Heim >Web-Frontend >js-Tutorial >Wie ist Ajax entstanden? Was sind die Vor- und Nachteile der Verwendung von Ajax?
Wie ist Ajax entstanden? Was sind die Vor- und Nachteile der Verwendung von Ajax?
- 寻∝梦Original
- 2018-09-10 15:24:111655Durchsuche
In diesem Artikel geht es hauptsächlich um die detaillierte Erklärung von Ajax, den Ursprung von Ajax, das Prinzip von Ajax sowie die Vor- und Nachteile von Ajax. Lassen Sie uns nun gemeinsam diesen Artikel lesen
Was ist Ajax
Tatsächlich ist Ajax bereits eine alte Technologie, und fast niemand kann sie jetzt verwenden. Hier geht es hauptsächlich um „Lass mich.“ Teilen Sie die einfachen Dinge mit Ihnen, um sich auf den anspruchsvollen Interviewer vorzubereiten.
Ajax steht für „Asynchronous Javascript And XML“ (Asynchronous JavaScript and XML) und bezeichnet eine Webentwicklungstechnologie zur Erstellung interaktiver Webanwendungen.
AJAX ermöglicht die asynchrone Aktualisierung von Webseiten durch den Austausch einer kleinen Datenmenge mit dem Server im Hintergrund. Das bedeutet, dass Teile einer Webseite aktualisiert werden können, ohne dass die gesamte Seite neu geladen werden muss.
Der Ursprung von Ajax
Diese Technologie wurde etwa 1998 angewendet.
Die erste Komponente, die es Clientskripten ermöglicht, HTTP-Anfragen (XMLHTTP) zu senden, wurde vom Outlook Web Access-Team geschrieben. Diese Komponente gehörte ursprünglich zu Microsoft Exchange Server und wurde schnell Teil von Internet Explorer 4.0[3]. Einige Beobachter glauben, dass Outlook Web Access die erste erfolgreiche Geschäftsanwendung war, die Ajax-Technologie nutzte, und dass es zum Vorreiter für viele Produkte wurde, darunter auch für das Webmail-Produkt von Oddpost.
Allerdings ist es Google, das Ajax in der Öffentlichkeit wirklich bekannt macht.
Google verwendet asynchrone Kommunikation in seinen berühmten interaktiven Anwendungen wie Google Discussion Groups, Google Maps, Google Search Suggestions, Gmail usw. Der Begriff Ajax wurde durch den Artikel „Ajax: A New Approach to Web Applications“ geprägt, dessen schnelle Verbreitung das Bewusstsein der Menschen für den Einsatz dieser Technologie steigerte. Darüber hinaus macht die Unterstützung von Mozilla/Gecko die Technologie ausgereifter und benutzerfreundlicher.
Das Prinzip von Ajax
Das Funktionsprinzip von Ajax entspricht dem Hinzufügen einer Zwischenschicht (AJAX-Engine) zwischen dem Benutzer und dem Server, wodurch Benutzervorgänge und Serverantworten asynchron werden. Nicht alle Benutzeranfragen werden an den Server gesendet. Nur wenn festgestellt wird, dass neue Daten vom Server gelesen werden müssen, sendet die Ajax-Engine die Anfrage an den Server in seinem Namen.
Der Kern von Ajax besteht aus JavaScript-, XmlHttpRequest- und DOM-Objekten. Es sendet asynchrone Anforderungen an den Server über das XmlHttpRequest-Objekt, ruft Daten vom Server ab und verwendet dann JavaScript, um das DOM zu betreiben und zu aktualisieren Seite. Der wichtigste Schritt besteht darin, die Anforderungsdaten vom Server abzurufen.
