Heim >Web-Frontend >js-Tutorial >Wie erstelle ich eine Demo für React-Routing? Detaillierte Einführung in die React-Building-Routing-Demo
Wie erstelle ich eine Demo für React-Routing? Detaillierte Einführung in die React-Building-Routing-Demo
- 寻∝梦Original
- 2018-09-11 11:45:432718Durchsuche
In diesem Artikel geht es hauptsächlich um die Details zum reagieren Erstellen einer Routing-Demo. Es gibt auch eine Einführung zu React-Router im Projekt. Schauen wir uns diesen Artikel gemeinsam an.
Es gibt viele Einführungen zu React-Router im Internet. Es ist notwendig, hier darüber zu sprechen Unter diesen haben „react“ im Projekt „-router“ und „react-router-dom“ die gleichen Funktionen, zitieren Sie einfach eine.
1. Einführung in React-Router4.0 und höher.
Ich habe einen gut geschriebenen Artikel gefunden, daher muss ich hier darüber sprechen. Bitte lesen Sie: Ein erster Blick auf React Router 4.0
2. Die gebaute Umgebung
a. Verwenden Sie die Create-React-App zum Erstellen
b . Die Versionen sind wie folgt:
{
"name": "react-project-router",
"version": "0.1.0",
"private": true,
"dependencies": {
"react": "^16.4.1",
"react-dom": "^16.4.1",
"react-router-dom": "^4.3.1",
"react-scripts": "1.1.4"
},
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test --env=jsdom",
"eject": "react-scripts eject"
}
}
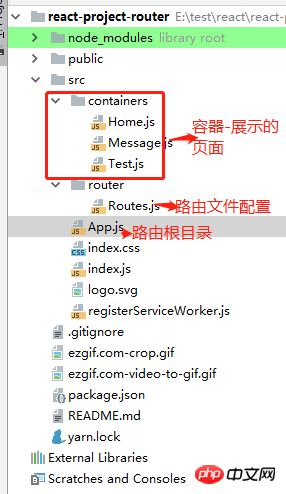
3. Dateiverzeichnisstruktur

4 🎜>5. App.js
import React from 'react';
import ReactDOM from 'react-dom';
import {BrowserRouter} from 'react-router-dom';
import './index.css';
import Root from './router/Routes';
import registerServiceWorker from './registerServiceWorker';
const mountNode = document.getElementById('root');
ReactDOM.render(
<browserrouter>
<root></root>
</browserrouter>,
mountNode
);
registerServiceWorker();
6.
Router-Datei, Routing-Konfiguration/*
App 应用总容器
*/
import React, { Component } from 'react';
class App extends Component {
render() {
return <p>{this.props.children}</p>;
}
}
export default App;7. Zugehörige Komponentencodes (falls gewünscht). Weitere Informationen finden Sie auf der chinesischen PHP-Website.
 Dieser Artikel endet hier (denken Sie daran, um mehr zu erfahren, gehen Sie zur Spalte
Dieser Artikel endet hier (denken Sie daran, um mehr zu erfahren, gehen Sie zur Spalte
der PHP-Website, um mehr zu erfahren. Wenn Sie Fragen haben, können Sie unten eine Nachricht hinterlassen).
Das obige ist der detaillierte Inhalt vonWie erstelle ich eine Demo für React-Routing? Detaillierte Einführung in die React-Building-Routing-Demo. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

