Heim >Web-Frontend >js-Tutorial >Was genau ist Ajax? Einführung in den Hintergrund und die Verwendung von Ajax (mit Beispielanalyse)
Was genau ist Ajax? Einführung in den Hintergrund und die Verwendung von Ajax (mit Beispielanalyse)
- 寻∝梦Original
- 2018-09-10 11:45:092059Durchsuche
In diesem Artikel werden hauptsächlich die Details von Ajax, die spezifische Bedeutung von Ajax und die Anweisungen zur Verwendung von Ajax vorgestellt. Lassen Sie uns diesen Artikel jetzt gemeinsam lesen
Lassen Sie uns zunächst einen Blick darauf werfen, was Ajax ist?
Wir hören oft den Namen Ajax, also, was ist Ajax?
1: Hintergrundeinführung
Sprich zuerst mit mir, eh, sprich es nicht als Ajax~ aus.
AJAX = Asynchrones JavaScript und XML.
AJAX ist keine neue Programmiersprache, sondern eine neue Art, bestehende Standards zu nutzen.
Der größte Vorteil von AJAX besteht darin, dass es Daten mit dem Server austauschen und einen Teil des Webseiteninhalts aktualisieren kann, ohne die gesamte Seite neu laden zu müssen.
AJAX erfordert keine Browser-Plug-Ins, erfordert jedoch, dass der Benutzer die Ausführung von JavaScript im Browser zulässt.
2. Wissensanalyse:
Ajax verwendet JS, um eine Anfrage zu initiieren und den Inhalt vom Server zurückzugeben. Der größte Unterschied zwischen dieser und der vorherigen Technologie besteht darin, dass „die Seite nicht aktualisiert wird“, was die Benutzererfahrung verbessert, das ist alles.
Wie senden wir also eine Ajax-Anfrage?
1. Erstellen Sie ein ObjektXMLHttpRequest
var xhr = new XMLHttpRequest(); Um ie6 und frühere Versionen zu unterstützen, var xhr=new ActiveXObject()
2. Statusänderungen nach erfolgreicher Anfrage überwachen
3. Anfrageparameter festlegen
5.
BetriebDOM, dynamische Teilaktualisierung implementieren
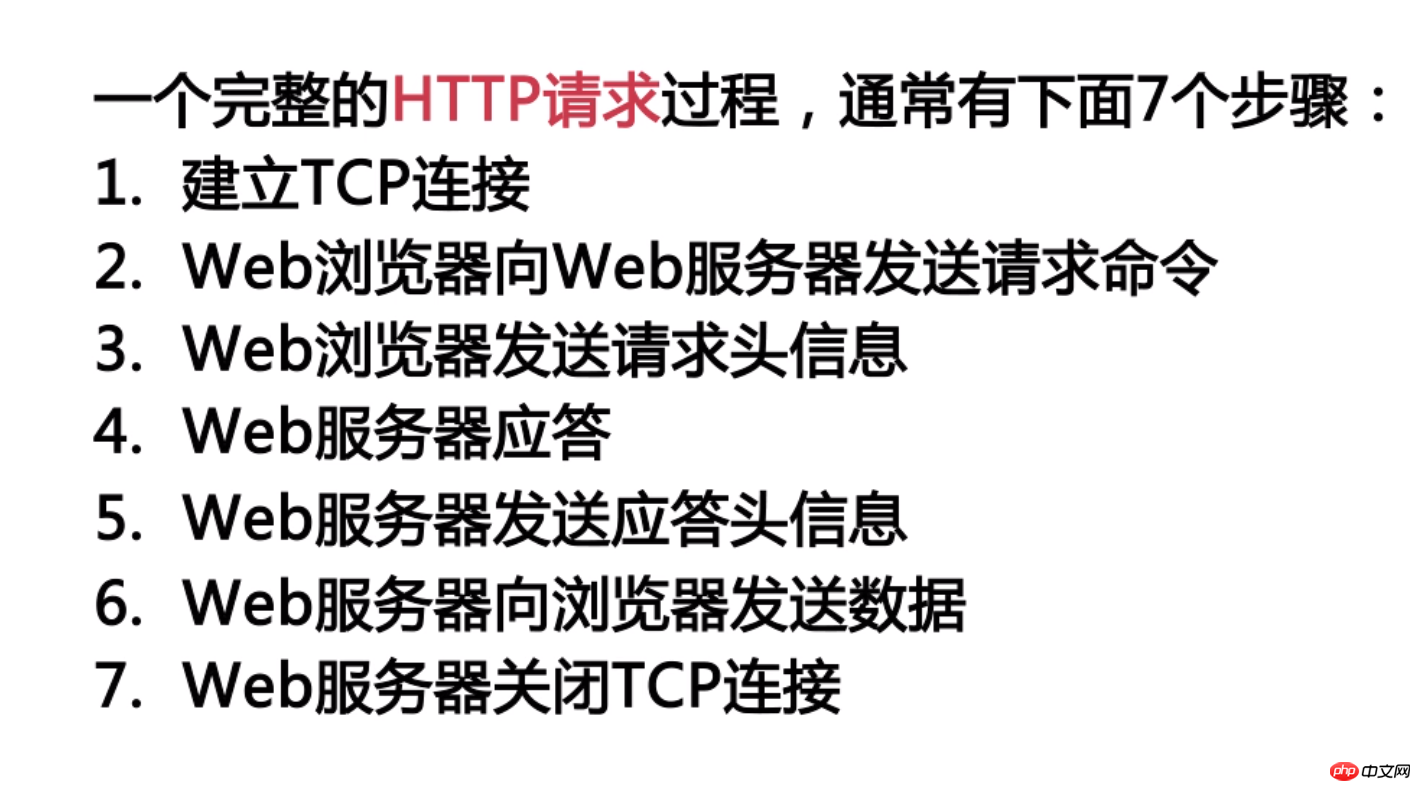
Und was ist eine vollständigeHTTP-Anfrage?
