Heim >Web-Frontend >js-Tutorial >Auf welche Attribute in jquery soll mit attr() zugegriffen werden?
Auf welche Attribute in jquery soll mit attr() zugegriffen werden?
- 坏嘻嘻Original
- 2018-09-14 15:23:541391Durchsuche
Die jQuery on()-Methode ist eine offiziell empfohlene Methode zum Binden von Ereignissen.
Erklären Sie zunächst den Unterschied zwischen diesen beiden Methoden:
1 Wenn die attr()-Methode nur einen Parameter hat, gibt sie das Attribut zurück value. Die beiden Parameter dienen zum Festlegen des Attributwerts des ersten Parameters
2. Der Rückgabewert der prop()-Methode ist das Standardattribut (true oder false). nur wahr oder falsch setzen
Das Folgende sind die Testergebnisse im Chrome-Browser:
Rückgabeattribute:
<input type="checkbox" name="item" id="radio-item1" checked/>1
<input type="checkbox" name="item" id="radio-item2" checked="checked"/>2
<input type="checkbox" name="item" id="radio-item3" checked="true"/>3
<script src="jquery.min.js"></script>
<script>
var value1 = $("#radio-item1").attr("checked");
var value2 = $("#radio-item2").attr("checked");
var value3 = $("#radio-item3").attr("checked");
var value4 = $("#radio-item1").prop("checked");
var value5 = $("#radio-item2").prop("checked");
var value6 = $("#radio-item3").prop("checked");
console.log(value1); //checked
console.log(value2); //checked
console.log(value3); //checked
console.log(value4); //true
console.log(value5); //true
console.log(value6); //true
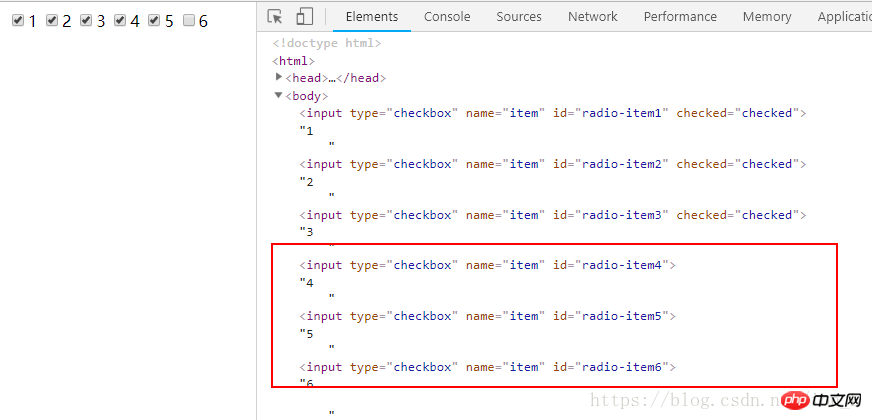
</script>Attribute festlegen:
<body>
<input type="checkbox" name="item" id="radio-item1" />1
<input type="checkbox" name="item" id="radio-item2" />2
<input type="checkbox" name="item" id="radio-item3" />3
<input type="checkbox" name="item" id="radio-item4" />4
<input type="checkbox" name="item" id="radio-item5" />5
<input type="checkbox" name="item" id="radio-item6" />6
<script src="jquery.min.js"></script>
<script>
$("#radio-item1").attr("checked","checked");
$("#radio-item2").attr("checked","true");
$("#radio-item3").attr("checked","");
$("#radio-item4").prop("checked","checked");
$("#radio-item5").prop("checked","true");
$("#radio-item6").prop("checked","");
var value1 = $("#radio-item1").attr("checked");
var value2 = $("#radio-item2").attr("checked");
var value3 = $("#radio-item3").attr("checked");
var value4 = $("#radio-item4").prop("checked");
var value5 = $("#radio-item5").prop("checked");
var value6 = $("#radio-item6").prop("checked");
console.log(value1); //checked
console.log(value2); //checked
console.log(value3); //checked
console.log(value4); //true
console.log(value5); //true
console.log(value6); //false
</script>
</body>Es ist ersichtlich, dass beim Lesen von Attributen prop() „true“ und attr() „checked“ lesen kann, solange das geprüfte Attribut gesetzt ist. Beim Festlegen von Attributen ist der von prop() festgelegte Wert entweder wahr oder falsch, und eine leere Zeichenfolge ist falsch. Allerdings spielt attr() keine Rolle, was der eingestellte Wert ist, wenn er gesetzt ist, wird er überprüft.
Es ist zu beachten, dass die von der prop()-Methode festgelegten Attribute während der HTML-Vorschau nicht sichtbar sind.

Die Prop-Methode hat zwei Prinzipien:
Das erste Prinzip: Fügen Sie nur den Attributnamen hinzu das Attribut Es wird wirksam und Sie sollten prop() verwenden
Das zweite Prinzip: Eigenschaften, die nur wahr/falsch existieren, sollten prop() verwenden
Verwandte Empfehlungen:
jQuery jQuery on()-Methode, jqueryon-Methode
Jquery Pagination Plug-in Jquery Pagination_jquery
Das obige ist der detaillierte Inhalt vonAuf welche Attribute in jquery soll mit attr() zugegriffen werden?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

