Heim >Web-Frontend >js-Tutorial >Analyse von Ereignissen in Javascript (Details)
Analyse von Ereignissen in Javascript (Details)
- 不言Original
- 2018-09-10 16:28:482245Durchsuche
Der Inhalt dieses Artikels befasst sich mit der Analyse von Ereignissen in JavaScript (ausführlich). Freunde in Not können darauf verweisen.
Die Beziehung zwischen JavaScript, Browsern und Ereignissen
JavaScript-Programme übernehmen ein asynchrones ereignisgesteuertes Programmiermodell (Ereignisgesteuerte Programmierung) Wikipedia erklärt es als:
Ereignis -getriebene Programmierung ist ein Computerprogrammierungsmodell. Der Programmausführungsprozess dieses Modells wird durch Benutzeraktionen (z. B. das Drücken einer Maustaste oder das Drücken einer Tastaturtaste) oder Meldungen von anderen Programmen bestimmt. Im Vergleich zur Batch-Programmierung wird der Ablauf der Programmausführung vom Programmierer bestimmt. Batch-Programmierung ist eine Methode, die in Einführungskursen in die Programmierung verwendet wird. Das Designmodell des ereignisgesteuerten Programmdesigns wurde jedoch im Kontext interaktiver Programme geboren
Kurz gesagt, bei der Web-Front-End-Programmierung verwendet JavaScript die vom Browser bereitgestellte Ereignismodell-API und das Ereignismodell Interaktion, Empfangen von Benutzereingaben.
Da das Verhalten des Benutzers unsicher ist. Dieses Szenario kann mit dem herkömmlichen synchronen Programmiermodell nicht gelöst werden, da Sie nicht warten können, bis der Benutzer den Vorgang abgeschlossen hat, bevor Sie den nachfolgenden Code ausführen. Daher werden in JavaScript asynchrone Ereignisse verwendet, das heißt: Ereignisse in js werden asynchron ausgeführt.
Die grundlegenden Implementierungsprinzipien des Ereignistreibermodells verwenden im Wesentlichen die Ereignisschleife (Ereignisschleife). Dieser Teil umfasst das Browser-Ereignismodell und das Rückrufprinzip.
In den JavaScript-DOM- und BOM-Modellen sind APIs wie setTimeout und XMLHTTPRequest ebenfalls asynchron und nicht nativ für die JavaScript-Sprache selbst.
Methoden der Ereignisbindung
Es gibt drei Methoden der Ereignisbindung:
Inline-Bindung
Direkt am DOM-Element durch Setzen von on + eventType Binden Sie die Ereignishandler. Zum Beispiel:
<a>点击我</a>
Diese Methode hat zwei Nachteile:
Ereignishandler und HTML-Strukturen werden miteinander vermischt, was nicht den Spezifikationen von MVX entspricht. Um Inhalt, Präsentation und Verhalten getrennt zu halten, sollten wir es vermeiden, auf diese Weise zu schreiben.
Auf diese Weise geschriebener Code hat globale Reichweite und kann Namenskonflikte verursachen, die zu unvorhergesehenen schwerwiegenden Folgen führen können.
Schreiben Sie die Ereignisrückruffunktion direkt im DOM-Element um.
Verwenden Sie die on + eventType-Attribut-API im DOM-Element.
