Heim >Web-Frontend >js-Tutorial >Wie verwende ich die Grundkomponenten von React? Einführung in die Grundkomponenten und den Lebenszyklus von React
Wie verwende ich die Grundkomponenten von React? Einführung in die Grundkomponenten und den Lebenszyklus von React
- 寻∝梦Original
- 2018-09-11 13:52:581209Durchsuche
In diesem Artikel werden hauptsächlich die Komponentengrundlagen und der Lebenszyklus in React vorgestellt Die Verwendung der React-spezifischen JSX-Syntax und die Verwendung des React-Lebenszyklus usw. lauten wie folgt:
- Reacts virtuelles DOM
- React-Komponente
- Mehrkomponentenverschachtelung reagieren
- Syntax reagieren – JSX
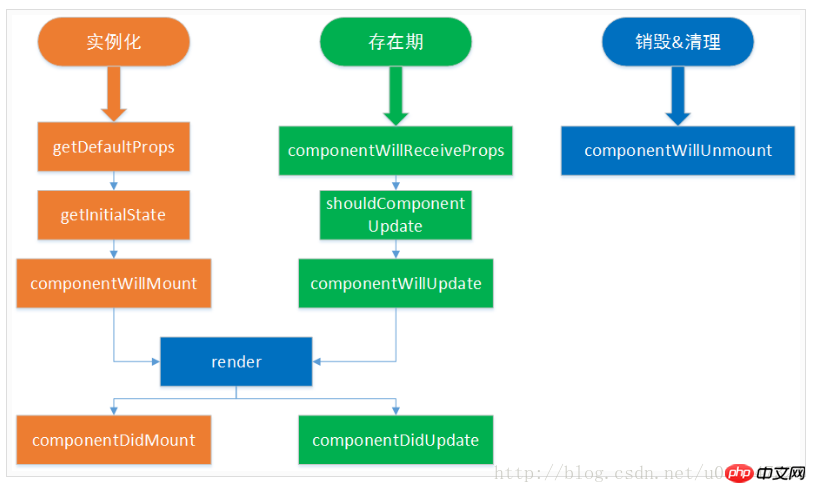
- Lebenszyklus reagieren
- 1. Reacts virtuelles DOM
- innerHTML: HTML-String rendern + alle DOM-Elemente neu erstellen
- Virtuell DOM: Virtuelles DOM rendern + Diff + erforderliche DOM-Aktualisierung
- Eine ausführlichere Einführung finden Sie in der ausführlichen Erklärung zu React Virtual DOM
- 1. Komponente erstellen:
- 2 ) ES5 nativer Weg: React.createClass, (dies wird automatisch gebunden)
- 3) ES6-Form: erweitert React.Component, (dies kommt von super())
- 3. Die Bedeutung von Komponenten für die modulare Entwicklung
- 4. Es gibt nur einen HTML-Knoten, der in der Rückgabefunktion der Komponente zurückgegeben wird
- 5. Komponentendefinitionen, die extern verwendet werden können: Export Default Class Header erweitert React.Component{}
- 6. Komponentenimport: Header aus „XXX-Datei“ importieren;
- 7. Webseiteneingang: ReactDOM.render(component, document. getElementById( „xxx“));
- Der detaillierte Code lautet wie folgt:
- 1) Keine Funktionsdefinition
const React = require('react');const ReactDOM = require('react-dom');
import ComponentHeader from "./component/header.js";
import ComponentFooter from "./component/footer.js";
import BodyIndex from "./component/bodyIndex.js";class Index extends React.Component {
render() { return (
<p>
<ComponentHeader />
<BodyIndex />
<ComponentFooter />
</p>
)
}
}
ReactDOM.render(
<Index />,
document.getElementById("wrap")
)3. Mehrkomponenten-Verschachtelung reagieren
- Komponenten können über Parameter übergeben werden
- In der Rücksendung ist nur ein Etikettenbehälter zulässig, im Etikettenbehälter können jedoch unzählige Etiketten gespeichert werden
- Achten Sie auf die Benennung des Projekts. Und der strukturierte Code der Datei
- lautet wie folgt:
const React = require('react');const ReactDOM = require('react-dom');
export default class ComponentHeader extends React.Component {
render() { return (
<header>
<h1>页面的头部</h1>
</header>
)
}
}React-Syntax – JSX-integrierte Ausdrücke
- Syntax: {userName == „“ ? 🎜>/}
用户还没有登录用户名:${userName}HTML zeigt Unicode-Transkodierung anHTML zeigt Sonderzeichen an: hazardlySetInnerHTML ={{__html : html}} – Diese Methode hat XSS-Angriffe
Wenn JSX ein Array liest, können Sie über den Array-Namen direkt auf alle Mitgliedsvariablen zugreifen- Wenn JSX ein Objekt liest, wird es Folgt weiterhin der Operation von object.properties
- Die Syntax von JSX folgt Regeln bei der Kompilierung:
HTML-Regeln verwenden beim Auffinden von HTML-Tags (beginnend mit
verwendet JavaScript-Regeln zum Parsen, wenn es auf einen Codeblock trifft (beginnend mit {).
