Heim >Web-Frontend >CSS-Tutorial >Wie verstecke ich Seitenelemente mit CSS? Vier Implementierungsmethoden für versteckte CSS-Elemente und die Unterschiede zwischen ihnen (Codebeispiele)
Wie verstecke ich Seitenelemente mit CSS? Vier Implementierungsmethoden für versteckte CSS-Elemente und die Unterschiede zwischen ihnen (Codebeispiele)
- 青灯夜游Original
- 2018-09-13 10:17:593043Durchsuche
In CSS gibt es viele Möglichkeiten, Elemente auszublenden (für das bloße Auge auf dem Bildschirm unsichtbar). Einige belegen Platz, andere belegen keinen Platz, andere können auf Klicks reagieren und andere können nicht auf Klicks reagieren. Wie implementieren diese CSS-Methoden versteckte Elemente und was sind die Unterschiede zwischen ihnen? In diesem Kapitel erfahren Sie, wie Sie Seitenelemente in CSS ausblenden. Vier Implementierungsmethoden für versteckte CSS-Elemente und die Unterschiede zwischen ihnen (Codebeispiele). Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein.
Vier Implementierungen von CSS-versteckten Elementen
1. Sichtbarkeit: ausgeblendet, legt das Element so fest, dass es ausgeblendet wird
Codebeispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>元素隐藏--visibility: hidden</title>
<style>
.demo{
width: 800px;
height: 200px;
margin: 50px auto;
}
span{
visibility: hidden;
}
</style>
</head>
<body>
<div class="demo">
<p>元素隐藏1--visibility: hidden,元素隐藏2--visibility: hidden,元素隐藏3--visibility: hidden</p>
<p>元素隐藏1--visibility: hidden,<span>元素隐藏2--visibility: hidden</span>,元素隐藏3--visibility: hidden</p>
</div>
</body>
</html>Rendering:

Das Sichtbarkeitsattribut gibt an, ob das Element sichtbar ist. Wenn Sie den Wert auf „hidden“ setzen, wird das Element nur optisch ausgeblendet. Das ausgeblendete Element selbst nimmt weiterhin seine eigene Position ein und trägt zum Layout unserer Webseite bei.
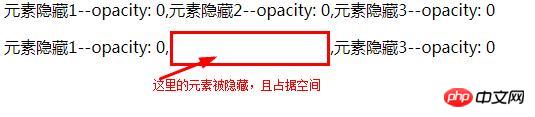
2. Deckkraft: 0, setzen Sie das Element auf Ausblenden
Codebeispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>元素隐藏--opacity: 0</title>
<style>
.demo{
width: 800px;
height: 200px;
margin: 50px auto;
}
span{
opacity: 0;
}
</style>
</head>
<body>
<div class="demo">
<p>元素隐藏1--opacity: 0,元素隐藏2--opacity: 0,元素隐藏3--opacity: 0</p>
<p>元素隐藏1--opacity: 0,<span>元素隐藏2--opacity: 0</span>,元素隐藏3--opacity: 0</p>
</div>
</body>
</html>Rendering:

opacity Die Eigenschaft bedeutet, die Transparenz eines Elements festzulegen. Es ist nicht dazu gedacht, den Begrenzungsrahmen eines Elements zu ändern. Das bedeutet, dass das Element nur optisch ausgeblendet wird, wenn die Deckkraft auf 0 gesetzt wird. Das Element selbst nimmt weiterhin seine eigene Position ein und trägt zum Layout der Webseite bei. Dies ähnelt der Sichtbarkeit: oben versteckt.
3. display:none, das Element so einstellen, dass es ausgeblendet wird
Codebeispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>元素隐藏--display:none</title>
<style>
.demo{
width: 800px;
height: 200px;
margin: 50px auto;
}
span{
opacity: 0;
}
</style>
</head>
<body>
<div class="demo">
<p>元素隐藏--display:none,元素隐藏--display:none,元素隐藏--display:none</p>
<p>元素隐藏--display:none,<span>元素隐藏--display:none</span>,元素隐藏--display:none</p>
</div>
</body>
</html>Rendering:

Anzeigeattribute verbergen Elemente wirklich entsprechend der Bedeutung des Wortes. Wenn Sie das Anzeigeattribut auf „none“ setzen, wird sichergestellt, dass das Element nicht sichtbar ist und nicht einmal das Boxmodell generiert wird. Mit diesem Attribut belegen ausgeblendete Elemente keinen Platz. Darüber hinaus sind alle direkten Benutzerinteraktionsvorgänge am Element nicht wirksam, sobald die Anzeige auf „Keine“ gesetzt ist.
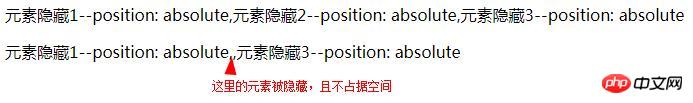
4. Position: absolut, das Element so einstellen, dass es ausgeblendet wird
Code-Implementierung:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>元素隐藏--position: absolute</title>
<style>
.demo{
width: 800px;
height: 200px;
margin: 50px auto;
}
span{
position: absolute;
top: -9999px;
left: -9999px;
}
</style>
</head>
<body>
<div class="demo">
<p>元素隐藏1--position: absolute,元素隐藏2--position: absolute,元素隐藏3--position: absolute</p>
<p>元素隐藏1--position: absolute,<span>元素隐藏2--position: absolute</span>,元素隐藏3--position: absolute</p>
</div>
</body>
</html>Rendering:

Position: absolut. Das Hauptprinzip beim Festlegen des ausgeblendeten Elements besteht darin, es auf dem Bildschirm unsichtbar zu machen, indem der obere und linke Teil des Elements auf eine ausreichend große negative Zahl gesetzt wird.
2. Unterschiede
1. Sichtbarkeit: ausgeblendet
Das Element wird ausgeblendet, verschwindet aber nicht und belegt weiterhin Platz. Der ursprüngliche HTML-Stil wird nach dem Ausblenden nicht geändert. Diese können ihn auch einblenden, indem sie die Sichtbarkeit auf
Ereignisse festlegen die an dieses Element gebunden wurden, werden nicht ausgelöst. Das dynamische Ändern dieser Eigenschaft führt zu einer Neuzeichnung.
Nur die Transparenz ist 100 %, das Element ist ausgeblendet und belegt nach dem Ausblenden nicht den ursprünglichen HTML-Stil wird von untergeordneten Elementen geerbt und die untergeordneten Elemente können mit opacity=1 nicht eingeblendet werden.
Elemente mit opacity:0 können weiterhin gebundene Ereignisse auslösen.
3. display:none
4. Position: absolut
Das obige ist der detaillierte Inhalt vonWie verstecke ich Seitenelemente mit CSS? Vier Implementierungsmethoden für versteckte CSS-Elemente und die Unterschiede zwischen ihnen (Codebeispiele). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