var el = getElementById('button'); //button是一个<button>元素
el.onclick = function(){ alert('button clicked.') };
el.onclick = function(){ alert('Button Clicked.') };
//实际之弹出'Button Clicked.',函数发生了覆盖</button>
Diese Methode hat auch ein Nachteil: Nachgebundene Funktionen überschreiben vorherige Funktionen. Wenn wir beispielsweise ein window.onload-Ereignis registrieren, überschreibt es möglicherweise eine vorhandene Ereignisfunktion in einer Bibliothek. Dafür gibt es natürlich eine Lösung:
function addEvent(element, EventName, fun) { //EventName = 'on' + eventType
var oldFun = element[EventName];
if (typeof oldFun !== 'function') {
element[EventName] = fun;
} else {
element[EventName] = function() {
oldFun();
fun();
};
}
}
addEvent(window, "onload", function() { alert('onload 1') });
addEvent(window, "onload", function() { alert('onload 2') });
Unter normalen Umständen reicht es natürlich aus, DOM Ready zu verwenden, da JavaScript nach dem Laden des DOM ausgeführt werden kann
Standardbindung Methode
Es gibt zwei Standardbindungsmethoden: addEventListener und attachmentEvent. Ersteres ist eine API, die von Standardbrowsern unterstützt wird, und letztere ist eine API, die von Browsern unter IE8 unterstützt wird:
//例如给一个button注册click事件
var el = getElementById('button'); //button是一个<button>元素
if(el.addEventLister){
el.addEventListener("click", function(e){
alert("button clicked.");
},false);
}
if(el.attachEvent){
el.attachEvent("onclick", function(e){
alert("button clicked.");
});
}</button>
Es sollte sein Beachten Sie Folgendes:
Dem Ereignistyp des ersten Parameters von addEventLister wird nicht „on“ vorangestellt, aber das Präfix „on“ ist in attachmentEvent erforderlich.
Dies in der Event-Callback-Funktion in addEventLister zeigt auf das Event-Element-Ziel selbst, während dies in der Event-Callback-Funktion in attachmentEvent auf das Fenster zeigt.
addEventLister hat einen dritten Parameter, true bedeutet, dass das Ereignis in der Erfassungsphase arbeitet, false bedeutet die Bubbling-Phase (Standardwert: false). Und attachmentEvent kann nur in der Bubbling-Phase funktionieren.
Führen Sie den folgenden Code in Chrome aus:
<a>click me</a>
<script>
var link = document.getElementById('link');
link.onclick = function() { alert(3); }; //覆盖了行内的onclick定义
link.addEventListener('click', function() { alert(4); },false);
link.addEventListener('click', function() { alert(5); },false);
</script>
Die Popup-Sequenz nach dem Klicken lautet: 3 -> 5 -> 🎜 Die 4. Codezeile überschreibt hier die Onclick-Definition innerhalb der Zeile. Wenn diese Zeile auskommentiert ist, lautet die Eingabesequenz: 2 -> 4 ->
Bindung des Ereignisses aufheben
Für die ersten beiden oben genannten Methoden müssen Sie zum Aufheben der Bindung des Ereignisses nur die entsprechende Ereignisfunktion auf null setzen:
var el = document.getElementById('button');
el.onclick = null;
Für die dritte Verwenden Sie für die obige Methode die Methode „removeListen()“ (in IE8) entsprechend „detachEvent()“. Beachten Sie, dass sie eins zu eins den oben genannten Registrierungsmethoden entsprechen und nicht gemischt werden können.
//这是一段错误代码,不能实现事件移除
//建立一个事件
var el = document.getElementById('button'); //button是一个<button>元素
if(el.addEventLister){
el.addEventListener("click", function(e){
alert("button clicked.");
},false);
}
if(el.attachEvent){
el.attachEvent("onclick", function(e){
alert("button clicked.");
});
}
//试图移除这个事件
if(el.removeEventLister){
el.addEventListener("click", function(e){
alert("button clicked.");
},false);
}
if(el.detachEvent){
el.datachEvent("onclick", function(e){
alert("button clicked.");
});
}
//移除失败</button>
Der obige Fehler besteht darin, dass die Adresse im Speicher unterschiedlich ist, wenn die Ereignisfunktion auf diese Weise definiert wird, obwohl sie genau gleich aussieht. Auf diese Weise denkt der Computer nicht, dass die freigegebene und die gebundene Funktion dieselbe Funktion sind, und wird natürlich nicht korrekt freigegeben. Es sollte so geschrieben werden:
//建立一个事件
var el = document.getElementById('button'); //button是一个<button>元素
var handler = function(e){alert("button clicked.");};
if(el.addEventLister){
el.addEventListener("click", handler,false);
}
if(el.attachEvent){
el.attachEvent("onclick", handler);
}
//试图移除这个事件
if(el.removeEventLister){
el.addEventListener("click", handler, false);
}
if(el.detachEvent){
el.datachEvent("onclick", handler);
}
//移除成功</button>
Ereigniserfassung und Bubbling
Ich habe bereits erwähnt, dass der dritte Parameter der Funktion addEventListener das Erfassen und Bubbling darstellt. Dies ist ein wichtiger Punkt!
