Heim >Web-Frontend >js-Tutorial >Wie werden React und Vue gerendert? Einführung in den Rendering-Prozess von React und Vue
Wie werden React und Vue gerendert? Einführung in den Rendering-Prozess von React und Vue
- 寻∝梦Original
- 2018-09-11 14:19:431919Durchsuche
In diesem Artikel wird hauptsächlich der Rendering-Prozess von React mit einem detaillierten Prozessdiagramm vorgestellt. Schauen wir uns als Nächstes gemeinsam diesen Artikel an
Vergleich der Rendering-Prozesse von React und Vue
Effizient − React minimiert die Interaktion mit dem DOM durch Simulation des DOM (virtueller Dom).react ist ein von Facebook erstelltes Framework, das virtuelles Dom und die neue js-Syntax fördert. Es wurde im Mai 2013 als Open Source bereitgestellt. React ist eine JAVASCRIPT-Bibliothek zum Erstellen von Benutzeroberflächen. React wird hauptsächlich zum Erstellen einer Benutzeroberfläche verwendet. Viele Leute denken, dass React das V (Ansicht) in MVC ist Deklarationen Paradigmen, die Anwendungen einfach beschreiben können.
- Flexibel − React funktioniert gut mit bekannten Bibliotheken oder Frameworks.
- JSX − JSX ist eine Erweiterung der JavaScript-Syntax.
- Component − Das Erstellen von Komponenten über React erleichtert die Wiederverwendung des Codes und kann gut bei der Entwicklung großer Projekte angewendet werden.
- Einseitig Responsive Data Flow - React implementiert einen reaktionsfähigen Datenfluss in eine Richtung und reduziert dadurch doppelten Code, weshalb es einfacher ist als die herkömmliche Datenbindung.
- Vue-Autor You Yuxi ist ein fortschrittliches Framework zum Erstellen von Benutzeroberflächen. Im Gegensatz zu anderen großen Frameworks ist Vue so konzipiert, dass es Schicht für Schicht von unten nach oben aufgetragen werden kann. Die Kernbibliothek von Vue konzentriert sich nur auf die Ansichtsebene, die nicht nur einfach zu starten ist, sondern auch leicht in Bibliotheken von Drittanbietern oder bestehende Projekte integriert werden kann. Andererseits ist Vue in Kombination mit einer modernen Toolkette und verschiedenen unterstützenden Bibliotheken durchaus in der Lage, Treiber für komplexe Single-Page-Anwendungen bereitzustellen.
- Funktionen von Vue
MVVM-Framework, bidirektionales Datenbindungsprinzip, datengesteuert, komponentenorientiert, leichtgewichtig, prägnant, effizient, Modul Freundlich
Virtuelles DoM
Was ist das Konzept des virtuellen Doms?
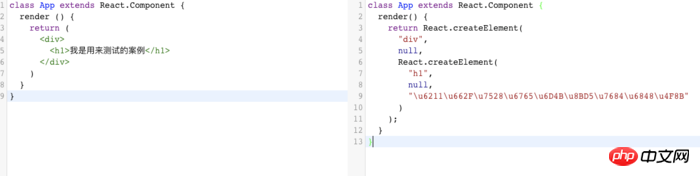
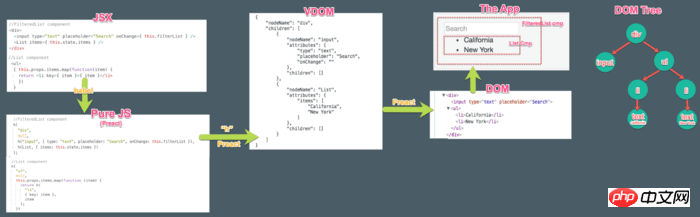
React-Rendering-Prozess
Adresse des Babel-Konvertierungstools: http://babeljs.io/repl/1 Wir verwenden jsx in React To Wenn Sie eine Komponente schreiben, wird sie von babel in reines js konvertiert. Anschließend konvertiert der virtuelle DOM-Algorithmus von Preact das virtuelle DOM in einen echten DOM-Baum. (Wenn Sie mehr erfahren möchten, besuchen Sie die SpalteReact Reference Manual2. Das echte virtuelle DOM wird komplizierter sein als das obige Beispiel, aber es ist im Wesentlichen ein eingebettetes, natives Objekt, das in einem Array verschachtelt ist. Wenn diesem JavaScript-Objekt ein neues Element hinzugefügt wird, berechnet eine Funktion die Differenz zwischen dem alten und dem neuen virtuellen DOM und spiegelt sie im realen DOM wider. Algorithmen zur Berechnung von Differenzen sind das Geheimnis leistungsstarker Frameworks.der PHP Chinese-Website, um mehr zu erfahren)
Übersicht über den Parsing-Prozess

React setzt auf Virtual DOM, während Vue. js verwendet, ist eine DOM-Vorlage. Das von React verwendete virtuelle DOM führt Dirty-Checks für die gerenderten Ergebnisse durch.
