Heim >Web-Frontend >js-Tutorial >Wie erstellt man ein Front-End-Framework mit AngularJs? Detaillierte Erklärung zum Erstellen eines Front-End-Frameworks in AngularJS
Wie erstellt man ein Front-End-Framework mit AngularJs? Detaillierte Erklärung zum Erstellen eines Front-End-Frameworks in AngularJS
- 寻∝梦Original
- 2018-09-08 15:38:182744Durchsuche
In diesem Artikel geht es hauptsächlich um die Einführung in den Aufbau des Front-End-Frameworks von angularjs und wie man das Projekt startet, mit einer Schritt-für-Schritt-Erklärung. Lassen Sie uns diesen Artikel gemeinsam lesen
Vorwort zu AngularJS:
Vorn geschrieben: Ich arbeite seit mehr als einem halben Jahr in meinem jetzigen Unternehmen, vom Praktikum bis zum Abschluss, und Ich habe gerade erst angefangen, als ich mit den Projekten des Unternehmens in Kontakt kam, ich habe vertrautes Wissen im Backend verwendet, aber ich hatte noch nie von AngularJS im Frontend gehört. Von Anfang an kann ich davon ausgehen, dass ich den darin enthaltenen Inhalt kompetent schreibe . Aber das Ganze ist immer noch sehr verwirrend. Ich hatte kürzlich ein eigenes Projekt, um meine Fähigkeiten zu üben, also habe ich AngularJS als Frontend zum Üben ausgewählt. Es kann auch als Zusammenfassung meines Lernens in den letzten sechs Jahren angesehen werden Monate. Da ich Back-End schreibe, übe ich jetzt ein Front-End-Projekt von Grund auf. Es mag mühsamer sein, aber es geht schrittweise voran. Es kann auch als eine Zusammenfassung meiner Erfahrungen in diesem Unternehmen betrachtet werden.
1. Was AngularJS betrifft
Haha, Sie können es tatsächlich selbst auf Baidu herunterladen, daher werde ich hier nicht auf Details eingehen. Wir alle stehen auf den Schultern von Riesen.
2. Holen Sie sich den Kern der AngularJs-App
Neulinge wie ich haben beim ersten Start von AngularJs definitiv nicht die Möglichkeit, Projektverzeichnisse, Dateien usw. zu schreiben. Also habe ich einen Torrent auf Github gefunden.
Adresse: https://github.com/glitchtank/angular-seed-master
Sie müssen Git installieren und es dann lokal klonen
Git-Klon https://github.com/glitchtank/angular -seed- master
Für eine detaillierte Einführung in diesen Seed können Sie die folgende README.md im Detail lesen. Ich werde ihn hier nicht vorstellen. Studenten mit einem Front-End-Hintergrund werden definitiv denken, dass ich Unsinn rede.
3. Installieren Sie Node und starten Sie das Projekt
nodejs Download-Adresse: https://nodejs.org/en/download/ Laden Sie herunter und installieren Sie es entsprechend Ihrer eigenen Betriebssystemversion
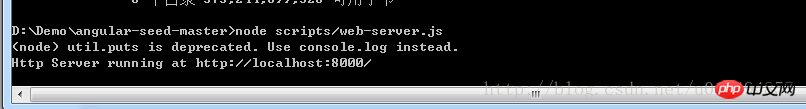
Windows Geben Sie cmd ein, gehen Sie zu dem gerade geklonten Projekt, führen Sie den Befehl node scripts/web-server.js
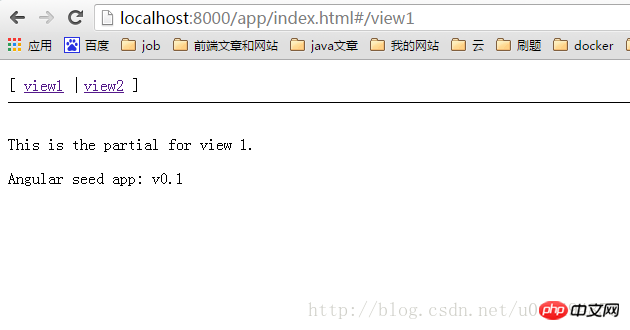
aus und geben Sie dann http://localhost:8000/app/index.html in den Browser ein. Sie können ein einfaches sehen Seite. Das Projekt wurde erfolgreich gestartet. 