Lassen Sie mich ihre Definition selbst beschreiben:
Bubbling
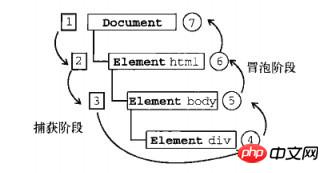
: Ein auf einem Element ausgelöstes Ereignis wird von innen nach außen auf das übergeordnete Element dieses Elements ausgelöst. Dieses Ereignis ist ausgelöst, bis das Fensterelement. Erfassung: Ein Ereignis wird auf einem Element ausgelöst. Das Ereignis wird auf allen Unterelementen jeder Ebene dieses Elements ausgelöst und geht Schicht für Schicht nach innen, bis alle Elemente keine Unterelemente mehr haben . . Wie unten gezeigt (Hinweis: Das Bild stammt aus der Baidu-Suche)

事件间回到函数参数是一个事件对象,它里面包括许多事件属性和方法,比如,我们可以用以下方式阻止冒泡和默认事件:
//该例子只写了handler函数
function handler(event) {
event = event || window.event;
//阻止冒泡
if (event.stopPropagation) {
event.stopPropagation(); //标准方法
} else {
event.cancelBubble = true; // IE8
}
//组织默认事件
if (event.perventDefault) {
event.perventDefault(); //标准方法
} else {
event.returnValue = false; // IE8
}
}
其次,普通注册事件只能阻止默认事件,不能阻止冒泡
element = document.getElemenById("submit");
element.onclick = function(e){
/*...*/
return false; //通过返回false,阻止冒泡
}
事件对象
事件函数中有一个参数是事件对象,它包含了事件发生的所有信息,比如键盘时间会包括点击了什么按键,包括什么组合键等等,而鼠标事件会包括一系列屏幕中的各种坐标和点击类型,甚至拖拽等等。当然,它里面也会包括很多DOM信息,比如点击了什么元素,拖拽进入了什么元素,事件的当前状态等等。
这里关于事件兼容性有必要强调一下:
document.addEventListener('click', function(event) {
event = event || window.event; //该对象是注册在window上的
console.log(event); //可以输出事件对象看一看, 属性很多很多
var target = event.target || event.srcElement; //前者是标准事件目标,后者是IE的事件目标
},false);
关于鼠标事件坐标的问题,可以看另一篇博客:元素和鼠标事件的距离属性
事件触发
除了用户操作以外,我们也可以写代码主动触发一个事件,以ele元素的click事件为例:
ele.click(); //触发ele元素上的单击事件
事件代理
有时候我们需要给不存在的的一段DOM元素绑定事件,比如用户动态添加的元素,或者一段 Ajax 请求完成后渲染的DOM节点。一般绑定事件的逻辑会在渲染前执行,但绑定的时候找不到元素所以并不能成功。
为了解决这个问题,我们通常使用事件代理/委托(Event Delegation)。而且通常来说使用 事件代理的性能会比单独绑定事件高很多,我们来看个例子。
传统注册事件方法,当内容很多时效率低,不支持动态添加元素
- item-1
- item-2
- item-3
- item-4
- item-5
事件委托注册方法,不论内容有多少都只注册1次,支持动态添加元素:
- item-1
- item-2
- item-3
- item-4
- item-5
事件封装
很明显,处理浏览器兼容太麻烦了,所以这里把js中的事件注册相关函数封装一下,作为整理。
//均采用冒泡事件模型
var myEventUtil={
//添加事件函数
addEvent: function(ele, event, func){
var target = event.target || event.srcElement;
if(ele.addEventListener){
ele.addEventListener(event, func, false);
} else if(ele.attachEvent) {
ele.attachEvent('on' + event, func); //func中this是window
} else {
ele['on' + event] = func; //会发生覆盖
}
},
//删除事件函数
delEvent:function(ele, event, func) {
if(ele.removeEventListener){
ele.removeEventListener(event, func, false);
} else if(ele.detachEvent) {
ele.detachEvent('on' + event, func);
} else {
ele['on' + event] = null;
}
},
//获取触发事件的源DOM元素
getSrcElement: function(event){