Lassen Sie uns diese Objekte verstehen:
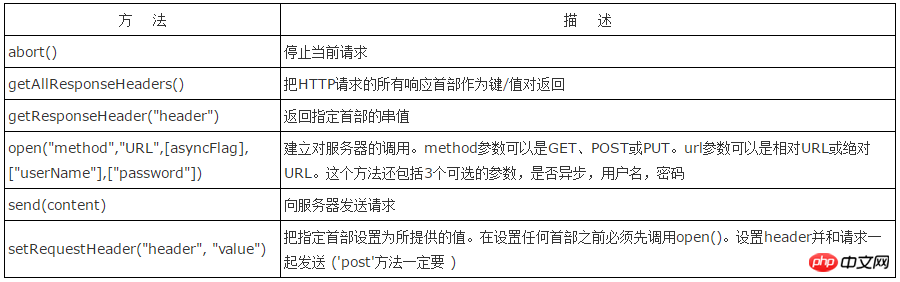
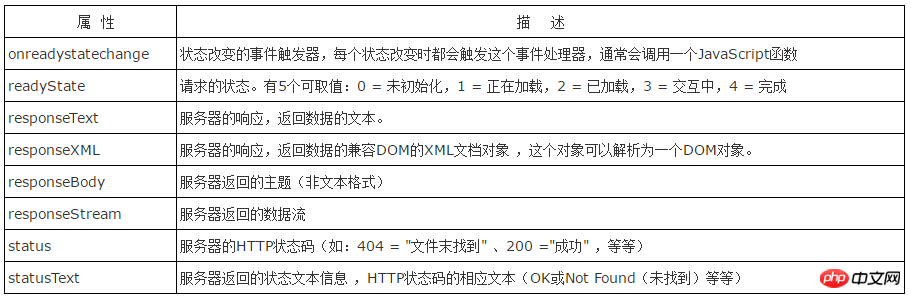
1) XMLHTTPRequest-Objekt
Eines der größten Merkmale von Ajax ist, dass es Daten ohne Aktualisierung an den Server übertragen oder lesen und schreiben kann Diese Funktion profitiert hauptsächlich von der XMLHTTP-Komponente XMLHTTPRequest.

Beschreibung der XMLHttpRequest-Objektmethode:

2) JavaScript
Das Frontend ist das tollste Sprache.
3) DOM-Dokumentobjektmodell
DOM ist eine Reihe von APIs für HTML- und XML-Dateien. Es bietet eine strukturelle Darstellung der Datei, sodass Sie deren Inhalt und Sichtbarkeit ändern können. Sein Kern besteht darin, eine Brücke zwischen Webseiten und Skript- oder Programmiersprachen zu schlagen. Alle Eigenschaften, Methoden und Ereignisse, die WEB-Entwickler bedienen und Dateien erstellen können, werden durch Objekte dargestellt (z. B. stellt das Dokument das Objekt „die Datei selbst“ dar, das Tabellenobjekt das HTML-Tabellenobjekt usw.). (Wenn Sie mehr erfahren möchten, besuchen Sie die Spalte AJAX-Entwicklungshandbuch auf der chinesischen PHP-Website, um mehr zu erfahren)
Auf diese Objekte kann heute von den meisten Browsern über Skript zugegriffen werden. Eine mit HTML oder XHTML erstellte Webseite kann auch als eine Reihe strukturierter Daten betrachtet werden. Diese Daten sind im DOM (Document Object Model) enthalten und bieten Unterstützung für das Lesen und Schreiben verschiedener Objekte auf der Webseite.
4) XML
Extensible Markup Language (Extensible Markup Language) verfügt über eine offene, erweiterbare, selbstbeschreibende Sprachstruktur, die zu einem Standard für den Online-Daten- und Dokumententransfer für den Austausch geworden ist Daten mit anderen Anwendungen.
5) Umfassend
Die Ajax-Engine ist eigentlich eine relativ komplexe JavaScript-Anwendung, die zum Verarbeiten von Benutzeranfragen, zum Lesen und Schreiben von Servern und zum Ändern von DOM-Inhalten verwendet wird.
