Heim >Web-Frontend >CSS-Tutorial >Einführung in das CSS3-Texteffektattribut text-shadow, Beispiele für Flammentexteffekte
Einführung in das CSS3-Texteffektattribut text-shadow, Beispiele für Flammentexteffekte
- yuliaOriginal
- 2018-09-08 16:14:013281Durchsuche
Um den Schatteneffekt von Text früher zu erzielen, mussten Sie Bilder verwenden, was sehr unpraktisch war. Jetzt können Sie der Schriftart über CSS3 Text-Shadow Schatten hinzufügen und den entsprechenden Attributwert auf Text-Shadow setzen Um den Effekt zu erzielen, waren einige Schriftschatteneffekte und eine reduzierte Verwendung von Bildern erforderlich. Als nächstes erkläre ich Ihnen, wie Sie Textschatten verwenden.
1. So schreiben Sie text-shadow
text-shadow ist ein CSS3-Stilattribut, ein CSS-Stil, der festlegt, ob die Textschrift einen Schatten hat und Unschärfeeffekt.
Syntax: Textschatten: x-Offset-Y-Offset-Unschärfefarbe
Die Parameter von Textschatten lauten wie folgt:
x-Offset: erforderlich, horizontaler Schattenversatz, kann negativ sein
y-Offset: erforderlich, Schattenversatz in vertikaler Richtung, kann negativ sein
Unschärfe: optional, Schattenunschärferadius, kann nicht negativ sein
Farbe: optional, Schattenfarbe
2. Einfache Verwendung von text-shadow
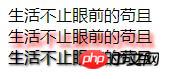
Beispiel: Setzen Sie den Textschatten in einem Div mit dem Klassennamen a1 auf Rot. Der Schattenabstand beträgt 3 Pixel bzw. 4 Pixel von links und oben. Die Schattengröße ist unscharf . Stellen Sie den Schatten des Textes im Div mit dem Klassennamen a2 auf 5 Pixel ein. Der Schattenabstand beträgt 1 Pixel von links und oben und die Schattenbereichsgröße beträgt 2 Pixel.
<div>生活不止眼前的苟且</div> <div class="a1">生活不止眼前的苟且</div> <div class="a2">生活不止眼前的苟且</div>
CSS-Code:
.a1{text-shadow:3px 4px 5px #F00 }
.a2{text-shadow:1px 1px 2px #000}Bildanzeige:

Beschreibung: Textschatten in CSS3 verwenden Fügen Sie dem Text einen flammenähnlichen Effekt hinzu.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.a1{width: 200px;height: 200px;background: #000000;text-align: center;line-height: 200px;font-size:40px; font-weight:bold;
text-shadow:0 0 4px white,
0 -5px 4px #ff3,
3px -10px 6px #fd3,
-3px -15px 11px #C90,
3px -25px 18px #f20;
}
</style>
</head>
<body>
<div class="a1">延禧攻略</div>
</body>
</html>Rendering:
 Zusammenfassung: Das Obige stellt die Verwendung des Textschattenattributs vor, was relativ einfach ist Wenn Sie interessiert sind, können Sie versuchen, selbst weitere coole Effekte zu erstellen!
Zusammenfassung: Das Obige stellt die Verwendung des Textschattenattributs vor, was relativ einfach ist Wenn Sie interessiert sind, können Sie versuchen, selbst weitere coole Effekte zu erstellen!
Das obige ist der detaillierte Inhalt vonEinführung in das CSS3-Texteffektattribut text-shadow, Beispiele für Flammentexteffekte. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