return event.target || event.srcElement;
},
//获取事件类型
getType: function(event){
return event.type;
},
//获取事件
getEvent:function(event){
return event || window.event;
},
//阻止事件冒泡
stopPropagation: function(event) {
if(event.stopPropagation) {
event.stopPropagation();
} else {
event.cancelBuble = false;
}
},
//禁用默认行为
preventDefault: function(event){
if(event.preventDefault){
event.preventDefault();
} else {
event.returnValue = false;
}
}
};
jQuery中的事件
需要注意的是: JQuery中的事件都工作在冒泡阶段,且只能工作在冒泡阶段
注册、解除事件
方法一:
//不会发生覆盖,但不利于解除,不能动态操作事件
<button>here</button>
$("#button").click(function(){ //注册一个click事件,当然可以用其他事件名的函数注册其他事件
console.log("clicked");
});
方法二:
//不会发生覆盖,利于解除,不能动态操作事件
<button>here</button>
//注册一个事件
$("#button").bind("click", function() { //注册一个click事件,当然可以用其他事件名的函数注册其他事件
console.log("clicked");
});
//当然还可以这样写,给事件指定命名空间
$(document).bind('click.handler1', function() { console.log(1);})
$(document).bind('click.handler2', function() { console.log(2);})
//解除一个事件
$("#button").unbind(".handler1"); //解除元素上所以handler1命名空间中的事件
$("#button").unbind('click.handler2'); // 解除元素上的click.handler2事件
$("#button").unbind('click'); // 解除元素上所有点击事件
$("#button").unbind() // 解除元素上所有事件
//bind()方法还介受3个参数形式,这里就不赘述了,感兴趣可以自己看看相关资料。
方法三:
//不会发生覆盖,但不利于解除,能动态操作事件,依赖于事件冒泡
//注册事件
$(document).delegate(".item", "click", function(){console.log(this.innerHTML);}); //第一个是选择器, 第二个是事件类型, 第三个是事件函数
//移除事件
$(document).undelegate(".item", "click", handler); //移除元素上指定事件
$(document).undelegate(".item", "click"); //移除元素上所有click事件
$(document).undelegate(".item"); //移除元素上所有事件
方法四:
//不会发生覆盖,但不利于解除,能动态操作事件,不依赖于事件冒泡
//注册事件
#(".item").live("click", function(){console.log(this.innerHTML);}) //第一参数是事件类型, 第二参数是事件函数
//移除事件
$(".item").die("click", handler); //移除元素上指定click事件
$(".item").die("click"); //移除元素上所有click事件
两个简化方法:
//hover方法
$("#button").hover(function(){
//鼠标移入时的动作,不冒泡
}, function(){
//鼠标移出时的动作,不冒泡
});
//toggle方法
$("#button").toggle(function(){
//第一次点击时的动作
}, function(){
//第二次点击时的动作
}, .../*可以放多个函数,依次循环响应*/);
事件触发
//不能触发addEventListener和attachEvent
//主动触发一个事件
$("#button").trigger("click"); //触发所有click事件
$("#button").trigger("click.handler1"); //触发所有click.handler1事件
$("#button").trigger(".handler1"); //触发所有handler1命名空间的事件
$("#button").trigger("click!"); //触发所有没有命名空间的click事件
$("#button").trigger(event); //在该元素上触发和事件event一样的事件
$("#button").trigger({type:"click", sync: true}); //触发click事件,同步
相关推荐:
JavaScript事件类型中UI事件详解_javascript技巧
Das obige ist der detaillierte Inhalt vonAnalyse von Ereignissen in Javascript (Details). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