Hinweis:
1. Wenn Ihr Port 8000 bereits von anderen Programmen belegt ist, können Sie „default_port“ in „web-server.js“ ändern Ports.
2. Wenn Sie beim Ausführen des Befehls „node scripts/web-server.js“ „script“ eingeben und dann „node web-server.js“ ausführen, geben Sie http://localhost:8000/app/index.html ein Browser-Bericht 404.
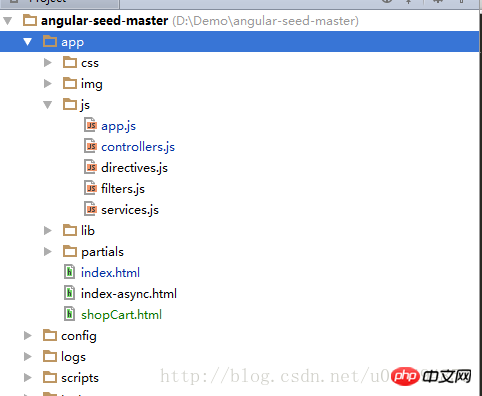
Lernen Sie das gesamte Projekt kennen

Einige von uns geschriebene CSS-Dateien werden im CSS-Ordner
img gespeichert wird in gespeichert Einige Bilder, die wir verwenden müssen;
Unter der js-Datei:
controller.js Controller
Filter.js Einige Filter haben wir selbst geschrieben
Die Verbindung für service.js zum Aufrufen der Back-End-API wird normalerweise hier platziert
Das erste kleine Beispiel
Dieses Beispiel stammt aus dem Buch „Developing Next-Generation Web“. „Anwendungen mit AngularJS“ Autobeispiel.
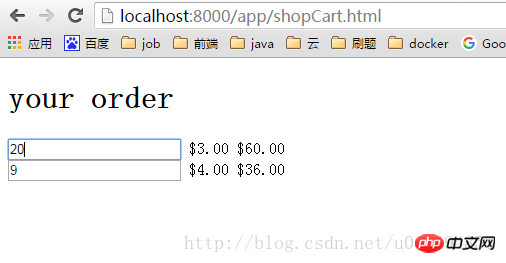
Erstellen Sie eine neue HTML-Seite unter dem Projekt: shopCart.html mit folgendem Inhalt
<!DOCTYPE html><html ng-app="myApp"><head lang="en">
<meta charset="UTF-8">
<title>购物车例子</title></head><body ng-controller="CartController"><h1>your order</h1><p ng-repeat="item in items">
<span>{{item.title}}</span>
<input ng-model="item.count">
<!--angularjs内置过滤器currency,实现美元格式化-->
<span>{{item.price |currency}}</span>
<span>{{item.price*item.count |currency}}</span></p><script src="lib/angular/angular.js"></script><script src="js/app.js"></script><script src="js/controllers.js"></script><script src="js/services.js"></script><script src="js/filters.js"></script><script src="js/directives.js"></script></body></html>Fügen Sie
function CartController($scope){
$scope.items=[
{tile:'pea',count:8,price:3.00},{tile:'apple',count:9,price:4.00}
]
} hinzuStarten Sie das Projekt in der Datei js/controller.js
Sie können wissen, dass sich die nachfolgenden Berechnungsergebnisse entsprechend ändern, wenn wir die Menge nach Belieben in das Eingabefeld eingeben. Dies ist die Datenbindung von AngularJS. Es ist viel praktischer als Jquery.
Dieser Artikel endet hier (wenn Sie mehr sehen möchten, besuchen Sie die chinesische PHP-Website AngularJS-Benutzerhandbuch , um mehr zu erfahren. Wenn Sie Fragen haben, können Sie unten eine Nachricht hinterlassen).
Das obige ist der detaillierte Inhalt vonWie erstellt man ein Front-End-Framework mit AngularJs? Detaillierte Erklärung zum Erstellen eines Front-End-Frameworks in AngularJS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

