Heim >Web-Frontend >H5-Tutorial >Wie verwende ich das Plugin Number Scroll Plugin numberAnimate.js?
Wie verwende ich das Plugin Number Scroll Plugin numberAnimate.js?
- 不言Original
- 2018-09-08 16:04:022552Durchsuche
Der Inhalt dieses Artikels befasst sich mit der Verwendung des Plug-In-Nummern-Scrolling-Plug-Ins numberAnimate.js. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein.
Es besteht die Notwendigkeit, digitales Scrollen zu realisieren. Ich dachte, dass es viele Plug-Ins mit diesem Effekt geben muss, also habe ich kein eigenes Wheel erstellt. Also habe ich ein digitales Scrolling-Plug-In von NumberAnimate gefunden Es ist recht einfach zu bedienen und erfüllt einfach die Anforderungen.
Der Code lautet wie folgt:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>数字滚动插件</title>
<link rel="stylesheet" type="text/css" href="../dist/style/numberAnimate.css" />
</head>
<body>
无分隔符,无小数点:<p class="numberRun"></p><br><br>
</body>
<script src="http://cdn.bootcss.com/jquery/1.8.3/jquery.min.js"></script>
<script type="text/javascript" src="../dist/script/numberAnimate.js"></script>
<script type="text/javascript">
$(function(){
//初始化
var numRun = $(".numberRun").numberAnimate({num:'1553093', speed:1000});
//想要的是过一段时间加1的效果,可以实现
var nums = 1553093;
setInterval(function(){
nums+= 1;
numRun.resetData(nums);
},2000);
})
</script>
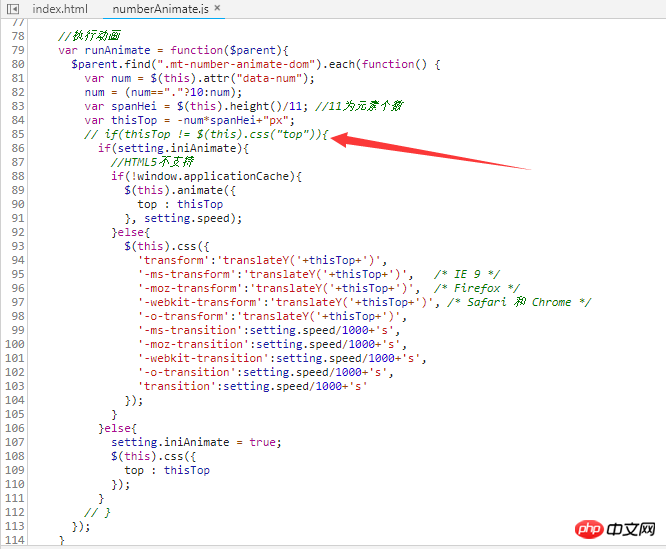
</html>Der gewünschte Effekt besteht darin, nach einer gewissen Zeit 1 hinzuzufügen, was erreicht werden kann, aber es gibt ein kleines bug, das heißt für Beispiel: Wenn die Zahl zu 9 addiert wird, wird sie um eins erhöht und dann ist das Bit 0. Das Problem besteht darin, dass die Zahl 0 hier nicht herausgescrollt werden kann. Sie scrollt direkt zu 11, wenn sie das nächste Zeitintervall erreicht. Nach langem Debuggen habe ich festgestellt, dass es in numberAnimate.js ein Problem mit der Beurteilungsbedingung in Zeile 85 gibt. Kommentieren Sie einfach die if-Beurteilung aus, wie unten gezeigt:

Im obigen Bild war Zeile 85 $(this).css("top") schon immer 0px, und das in Zeile 84 berechnete thisTop hat einen Wert von 0px, wenn die Zahl auf 0 rollt Daher wird die Beurteilung direkt übersprungen und die transform-Animation nicht ausgeführt. Der Effekt des Fehlens von 0 führt also zu dem scheinbaren Effekt, dass 9 direkt zu 11 springt, ohne 10.
Außerdem eine Erinnerung: Beim Ändern der Schriftgröße von Zahlen muss der Anteil von numberAnimate.css im height、width、字号 erfasst werden, der geändert werden muss, da er sonst versehentlich beschädigt wird, persönliche Erfahrung- _-||
Verwandte Empfehlungen:
So verwenden Sie das digitale Scrolling-Plug-in im WeChat-Applet
Implementierungsmethode für das Plug-in zum Umschalten des digitalen Bildlaufs in JQuery
Wie verwende ich das Bildlaufleisten-Plug-in Nicescroll von jQuery?
Das obige ist der detaillierte Inhalt vonWie verwende ich das Plugin Number Scroll Plugin numberAnimate.js?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

