Heim >Web-Frontend >js-Tutorial >Wie viel wissen Sie über die Grundfunktionen von AngularJS? Detaillierte Einführung in die Verwendung von AngularJS-Funktionen
Wie viel wissen Sie über die Grundfunktionen von AngularJS? Detaillierte Einführung in die Verwendung von AngularJS-Funktionen
- 寻∝梦Original
- 2018-09-08 14:14:551358Durchsuche
In diesem Artikel wird die grundlegende Verwendung von AngularJS vorgestellt. Außerdem finden Sie hier eine Einführung in die Grundfunktionen, damit Sie die Funktionen von AngularJS besser verstehen können und seine Verwendung, werfen wir nun einen Blick auf diesen Artikel
Einführung in die Grundfunktionen von AngularJS
AngularJS ist ein von Google eingeführtes Framework für die Entwicklung von Webanwendungen. Es bietet eine Reihe gut kompatibler und erweiterbarer Dienste, darunter Datenbindung, DOM-Operationen, MVC-Entwurfsmuster und Modulladen usw. Dieser Artikel konzentriert sich auf die Verwendung von AngularJS-Anweisungen. Bevor wir uns mit dem Thema befassen, werfen wir einen kurzen Blick auf die grundlegende Verwendung von AngularJS.
AngularJS ist nicht nur eine Klassenbibliothek, sondern stellt ein vollständiges Framework bereit. Es vermeidet die mühsame Arbeit, mit mehreren Klassenbibliotheken zu interagieren und mit mehreren Sockets vertraut zu sein. Es wurde von den Entwicklern von Google Chrome entwickelt und leitet die nächste Generation der Webanwendungsentwicklung. Vielleicht werden wir AngularJS in 5 oder 10 Jahren nicht mehr verwenden, aber die Essenz seines Designs wird immer genutzt.
Wer AngularJS-Entwickler kennt, wird auf jeden Fall von der Funktion der benutzerdefinierten AngularJS-Direktive begeistert sein (ihre Funktion entspricht der benutzerdefinierten Steuerung unter der .NET-Plattform). Mit benutzerdefinierten Anweisungen können Sie HTML-Tags und -Attribute erweitern. Anweisungen können wiederverwendet und projektübergreifend verwendet werden.
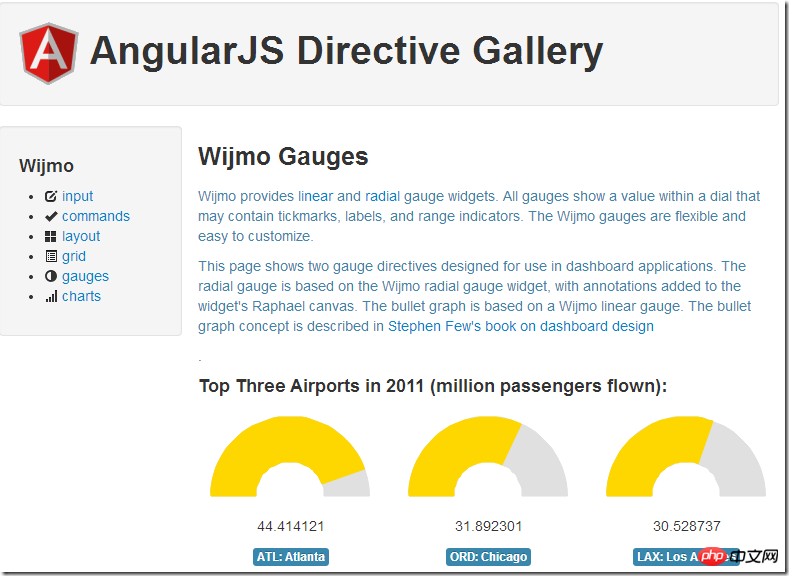
Benutzerdefinierte Anweisungen sind weit verbreitet, von denen eine erwähnenswert ist – das Wijmo-Steuerungsset. Es enthält fast 50 AngularJS-basierte Steuerelemente. Wijmo ist eine Reihe von HTML5-Frontend-Steuerelementen zum Erstellen von Desktop- und mobilen Webanwendungen. Von interaktiven Diagrammen bis hin zu leistungsstarken Tabellensteuerelementen bietet Wijmo fast alles, was wir brauchen. Mehr über Wijmo erfahren Sie auf der offiziellen Website. Daher ist Wijmo ein gutes Referenzbeispiel für das Erlernen von AngularJS: AngularJS Direktiven-Galerie

Das Erstellen benutzerdefinierter Direktiven ist sehr einfach. Anweisungen können projektübergreifend getestet, gepflegt und wiederverwendet werden.
