Heim >Web-Frontend >js-Tutorial >Was ist eine Sitzung im Knoten? Wie benutzt man?
Was ist eine Sitzung im Knoten? Wie benutzt man?
- 不言Original
- 2018-09-14 14:03:191616Durchsuche
Der Inhalt dieses Artikels befasst sich mit der Frage, was eine Sitzung im Knoten ist. Wie benutzt man? Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein.
Vorwort
Im vorherigen Artikel wurden Cookies im Knoten vorgestellt. In diesem Artikel wird die Sitzung weiter erläutert.
Was ist eine Sitzung?
Sitzung ist nur eine Sitzung. Was ist also eine Sitzung?
Sitzung ist ein Konzept mit einer größeren Granularität als Verbindung. Eine 会话kann mehrere 连接s enthalten, und jede Verbindung wird als Vorgang der Sitzung betrachtet.
Wenn der Benutzer zwischen Webseiten wechselt, gehen die im Sitzungsobjekt gespeicherten Variablen nicht verloren, sondern bleiben während der gesamten Benutzersitzung bestehen.
Wenn ein Benutzer eine Webseite von Ihrer Anwendung anfordert, erstellt der Webserver automatisch ein Sitzungsobjekt, sofern der Benutzer noch keine Sitzung hat. Wenn eine Sitzung abläuft oder abgebrochen wird, beendet der Server die Sitzung.
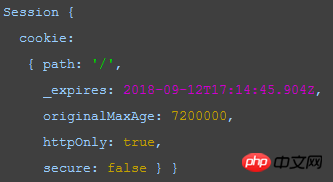
Nachdem wir so viel gesagt haben, werfen wir zunächst einen Blick auf dieses Produkt.

Es stellt sich heraus, dass die von der Sitzungs-Middleware generierte Sitzung ein Objekt ist, das Cookie-Informationen enthält.
Sitzung im Knoten
Installieren Sie zunächst das Express-Framework, die CookieParser-Middleware und die Express-Sitzungs-Middleware
npm i express --save npm i cookie-parser --save npm i express-session --save
Standardmäßig speichert die Express-Sitzungs-Middleware Sitzungsinformationen, in denen sie gespeichert ist Speicher und erfordert 签名cookie, daher müssen Sie ihm ein 秘钥 übergeben, wenn Sie cookieParser() verwenden. Wenn kein geheimer Schlüssel vorhanden ist, wird Error: secret option required for sessions
Der Code lautet wie folgt:
var express = require('express');
var cookieParser = require('cookie-parser');
var session = require('express-session');
var app = express()
app.use(cookieParser())
const hour = 1000 * 60 * 60;
var sessionOpts = {
// 设置密钥
secret: 'a cool secret',
// Forces the session to be saved back to the session store
resave: true,
// Forces a session that is "uninitialized" to be saved to the store.
saveUninitialized: true,
// 设置会话cookie名, 默认是connect.sid
key: 'myapp_sid',
// If secure is set to true, and you access your site over HTTP, the cookie will not be set.
cookie: { maxAge: hour * 2, secure: false }
}
app.use(session(sessionOpts))
app.use(function(req, res, next) {
if (req.url === '/favicon.ico') {
return
}
// 同一个浏览器而言,req是同一个
var sess = req.session;
console.log(sess)
if (sess.views) {
sess.views++;
} else {
sess.views = 1;
}
res.setHeader('Content-Type', 'text/html');
res.write('<p>views: ' + sess.views + '</p>');
res.end();
});
app.listen(4000);
Der obige Code implementiert eine einfache 页面浏览计数-Funktion.
Führen Sie den obigen Code aus, Sie können den Browser öffnen, die Seite kontinuierlich aktualisieren und den im Knotenprogramm gedruckten Sess-Wert beobachten.
Wir haben festgestellt, dass beim Aktualisieren der Seite im selben Browser dieselbe Sitzung auf der Konsole gedruckt wurde, der Wert der Ansichten jedoch geändert wurde. Mit anderen Worten: Mehrere HTTP-Verbindungen entsprechen derselben Sitzung.
Sitzung wird in Redis gespeichert
Standardmäßig speichert die Express-Sitzungs-Middleware Sitzungsinformationen im Speicher, aber während der Entwicklung und Produktion ist es am besten, eine dauerhafte und skalierbare Datenspeicherung für Ihre Sitzungsdaten zu haben . Die Express-Community hat mehrere Sitzungsspeicher erstellt, die Datenbanken verwenden, darunter MongoDB, Redis, Memcached, PostgreSQL und andere. Aber niedrige Latenz 键/值存储 eignet sich am besten für diese Art von flüchtigen Daten. Hier verwenden wir zunächst Redis, um Sitzungsinformationen zu speichern.
Installieren Sie zunächst das Connect-Redis-Modul
npm i connect-redis --save
Der Code lautet wie folgt:
var express = require('express');
var cookieParser = require('cookie-parser');
var session = require('express-session');
var RedisStore = require('connect-redis')(session);
var app = express()
app.use(cookieParser())
var options = {
host: '127.0.0.1',
port: 6379,
db: 1, // Database index to use. Defaults to Redis's default (0).
prefix: 'ID:' // Key prefix defaulting to "sess:"
// pass: 'aaa' // Password for Redis authentication
}
const hour = 1000 * 60 * 60;
var sessionOpts = {
store: new RedisStore(options),
// 设置密钥
secret: 'a cool secret',
// Forces the session to be saved back to the session store
resave: true,
// Forces a session that is "uninitialized" to be saved to the store.
saveUninitialized: true,
// 设置会话cookie名
key: 'myapp_sid',
// If secure is set to true, and you access your site over HTTP, the cookie will not be set.
cookie: { maxAge: hour * 8, secure: false }
}
app.use(session(sessionOpts)) // 如果没有secret,会提醒 Error: secret option required for sessions
app.use(function(req, res, next) {
if (req.url === '/favicon.ico') {
return
}
var sess = req.session;
var id = req.sessionID; // session ID, 只读
console.log(sess, id);
if (sess.views) {
sess.views++; // 如果放在res.end()后,不会自增
res.setHeader('Content-Type', 'text/html');
res.write('<p>views: ' + sess.views + '</p>');
res.write('<p>expires in: ' + (sess.cookie.maxAge / 1000) + 's</p>');
res.end();
} else {
sess.views = 1;
res.end('welcome to the session demo. refresh!');
}
});
app.listen(4000);
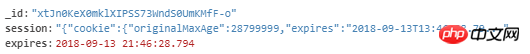
Im obigen Programm werden die Sitzungsinformationen in der DB1-Datenbank von Redis gespeichert . Nach dem Ausführen, aktualisieren Sie den Browser. Die Informationen in der Datenbank lauten wie folgt:

