Heim >Web-Frontend >CSS-Tutorial >Was sind die neuen Funktionen von CSS3? Zusammenfassung der neuen Funktionen von CSS3
Was sind die neuen Funktionen von CSS3? Zusammenfassung der neuen Funktionen von CSS3
- 不言Original
- 2018-09-12 17:47:175256Durchsuche
Was sind die neuen Funktionen von CSS3? Diese Zusammenfassung der neuen Funktionen von CSS3 hat einen gewissen Referenzwert. Freunde in Not können darauf zurückgreifen.
Was ist CSS?
Cascading Style Sheets (CSS) ist ein einfacher Mechanismus zum Hinzufügen von Stilen (z. B. Schriftarten, Farben, Abstände) zu Webdokumenten.
Was ist CSS3?
CSS3 ist die neueste Entwicklung der CSS-Sprache und zielt darauf ab, CSS2.1 zu erweitern. Es bietet viele neue Funktionen und Ergänzungen wie abgerundete Ecken, Schatten, Verläufe, Übergänge oder Animationen sowie neue Layouts wie mehrspaltige, flexible Box- oder Rasterlayouts.
Jetzt wollen wir sehen, was es Neues gibt?
CSS3-Selektor
Selektor ist der Kern von CSS. Ursprünglich erlaubte CSS das Zuordnen von Elementen nach Typ, Klasse und/oder ID. CSS2.1 fügte Pseudoelemente, Pseudoklassen und Kombinatoren hinzu. Mit CSS3 können wir verschiedene Selektoren verwenden, um nahezu jedes Element auf der Seite anzusprechen.
CSS2 führte mehrere Attributselektoren ein. Diese ermöglichen die Zuordnung von Elementen basierend auf ihren Attributen. CSS3 erweitert diese Attributselektoren. In CSS3 wurden drei Attributselektoren hinzugefügt; sie ermöglichen die Auswahl von Teilzeichenfolgen.
entspricht jedem Element E, dessen Attribut attr mit dem Wert val beginnt. Mit anderen Worten: val entspricht dem Anfang des Attributwerts.
E[attr^=val]
eg. a[href^='http://sales.']{color: teal;}
entspricht jedem Element E, dessen Attribut attr mit val endet. Mit anderen Worten: val entspricht dem Ende des Attributwerts.
E[attr$=val]
eg. a[href$='.jsp']{color: purple;}
Match attribute attr stimmt mit jedem Element E von val irgendwo im Attribut überein. Es ähnelt E [attr~ = val], wobei val es kann ein Wort oder ein Teil eines Wortes sein.
E[attr*=val]
eg. img[src*='artwork']{
border-color: #C3B087 #FFF #FFF #C3B087;
}
Pseudoklassenelemente
Sie kennen möglicherweise bereits einige Pseudoklassen für Benutzerinteraktionen, nämlich :link, :visited, :hover, :active und : Fokus.
Einige Pseudoklassenselektoren in CSS3 hinzugefügt. Einer davon ist der Root-Selektor, der es Designern ermöglicht, auf das Root-Element des Dokuments zu verweisen. In HTML wäre es . Da :root generisch ist, können Designer das Stammelement eines XML-Dokuments auswählen, ohne dessen Namen kennen zu müssen. Um bei Bedarf Bildlaufleisten im Dokument zuzulassen, funktioniert diese Regel.
:root{overflow:auto;}
Als Ergänzung zum :first-child-Selektor wurde :last-child hinzugefügt. Damit ist es möglich, das letzte vom übergeordneten Element benannte Element auszuwählen.
p.article > p:last-child{font-style: italic;}
Einen neuen Benutzerinteraktions-Pseudoselektor hinzugefügt: Zielzielselektor. Um die Aufmerksamkeit des Benutzers auf einen Text zu lenken, wenn er auf einen Link auf derselben Seite klickt, eignet sich eine Regel wie die erste Zeile unten. Der Link sieht aus wie die zweite Zeile und der hervorgehobene Bereich sieht aus wie die dritte Zeile.
span.notice:target{font-size: 2em; font-style: bold;}
<a>Section 2</a>
<p>...</p>
Es wurde eine funktionale Notation zur Auswahl bestimmter Elemente erstellt, die den Test nicht bestehen. Negierte Pseudoselektoren: können mit fast keinem anderen implementierten Selektor gekoppelt werden. Um beispielsweise einen Rahmen um ein Bild zu platzieren, für das kein Rahmen angegeben ist, verwenden Sie eine Regel wie diese.
img:not([border]){border: 1;}
CSS3-Farben
CSS3 bietet Unterstützung für einige neue Arten der Beschreibung von Farben. Vor CSS3 haben wir Farben fast immer im Hexadezimalformat deklariert (#FFF oder #FFFFFF für Weiß). Farben können auch mit der rgb()-Notation deklariert werden und ganze Zahlen (0-255) oder Prozentsätze bereitstellen.
Die Liste der Farbschlüsselwörter wurde im CSS3-Farbmodul um 147 zusätzliche Schlüsselwortfarben erweitert (im Allgemeinen gut unterstützt), CSS3 bietet uns außerdem viele weitere Optionen: HSL, HSLA und RGBA. Die bemerkenswerteste Änderung bei diesen neuen Farbtypen ist die Möglichkeit, durchscheinende Farben zu deklarieren.
