Heim >Web-Frontend >js-Tutorial >JS/jquery implementiert Mausereignisse, um das Anzeigen und Ausblenden von Seitenelementen zu steuern (Codebeispiel)
JS/jquery implementiert Mausereignisse, um das Anzeigen und Ausblenden von Seitenelementen zu steuern (Codebeispiel)
- 青灯夜游Original
- 2018-09-10 16:37:161569Durchsuche
In diesem Kapitel erfahren Sie, wie Sie mit JS/jquery die Sichtbarkeit von Seitenelementen mithilfe von Mausereignissen steuern. Ich hoffe, dass es für Sie hilfreich ist.
1. Mouseout und Mouseleave
Für die Bewegung des Mauszeigers nach innen und außen sind die Ereignisse Mouseover, Mouseout und Mouseleave beteiligt.
Mouseover: Dieses Ereignis wird ausgelöst, wenn sich der Mauszeiger zum Zielelement bewegt;
Mouseout: Dieses Ereignis wird ausgelöst, wenn sich der Mauszeiger aus dem Zielelement oder seinen Unterelementen bewegt;
Mouseleave: Dieses Ereignis wird nur ausgelöst, wenn sich der Mauszeiger aus dem Zielelement bewegt;
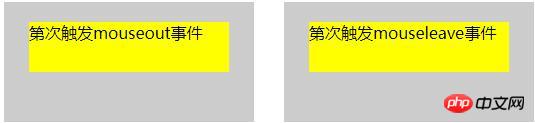
Dabei ist besonders auf den Unterschied zwischen Mouseout und Mouseleave zu achten. Schauen wir uns das folgende Codebeispiel an:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>鼠标控制页面元素显隐</title>
<script src="http://apps.bdimg.com/libs/jquery/1.11.3/jquery.min.js"></script>
<style>
#boxout,
#boxleave {
width: 250px;
height: 100px;
padding-top: 20px;
background-color: #cccccc;
float: left;
margin-left: 30px;
}
#boxoutson,
#boxleaveson {
width: 200px;
height: 50px;
background-color: yellow;
padding: 0px auto;
margin: 0px auto;
}
</style>
</head>
<body>
<div id="boxout">
<div id="boxoutson">
第<span></span>次触发mouseout事件
</div>
</div>
<div id="boxleave">
<div id="boxleaveson">
第<span></span>次触发mouseleave事件
</div>
</div>
<script>
x = 0;
y = 0;
$("#boxout").mouseout(function() {
$("#boxout span").text(x += 1);
});
$("#boxleave").mouseleave(function() {
$("#boxleave span").text(y += 1);
});
</script>
</body>
</html>
Darstellung:


2. Einblenden und Ausblenden
Im vorherigen Beispiel wurden die Methoden show() und hide() verwendet und der Effekt des Ausblendens des Vordergrunds wurde sofort abgeschlossen. Um das tatsächliche Benutzererlebnis zu verbessern, stellen wir hier zwei weitere freundliche „Freunde“ vor, nämlich fadeIn und fadeOut.
fadeIn: Methode nutzt den Einblendeffekt, um das Zielelement anzuzeigen.
fadeOut: Methode nutzt den Ausblendeffekt, um das Zielelement auszublenden
Mit diesen beiden Methoden können Parameter zur Steuerung der Geschwindigkeit konfiguriert werden, z. B. langsam, normal, schnell, oder die Anzahl der Millisekunden angegeben werden.
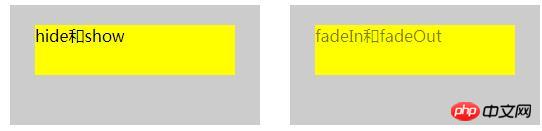
Setzen wir uns hin und vergleichen die Auswirkungen von show(), hide() und fadeIn(), fadeOut(). Der Code lautet wie folgt:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>鼠标控制页面元素显隐</title>
<script src="http://apps.bdimg.com/libs/jquery/1.11.3/jquery.min.js"></script>
<style>
#box1,
#box2 {
width: 250px;
height: 100px;
padding-top: 20px;
background-color: #cccccc;
float: left;
margin-left: 30px;
}
#box1son,
#box2son {
width: 200px;
height: 50px;
background-color: yellow;
padding: 0px auto;
margin: 0px auto;
}
</style>
</head>
<body>
<div id="box1">
<div id="box1son">
<span>hide和show</span>
</div>
</div>
<div id="box2">
<div id="box2son">
<span>fadeIn和fadeOut</span>
</div>
</div>
<script>
$("#box1 span").hide();
$("#box1").mouseover(function() {
$("#box1 span").show();
}).mouseleave(function() {
$("#box1 span").hide();
});
$("#box2 span").hide();
$("#box2").mouseover(function() {
$("#box2 span").fadeIn("slow");
}).mouseleave(function() {
$("#box2 span").fadeOut("slow");
});
</script>
</body>
</html>
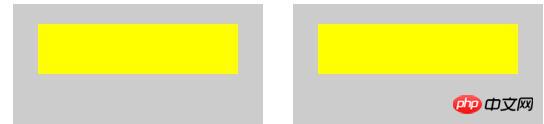
Das Rendering der Maus bewegt sich nicht nach oben:

Der Effekt, wenn man die Maus nach oben bewegt:

Das obige ist der detaillierte Inhalt vonJS/jquery implementiert Mausereignisse, um das Anzeigen und Ausblenden von Seitenelementen zu steuern (Codebeispiel). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