Sitzung wird in mongoDb gespeichert
Zuerst: Sie müssen das Connect-Mongo-Modul installieren
npm i connect-mongo --save
Der Code lautet wie folgt:
var express = require('express');
var cookieParser = require('cookie-parser');
var session = require('express-session');
var MongoStore = require('connect-mongo')(session);
const hour = 1000 * 60 * 60
var app = express()
app.use(cookieParser())
app.use(session({
secret: 'a cool secret',
key: 'mongo_sid',
cookie: { maxAge: hour * 8, secure: false },
resave: true,
saveUninitialized: true,
store: new MongoStore({
url: 'mongodb://@localhost:27017/demodb'
})
}));
app.use(function(req, res, next) {
if (req.url === '/favicon.ico') {
return
}
var sess = req.session;
var id = req.sessionID; // session ID, 只读
console.log(sess, id);
if (sess.views) {
sess.views++;
} else {
sess.views = 1;
}
res.setHeader('Content-Type', 'text/html');
res.write('<p>views: ' + sess.views + '</p>');
res.write('<p>expires in: ' + (sess.cookie.maxAge / 1000) + 's</p>');
res.write('<p>httpOnly: ' + sess.cookie.httpOnly + '</p>');
res.write('<p>path: ' + sess.cookie.path + '</p>');
res.write('<p>secure: ' + sess.cookie.secure + '</p>');
res.end();
});
app.listen(4000);
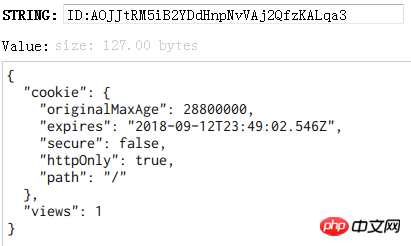
Aktualisieren Sie nach dem Ausführen die Browserseite und stellen Sie fest, dass die folgenden Sitzungsinformationen in der Sitzungssammlung gespeichert wurden die demodb-Datenbank.

Manche fragen sich vielleicht: Das Ergebnis ist sichtbar, aber was ist dabei passiert?
Tatsächlich generiert die Sitzungs-Middleware ein session对象 (das Cookie-Informationen enthält). Dieses Sitzungsobjekt wird gleichzeitig in der MongoDb-Datenbank gespeichert , der Browser-Client Der Client speichert das Cookie automatisch in diesem Sitzungsobjekt. Beachten Sie, dass der Browser das Cookie speichert, nicht das Sitzungsobjekt.
Dieses Cookie hat eine Ablaufzeit. Die im obigen Code festgelegte Ablaufzeit beträgt beispielsweise 8 Stunden. Mit anderen Worten: Dieses Cookie verschwindet nach 8 Stunden automatisch im Browser.
Verwandte Empfehlungen:
So verwenden Sie socket.io_node.js im Express des Knotens
Das obige ist der detaillierte Inhalt vonWas ist eine Sitzung im Knoten? Wie benutzt man?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

