Auf dem Stapel befindet sich die Adresse im Heap.
Grundlegende Datentypen

Wie oben gezeigt, speichern Grunddatentypen Werte direkt auf dem Stapel, wenn sich eine Zeit ändert , b wird sich nicht ändern, da b nur gleich dem Wert von a ist und nichts mit a zu tun hat.
Referenztyp (Objekt)

Obj1 und obj2 speichern Adressen, und obj2 ist nicht gleich dem Wert von obj1 entspricht der im Heap gespeicherten Adresse von obj1. Wenn sich also der Inhalt der Adresse ändert, ändert sich auch der Inhalt von obj2. Solange ein neues Objekt erstellt wird, wird im Heap ein neuer Bereich geöffnet, in dem die Eigenschaften, Methoden usw. des Objekts gespeichert werden.
Verwandte Empfehlungen:
Lernen Sie die Grundtypen und Referenztypen von Javascript mit me_javascript-Kenntnissen
Eine kurze Analyse der Grundlagen von JavaScript-Typen und Referenztypen_Grundkenntnisse
Das obige ist der detaillierte Inhalt vonAnalyse des Unterschieds zwischen Basisdatentypen und Referenztypen in JavaScript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