 Eine vollständige Anfrage besteht aus vier Teilen
Eine vollständige Anfrage besteht aus vier Teilen
)
onreadystatechange: wird verwendet, um Änderungen im readyState zu überwachen
readyState: stellt den Status des Hintergrunds der aktuellen Anforderung dar
Status: stellt das Ergebnis der Verarbeitung dar
wobei readyState: Gibt den Status des Hintergrunds der aktuellen Anfrage an
0: Die Anfrage wurde nicht initialisiert (open() wurde noch nicht aufgerufen)
1: Die Anfrage wurde hergestellt , wurde aber nicht gesendet (send( wurde noch nicht aufgerufen) ))
2: Die Anfrage wurde gesendet und wird verarbeitet
3: Die Anfrage wird verarbeitet, normalerweise einige Daten sind bereits in der Antwort verfügbar
4: Die Antwort wurde abgeschlossen, Sie können die Antwort des Servers abrufen und verwenden
undStatus: zeigt das Verarbeitungsergebnis (Status) an Code) 1XX, was anzeigt, dass die Anfrage verarbeitet wird
Status == 200 bedeutet, dass das Verarbeitungsergebnis in Ordnung ist
Statuscode: 200 bis 300 bedeutet, dass der Server normal zurückkehrt 304: Wenn sich die Webseite seit der letzten Anfrage des Anforderers nicht geändert hat, sollte der Server so konfiguriert sein, dass er diese Antwort zurückgibt, um Bandbreite und Overhead zu sparen
404: Objekt nicht gefunden (404 nicht gefunden)
503: Server-Timeout
Anforderungsparameter festlegen
xhr-Objekt akzeptiert drei Parameter
1: Gibt den Anforderungstyp an2 : Gibt die URL der Anfrage an
3: Gibt an, ob sie asynchron ist
get/post/put/delete
Der Unterschied zwischen Get- und Post-Methoden:
get dient zum Abrufen von Daten, und die Parameter der Sendemethode von get können null oder leer sein. Es gibt eine Begrenzung für das Senden von Informationen, normalerweise 2000 Zeichen, die im Allgemeinen für Abfragen verwendet werden (idempotent).
