Heim >Web-Frontend >js-Tutorial >Wie verwende ich AngularJS1.0? Details zur Verwendung von AngularJS (mit Prinzipien)
Wie verwende ich AngularJS1.0? Details zur Verwendung von AngularJS (mit Prinzipien)
- 寻∝梦Original
- 2018-09-08 16:05:092859Durchsuche
In diesem Artikel geht es hauptsächlich um die Einführung von Kenntnissen über AngularJS1.0. Ich glaube, dass Sie nach der Lektüre dieses Artikels über AngularJS einige seiner Vorteile erkennen können. Schauen wir uns nun diesen Artikel an
Heute werden wir weiter über das Wissen von Angular1.0 sprechen. Im obigen Abschnitt haben wir tatsächlich über zwei Aspekte dieses Frameworks gesprochen Ich möchte ausführlicher über das Wissen über MVC sprechen.
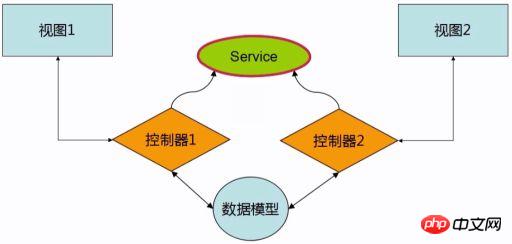
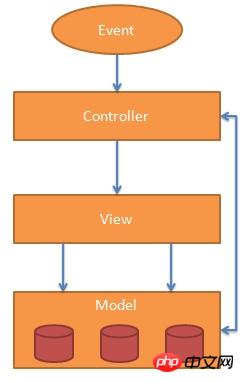
1. Das Framework des MVC-Modus
Warum ist die Designidee von mvc benötigt: weil Die Codemenge im vorderen Bereich wird immer größer und es wird immer wichtiger, sie zu trennen und miteinander zusammenzuarbeiten. Darüber hinaus verfügen wir über eine große Menge an wiederverwendbarem Code. Um die oben genannten Probleme zu lösen, haben wir den MVC-Modus eingeführt. Der eigentliche Zweck ist die Modularisierung und Wiederverwendung von Code.
Lassen Sie uns jetzt über MVC sprechen.
Modell – Eine Mindestebene, die für die Pflege des Datenschemas verantwortlich ist.
Ansicht – Der Teil, der dafür verantwortlich ist, dem Benutzer alles oder alle Daten anzuzeigen.
-
Controller – Softwarecode steuert die Interaktion zwischen Modell und Ansicht

-

-
Implementierungsmethoden und Prinzipien bidirektionaler Daten öffentlicher Dienste
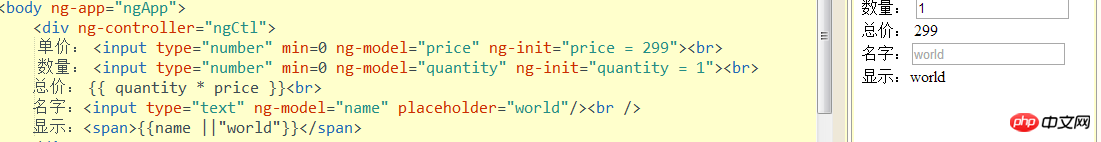
Kombinieren Sie wie oben erwähnt den folgenden Code

Das ng-Modell im Code ist an das Attribut von $scope: name gebunden und über Ausdrücke an die Artikelinformationen gebunden. Der nächste Schritt besteht darin, Änderungen in Echtzeit zu erkennen. Diese Funktion ist bereits in AngularJS integriert.
Funktionsprinzip: Die HTML-Webseite enthält AngularJs-Anweisungen und -Ausdrücke, die schließlich vom AngularJs-Kompilierungsmechanismus kompiliert und an den DOM-Baum angehängt werden. AngularJs-Direktiven können von uns frei erweitert werden. In AngularJs als MVC-Framework müssen wir keine Ereignis-Listener auf Dom-Ebene im Controller hinzufügen. Diese sind bereits in AngularJs integriert. Ansichtsobjekte können von AngularJs verwendet werden Die Scope-Referenz kann jede Art von Javascript-Objekt, Array, primitivem Typ oder Objekt sein. Und AngularJs aktualisiert das Modell automatisch asynchron, das heißt, es aktualisiert automatisch das Modell (Modus), wenn sich die Ansichtsebene ändert, und umgekehrt aktualisiert es automatisch die Ansichtsebene, wenn sich das Modell ändert. Wir müssen hier keine anderen Methoden definieren. Dies ist die Verkörperung der MVC-Idee von AngularJs. (Wenn Sie mehr sehen möchten, besuchen Sie die chinesische PHP-Website AngularJS-Entwicklungshandbuch , um mehr zu erfahren)
Mehrere Controller in Dadurch können mehrere Ansichten gesteuert werden, ohne dass sie sich gegenseitig stören. Natürlich haben auch die $scope-Objekte unter ihren jeweiligen Controllern ihre eigenen Bereiche. Dies macht die jeweiligen Bedienelemente unabhängig voneinander und erleichtert viele Bedienvorgänge. Im Controller-Teil kann die öffentliche Root-Kontrolle $rootscope verwendet werden, um Werte zwischen Teilmengen zu übertragen. Wir können auch einen Teil des öffentlichen Codes in einen Dienst umwandeln, sodass wir diese später in AngularJs einfügen können Features können im erforderlichen Controller platziert und dann aufgerufen werden, was die Wiederverwendbarkeit des Codes erheblich erleichtert. Das war's für heute. Im nächsten Teil geht es um Anweisungen und Abhängigkeitsinjektion. Verstehen Sie AngularJs langsam gründlich.
Dieser Artikel endet hier (wenn Sie mehr sehen möchten, besuchen Sie die chinesische PHP-Website AngularJS-Benutzerhandbuch , um mehr zu erfahren). Sie können unten eine Nachricht hinterlassen. Stellen Sie Fragen.
Das obige ist der detaillierte Inhalt vonWie verwende ich AngularJS1.0? Details zur Verwendung von AngularJS (mit Prinzipien). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