- Codedetails:
const React = require('react');const ReactDOM = require('react-dom'); export default class BodyIndex extends React.Component { render() { var userName = "CSS3"; var bool = true; var html = "HTML5 CSS3"; // JSX可以使用JS变量的,但是如果是一个数组,会访问到其内部的所有数组成员 var arr = [ <h2>HTML</h2>, <h3>HTML</h3> ]; // 解构赋值 var obj = { userName, bool, html } // JSX的语法在编译上遵循规则: // 遇到HTML标签(以<开头)就用HTML规则解析 // 遇到代码块(以{开头)就用JavaScript规则解析 return ( <p> <p>{obj.userName}</p> <p>{arr}</p> <h1>页面的主体</h1> <p>{userName == "" ? `用户还没有登录` : `用户名:${userName}`}</p> {/*按钮*/} <p><input type="button" value={userName} disabled={bool} /></p> <p>{html}</p> <p dangerouslySetInnerHTML ={{__html : html}}></p> </p> ) } }5 React-Lebenszyklus - Der Lebenszyklus bietet insgesamt 10 verschiedene APIs (Instanziierung 5, 4 geladen, 1 zerstört). 1.getDefaultProps
2.getInitialState
wirkt auf die Instanz der Komponente und wird einmal aufgerufen, wenn die Instanz erstellt wird, um den Status jeder Instanz zu initialisieren. Auf This.props kann zu diesem Zeitpunkt zugegriffen werden.
3.componentWillMount
wird vor Abschluss des ersten Renderings aufgerufen. Zu diesem Zeitpunkt kann der Status der Komponente noch geändert werden. (Wenn Sie mehr erfahren möchten, besuchen Sie die Spalte
React Reference Manualder chinesischen PHP-Website, um mehr zu erfahren)
4.render
Eine erforderliche Methode zum Erstellen eines virtuellen DOM . Für diese Methode gelten besondere Regeln:
5.componentDidMount
wird aufgerufen, nachdem das echte DOM gerendert wurde. Bei dieser Methode kann über this.getDOMNode() zugegriffen werden. Derzeit können andere Klassenbibliotheken zum Betrieb dieses DOM verwendet werden. Auf der Serverseite wird diese Methode nicht aufgerufen.
6.componentWillReceiveProps Wird aufgerufen, wenn die Komponente neue Requisiten empfängt und diese als Parameter nextProps verwendet. Zu diesem Zeitpunkt können die Komponenten-Requisiten und der Status geändert werden. 7.shouldComponentUpdateOb die Komponente neue Requisiten oder Zustände rendern soll, die Rückgabe von false bedeutet, dass nachfolgende Lebenszyklusmethoden übersprungen werden, was normalerweise nicht erforderlich ist, um Fehler zu vermeiden. Bei auftretenden Anwendungsengpässen kann mit dieser Methode eine entsprechende Optimierung durchgeführt werden.Diese Methode wird nicht während des ersten Renderns oder nach dem Aufruf der forceUpdate-Methode aufgerufen
10.componentWillUnmount
wird aufgerufen, bevor die Komponente entfernt wird, und kann für einige Aufräumarbeiten verwendet werden. Alle in der Methode „componentDidMount“ hinzugefügten Aufgaben müssen in dieser Methode rückgängig gemacht werden Timer erstellt oder Ereignis-Listener hinzugefügt.
Die spezifischen Abbildungen sind wie folgt: 
6. Zusammenfassung
Dieser Artikel gibt hauptsächlich eine kurze Einführung in das Schreiben und die Verwendung von React-Komponenten kann heruntergeladen werden – Link: https://pan.baidu.com/s/1qZATfYG Passwort: 7kkj
Navigieren Sie nach dem Herunterladen über die Befehlsleiste zum aktuellen Ordner und führen Sie dann npm install aus, um alle Umgebungen zu installieren Sobald die Installation abgeschlossen ist, führen Sie webpack –watch aus. Das Projekt kann ausgeführt werden.
Dieser Artikel endet hier (wenn Sie mehr sehen möchten, besuchen Sie die Spalte „React User Manual“ der PHP-Website, um mehr zu erfahren. Wenn Sie Fragen haben, können Sie unten eine Nachricht hinterlassen). .
Das obige ist der detaillierte Inhalt vonWie verwende ich die Grundkomponenten von React? Einführung in die Grundkomponenten und den Lebenszyklus von React. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