vues Rendering-Prozess
Vue gibt an, die Differenz von Virtual DOM schneller berechnen zu können, da es jeden Unterschied während des Rendering-Prozesses einer Komponente verfolgt Es ist nicht erforderlich, den gesamten Komponentenbaum erneut zu rendern.
Nachdem der Vue-Compiler Vorlagen kompiliert hat, kompiliert er diese Vorlagen in einer Rendering-Funktion. Wenn die Funktion aufgerufen wird, wird ein virtueller DOM-Baum gerendert und zurückgegeben. Dieser Baum ist sehr leichtgewichtig und seine Aufgabe besteht darin, den Zustand der aktuellen Schnittstelle zu beschreiben.
Nachdem wir diesen virtuellen Baum haben, übergeben wir ihn einer Patch-Funktion, die dafür verantwortlich ist, diese virtuellen DOM tatsächlich auf das reale DOM anzuwenden. In diesem Prozess verfügt Vue über ein eigenes reaktionsfähiges System, um die Datenquellen zu erkennen, auf die es während des Rendering-Prozesses angewiesen ist.
Während des Rendervorgangs können Änderungen in der Datenquelle genau erfasst werden, nachdem die Datenquelle erkannt wurde. Zu diesem Zeitpunkt können Sie bei Bedarf erneut rendern.
Nach dem erneuten Rendern wird ein neuer Baum generiert. Durch den Vergleich des neuen Baums mit dem alten Baum können Sie schließlich die Änderungen ermitteln, die auf das echte DOM angewendet werden sollen. Abschließend werden die Änderungen über die Patch-Funktion übernommen.
Die Hauptpunkte können wie folgt zusammengefasst werden:
Wenn ein Datenattribut verwendet wird, wird der Getter ausgelöst und dieses Attribut wird als verwendet eine Abhängigkeit vom Beobachter. Notieren Sie es.
Wenn die gesamte Funktion gerendert wird, wird jedes verwendete Datenattribut aufgezeichnet.
Wenn sich die entsprechenden Daten ändern, beispielsweise indem ihnen ein neuer Wert zugewiesen wird, wird der Setter ausgelöst, um das Datenobjekt darüber zu informieren, dass sich die entsprechenden Daten geändert haben.
Zu diesem Zeitpunkt wird die entsprechende Komponente benachrichtigt, dass sich ihre Datenabhängigkeiten geändert haben und neu gerendert werden müssen. Die entsprechende Komponente von
mobilisiert erneut die Rendering-Funktion, um virtuelles DOM zu generieren und die DOM-Aktualisierung zu implementieren.
Die Hauptpunkte können wie folgt zusammengefasst werden:
Wenn ein Datenattribut verwendet wird, wird der Getter ausgelöst und dieses Attribut wird als verwendet eine Abhängigkeit vom Beobachter. Notieren Sie es.
Wenn die gesamte Funktion gerendert wird, wird jedes verwendete Datenattribut aufgezeichnet.
Wenn sich die entsprechenden Daten ändern, beispielsweise indem ihnen ein neuer Wert zugewiesen wird, wird der Setter ausgelöst, um das Datenobjekt darüber zu informieren, dass sich die entsprechenden Daten geändert haben.
Zu diesem Zeitpunkt wird die entsprechende Komponente benachrichtigt, dass sich ihre Datenabhängigkeiten geändert haben und neu gerendert werden müssen. Die entsprechende Komponente von
mobilisiert erneut die Rendering-Funktion, um virtuelles DOM zu generieren und die DOM-Aktualisierung zu implementieren.
Dieser Artikel endet hier (wenn Sie mehr sehen möchten, gehen Sie zur Spalte React User Manual auf der chinesischen PHP-Website, um mehr zu erfahren). Wenn Sie Fragen haben, können Sie diese unten stellen. Hinterlassen Sie eine Nachricht mit einer Frage.
Das obige ist der detaillierte Inhalt vonWie werden React und Vue gerendert? Einführung in den Rendering-Prozess von React und Vue. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