Post kann Daten senden, aber bei Verwendung von Mit der Post-Methode zum Senden von Daten müssen Sie setRequestHeader () verwenden, um HTTP-Header hinzuzufügen. Gleichzeitig muss die Methode send () den Wert der zu sendenden Daten schreiben. Sie wird im Allgemeinen zum Ändern von Ressourcen verwendet Es gibt keine Begrenzung hinsichtlich der Informationsmenge und ist sicherer (wenn Sie mehr sehen möchten, besuchen Sie die chinesische PHP-WebsiteAJAX-Entwicklungshandbuch
Weitere Informationen in der Spalte)
Verwenden Sie
Post, um Fragen einzureichen, bei denen der Inhaltstyp vergessen werden muss
4.LösungDer Inhaltstyp sollte als Anforderungsheader zwischen Öffnen und Senden platziert werden 5. Codierungspraxis 6 Erweiterte Gedanken Was sind die Vor- und Nachteile von Ajax? Referenzen jqury Ajax-Methode Tutorial für Anfänger Weitere Diskussionen 1. Was ist der Anfragetext? Der Anfragetext kodiert den Komponentenwert in einem Seitenformular in eine formatierte Zeichenfolge über das Schlüssel-Wert-Paar param1=value1¶m2=value2, das die Daten mehrerer Anfrageparameter trägt . . Nicht nur der Nachrichtentext kann Anforderungsparameter übergeben, sondern auch die Anforderungs-URL kann Anforderungsparameter in einer Methode ähnlich „/chapter15/user.html?param1=value1¶m2=value2“ übergeben. 2.xhr.setRequestHeader("Content-Type", "application/x-www-form-urlencoded"); Was bedeutet application/x-www-form-urlencoded? Das enctype-Attribut von form ist die Codierungsmethode. Es gibt zwei häufig verwendete: application/x-www-form-urlencoded und multipart/form-data. Der Standardwert ist application/x-www-form-. urlcodiert. x-www-form-urlencoded Wenn die Aktion get ist, verwendet der Browser die Kodierungsmethode x-www-form-urlencoded, um die Formulardaten in zu konvertieren eine Wortzeichenfolge (Name1=Wert1&Name2=Wert2...), dann hängen Sie diese Zeichenfolge an das Ende der URL an, teilen Sie sie mit ? auf und laden Sie diese neue URL. 3. Wie legt jQuery die akzeptierten Datentypen fest? Verwenden Sie den Datentyp „json“ und schreiben Sie den Datentyp, den Sie akzeptieren möchten Dieser Artikel endet hier (wenn Sie mehr sehen möchten, besuchen Sie die chinesische PHP-WebsiteAJAX-BenutzerhandbuchSpalte zum Lernen), wenn Sie Fragen haben, können Sie unten eine Nachricht hinterlassen. xhr.open("post", "/carrots-admin-ajax/a/login",true);
xhr.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
xhr.send("name=" + name + "&pwd=" + code);var xhr = new XMLHttpRequest();
function ip() {
var name = $("#name").val();
var code = $("#code").val();
// 指定通信过程中状态改变时的回调函数
xhr.open("post", "/carrots-admin-ajax/a/login",true);
xhr.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
xhr.send("name=" + name + "&pwd=" + code);
xhr.onreadystatechange = function () {
if (xhr.readyState == 4) {
if ((xhr.status >= 200 && xhr.status < 300) || xhr.status == 304) {
if (JSON.parse(xhr.responseText).code >= 0) {
window.location.href = "http://dev.admin.carrots.ptteng.com/";
} else {
$(".alert").html("该用户不存在或密码不正确");
}
}
}
};
}
$(function () {
$("#summit").click(function () {
var name = $("#name").val();
var code = $("#pwd").val();
$.ajax({
type: "POST",
url: "/carrots-admin-ajax/a/login",
data: {
"name": name,
"pwd": code
},
// beforeSend: function(xhr){xhr.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");},
datatype:"json",
success: function (data) {
console.log(data);
if (JSON.parse(data).code==0) {
alert(JSON.parse(data).message);
}
else {
alert(JSON.parse(data).message)
}
}
})
})
});
Das obige ist der detaillierte Inhalt vonWas genau ist Ajax? Einführung in den Hintergrund und die Verwendung von Ajax (mit Beispielanalyse). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

