Heim >Web-Frontend >CSS-Tutorial >Was ist der Unterschied zwischen relativer CSS-Positionierung und absoluter Positionierung? Vergleichende Analyse der relativen und absoluten CSS-Positionierung
Was ist der Unterschied zwischen relativer CSS-Positionierung und absoluter Positionierung? Vergleichende Analyse der relativen und absoluten CSS-Positionierung
- 不言Original
- 2018-09-13 15:11:309841Durchsuche
Es gibt relative Positionierung und absolute Positionierung in CSS. Was ist also der Unterschied zwischen relativer Positionierung und absoluter Positionierung in CSS? Der folgende Artikel stellt Ihnen den Inhalt der relativen und absoluten Positionierung von CSS sowie den Unterschied zwischen relativer und absoluter Positionierung von CSS vor.
1. Schauen wir uns zunächst die relative Positionierung von CSS an
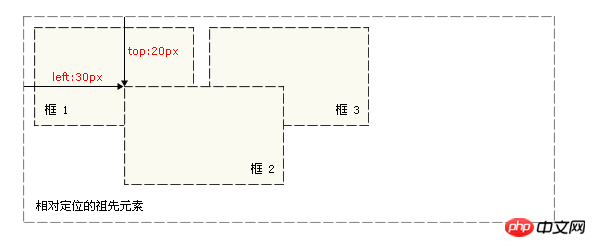
position: relative (relative Positionierung): Die relative Positionierung ist relativ zur Anfangsposition des Elements in das Dokument.
Zuerst erscheint es an seiner Position (d. h. der Position, wenn die Position nicht festgelegt ist), und dann wird das Element durch Festlegen der vertikalen oder horizontalen Position „relativ“ zu seinem ursprünglichen Startpunkt verschoben
Es ist zu beachten, dass das Element bei Verwendung der relativen Positionierung immer noch den ursprünglichen Platz einnimmt, unabhängig davon, ob es verschoben wird. Daher führt das Verschieben des Elements dazu, dass es andere Felder verdeckt #box_relative {
position: relative;
left: 30px;
top: 20px;
}<.>
 2. Werfen wir einen Blick auf die absolute Positionierung von CSS:
2. Werfen wir einen Blick auf die absolute Positionierung von CSS:
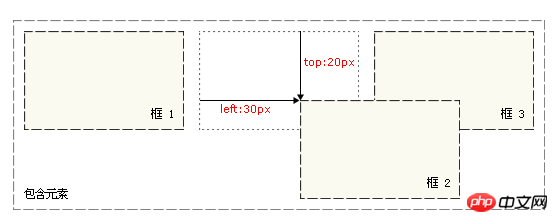
Position: absolut (absolute Positionierung): Die absolute Positionierung ist relativ zu Das am nächsten positionierte Vorgängerelement des Elements (d. h. ein Vorgängerelement mit absoluter oder relativer Positionierung. Wenn das Element keine positionierten Vorgängerelemente hat, ist seine Position relativ zum ursprünglichen enthaltenden Block (Körper)
#box_relative {
position: absolute;
left: 30px;
top: 20px;
} Beschreibung : Absolut. Die Positionierung selbst hat nichts mit dem Dokumentfluss zu tun und nimmt daher keinen Platz ein. Das Layout der Elemente im normalen Dokumentfluss ist das gleiche wie wenn absolut positionierte Elemente nicht vorhanden sind, sodass sie andere Elemente überdecken können Die Reihenfolge dieser Ebenen kann über die Seite gesteuert werden
 3. Fassen wir abschließend den Unterschied zwischen relativer und absoluter CSS-Positionierung zusammen Positionierung
3. Fassen wir abschließend den Unterschied zwischen relativer und absoluter CSS-Positionierung zusammen Positionierung
position:absolute (Absolute Positionierung) float ändert implizit den Anzeigetyp (außer display: none).
bedeutet, dass, wenn das Element auf eine der folgenden Positionen eingestellt ist: absolute, float:left und float:right, das Element wird im display:inline-block-Modus angezeigt (die Eigenschaften sind: Länge und Breite können festgelegt werden, und die Standardbreite belegt nicht das übergeordnete Element). Zu diesem Zeitpunkt ist display:inline; display:block sind alle ungültig.Aber der Double-Margin-Bug von Float unter IE6 wird durch die Verwendung von display:inline; behoben.
position:relative (relative Positionierung) ändert nicht implizit den Anzeigetyp.
Standardmäßig wird die relative Positionierung relativ zur Position des Elements selbst positioniert; die absolute Positionierung erfolgt relativ zum Koordinatenursprung der oberen linken Ecke.
CSS-Handbuch
.Detaillierte Erläuterung der relativen und absoluten Positionierung von CSS
CSS-Positionierung: relativ Positionierung, absolute Positionierung und feste Positionierung
Das obige ist der detaillierte Inhalt vonWas ist der Unterschied zwischen relativer CSS-Positionierung und absoluter Positionierung? Vergleichende Analyse der relativen und absoluten CSS-Positionierung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