Die Ajax-Engine von JavaScript liest die Informationen und schreibt das DOM interaktiv neu, wodurch die Webseite nahtlos rekonstruiert werden kann, d. h. der Seiteninhalt geändert wird, nachdem die Seite heruntergeladen wurde JavaScript und DOM sind weit verbreitete Methoden, aber um eine Webseite wirklich dynamisch zu machen, ist nicht nur interne Interaktion, sondern auch die Datenerfassung von außen erforderlich. Früher ließen wir Benutzer Daten eingeben und Webinhalte über DOM ändern , XMLHTTPRequest, ermöglicht es uns, Daten auf dem Server zu lesen und zu schreiben, ohne die Seite neu laden zu müssen, wodurch Benutzereingaben minimiert werden.
Ajax trennt die Schnittstelle und die Anwendung im WEB (man kann auch sagen, dass es Daten und Präsentation trennt). In der Vergangenheit gab es keine klare Grenze zwischen den beiden Arbeitsteilung und Zusammenarbeit reduzieren WEB-Anwendungsfehler, die durch die Änderung von Seiten durch nichttechnisches Personal verursacht werden, verbessern die Effizienz und sind besser für aktuelle Veröffentlichungssysteme geeignet. Sie können auch einen Teil der bisherigen vom Server belasteten Arbeit auf den Client übertragen, was sich positiv auf die ungenutzte Rechenleistung des Clients auswirkt.
Vorteile von Ajax
Bei der herkömmlichen Webanwendungsinteraktion löst der Benutzer eine HTTP-Anfrage an den Server aus. Nachdem der Server diese verarbeitet hat, sendet er eine neue HTML-Seite an den Client zurück.
Immer wenn der Server eine vom Client übermittelte Anfrage verarbeitet, kann der Client nur im Leerlauf warten, und selbst wenn es sich nur um eine kleine Interaktion handelt und nur ein einfaches Datenelement vom Server abgerufen werden muss, muss er zurückkehren eine vollständige HTML-Seite, und der Benutzer muss Zeit und Bandbreite verschwenden, um die gesamte Seite jedes Mal erneut zu lesen.
Dieser Ansatz verschwendet viel Bandbreite. Da jede Anwendungsinteraktion eine Anfrage an den Server senden muss, hängt die Antwortzeit der Anwendung von der Antwortzeit des Servers ab. Dies führt zu einer Benutzeroberfläche, die viel weniger reagiert als native Apps.
Im Gegensatz dazu kann eine AJAX-Anwendung nur die erforderlichen Daten an den Server senden und abrufen. Sie verwendet SOAP oder eine andere XML-basierte Webdienstschnittstelle und verwendet JavaScript auf dem Client, um die Antwort vom Server zu verarbeiten.
Da weniger Daten zwischen dem Server und dem Browser ausgetauscht werden, sehen wir als Ergebnis reaktionsfähigere Anwendungen. Gleichzeitig kann auf dem Client-Rechner, der die Anfrage stellt, eine Menge Verarbeitungsarbeit erledigt werden, sodass auch die Verarbeitungszeit des Webservers verkürzt wird.
Tatsächlich kann ich die Änderungen in einem Satz sehen, ohne die gesamte Seite durchsuchen zu müssen. Der Client teilt sich die Arbeit des Servers und der Serverdruck ist geringer.
Nachteile von Ajax
Daten und Schnittstellen sind offengelegt und die Sicherheit ist nicht sehr gut.
Dieser Artikel endet hier (wenn Sie mehr lesen möchten, besuchen Sie die Spalte „PHP Chinese User Manual“ , um mehr zu erfahren. Wenn Sie Fragen haben, können Sie unten eine Nachricht hinterlassen). .
Das obige ist der detaillierte Inhalt vonWie ist Ajax entstanden? Was sind die Vor- und Nachteile der Verwendung von Ajax?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