RGBA
RGBA funktioniert wie RGB, außer dass es einen vierten Wert hinzufügt: Alpha, Deckkraftstufe oder Alpha-Transparenzstufe. Die ersten drei Werte stehen weiterhin für Rot, Grün und Blau. Bei Alpha-Werten bedeutet 1 völlig undurchsichtig, 0 bedeutet völlig transparent und 0,5 bedeutet 50 % undurchsichtig. Sie können eine beliebige Zahl zwischen 0 und 1 verwenden.
background: rgba(0,0,0,.5) //在这里0.5的0可以省略
HSL und HSLA
HSL steht für Farbton, Sättigung und Helligkeit. Im Gegensatz zu RGB, wo Sie die Sättigung oder Helligkeit einer Farbe durch konsistente Änderung aller drei Farbwerte manipulieren müssen, können Sie mit HSL die Sättigung oder Helligkeit anpassen und dabei den gleichen Grundton beibehalten. Die Syntax von HSL umfasst Ganzzahlwerte für den Farbton und Prozentwerte für Sättigung und Helligkeit. Die
hsl()-Deklaration akzeptiert drei Werte:
Hue von 0 bis 359 Grad. Einige Beispiele sind: 0 = Rot, 60 = Gelb, 120 = Grün, 180 = Cyan, 240 = Blau, 300 = Magenta.
Sättigung ist ein Prozentsatz, 100 % ist normal. Bei einer Sättigung von 100 % erhalten Sie den vollen Farbton, bei einer Sättigung von 0 erhalten Sie einen Grauton.
führt grundsätzlich dazu, dass der Farbtonwert ignoriert wird.
Sättigung ist ein Prozentsatz, 100 % ist normal. Bei einer Sättigung von 100 % erhalten Sie den vollen Farbton, bei einer Sättigung von 0 erhalten Sie einen Grauton > wodurch der Farbtonwert grundsätzlich ignoriert wird.
Milder Prozentsatz, 50 % ist die Norm. Eine Helligkeit von 100 % ist weiß, 50 % ist der tatsächliche Farbton und 0 % ist schwarz.
a in hsla() ist auch die gleiche Funktion wie in rgba() -
Deckkraft
, mit der Ausnahme, dass die Transparenz mithilfe von HSLA- und RGBA-Farben angegeben wird (und bald acht- Bit zehn Zusätzlich zu hexadezimalen Werten stellt uns CSS3 auch die Eigenschaft opacity zur Verfügung. opacity legt die Deckkraft des Elements fest, für das es deklariert ist, ähnlich wie bei Alpha.
我们来看一个例子:
div.halfopaque {
background-color: rgb(0, 0, 0);
opacity: 0.5;
color: #000000;
}
div.halfalpha {
background-color: rgba(0, 0, 0, 0.5);
color: #000000;
}
尽管alpha和不透明度符号的使用看似相似,但是当你看它时,它们的功能有一个关键的区别。
虽然不透明度为元素及其所有子元素设置不透明度值,但半透明RGBA或HSLA颜色对元素的其他CSS属性或后代没有影响。
圆角:边界半径
border-radius属性允许您创建圆角而无需图像或其他标记。要在我们的框中添加圆角,我们只需添加即可
border-radius: 25px;
border-radius属性实际上是一种速记。对于我们的“a”元素,角落大小相同且对称。如果我们想要不同大小的角落,我们可以声明最多四个唯一值
border-radius: 5px 10px 15px 20px;
阴影
CSS3提供了使用box-shadow属性向元素添加阴影的功能。此属性允许您指定元素上一个或多个内部和/或外部阴影的颜色,高度,宽度,模糊和偏移。
box-shadow: 2px 5px 0 0 rgba(72,72,72,1);
文字阴影
text-shadow为文本节点中的单个字符添加阴影。在CSS 3之前,可以通过使用图像或复制文本元素然后定位它来完成。
text-shadow: topOffset leftOffset blurRadius color;
线性渐变
W3C添加了使用CSS3生成线性渐变的语法。
Syntax: background: linear-gradient(direction, color-stop1, color-stop2, ...);
e.g. #grad {
background: linear-gradient(to right, red , yellow);
}

你甚至可以用度数指定方向,例如在上面的例子中,60deg而不是右边。
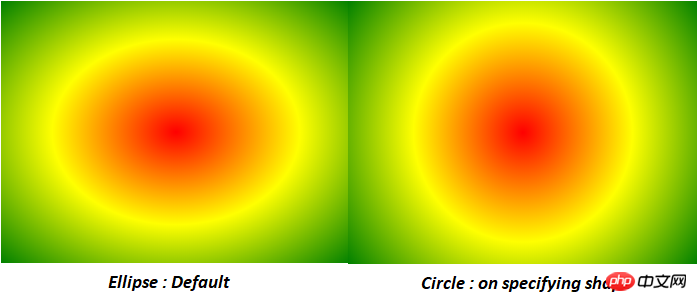
径向渐变
径向渐变是圆形或椭圆形渐变。颜色不是沿着直线前进,而是从所有方向的起点混合出来。
Syntax : background: radial-gradient(shape size at position, start-color, ..., last-color);
e.g. #grad {
background: radial-gradient(red, yellow, green);
}//Default
#grad {
background: radial-gradient(circle, red, yellow, green);
}//Circle

背景
在CSS3中,不需要为每个背景图像包含一个元素;它使我们能够向任何元素添加多个背景图像,甚至伪元素。
background-image: url(firstImage.jpg), url(secondImage.gif), url(thirdImage.png);
这些是新实现的CSS3功能,还有其他未实现的功能可以参考css3学习手册。
相关推荐:
总结CSS3新特性(Transform篇)_html/css_WEB-ITnose
Das obige ist der detaillierte Inhalt vonWas sind die neuen Funktionen von CSS3? Zusammenfassung der neuen Funktionen von CSS3. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