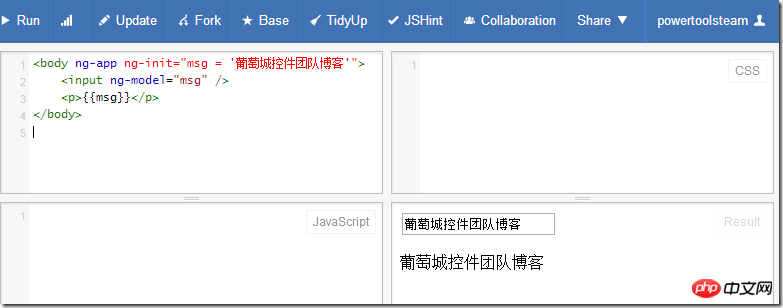
Bei Verwendung von AngularJS müssen Sie auf die Skriptdatei in der HTML-Seite verweisen und das ng-app-Attribut zum HTML- oder Body-Tag hinzufügen. Hier ist ein einfaches Beispiel mit AngularJS:
<script></script>
<input>
<p>{{msg}}</p>
In diesem Beispiel initialisiert die ng-init-Funktion eine Nachrichtenvariable „Grape City Control Team Blog“ und die ng-model-Funktion bindet sie bidirektional an das Eingabesteuerelement (Hinweis: Die geschweiften Klammern sind Bindungsmarkierungen). . AngularJS analysiert dieses Tag und aktualisiert den Nachrichtentextwert in Echtzeit, wenn sich der Eingabewert ändert. Sie können den Effekt über den Link sehen: Klicken Sie hier, um das AngularJS-Modul

aufzurufen. Man kann sagen, dass das Modul
die Grundlage bildet von AngularJS. Es enthält Konfiguration, Steuerung, Filterung, Werksmodus, Anweisungen und andere Module.
Wenn Sie mit der .NET-Plattform vertraut sind, aber zunächst Angular lernen. Die folgende Tabelle ist ein kurzer Vergleich, der Ihnen helfen soll, das Rollenspiel in Angular zu verstehen:
|
.NET | Zusammenfassung td> | |||||||||||||||||||||
| Modul | Assembly | Anwendungsentwicklungsmodul | |||||||||||||||||||||
| Controller | ViewModel | Controller, beginnen Sie mit unterschiedlichen organisatorischen Rollen zwischen den Ebenen | |||||||||||||||||||||
| scope | DataContext | Gebunden bereitstellen Daten für die Ansicht | |||||||||||||||||||||
| Filter | ValueConverter | Ändern Sie Daten, bevor Sie sie an die Ansicht übertragen | |||||||||||||||||||||
| Anweisung | Komponente td> | Wiederverwendbare UI-Elemente können auch als Front-End-Plug-Ins verstanden werden | |||||||||||||||||||||
| Fabrik, Service td> | Dienstprogrammklassen | Dienste für andere Modulelemente bereitstellen |
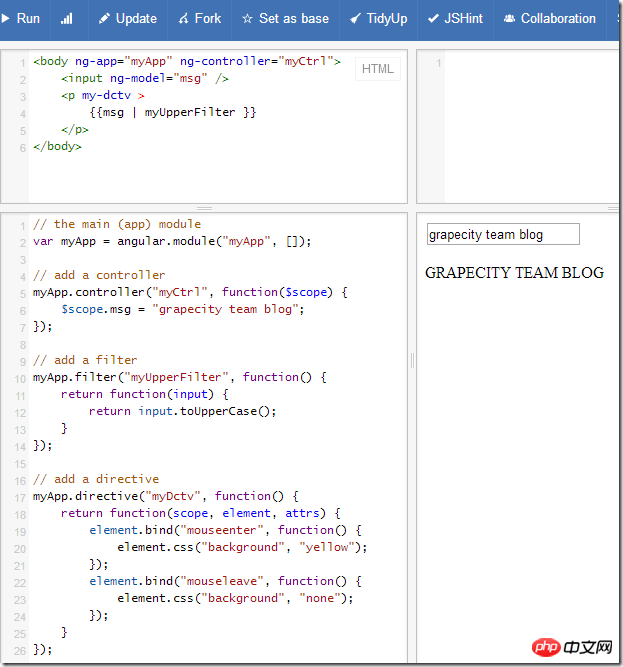
例如,下面的代码使用控制器、过滤器和指令创建了一个模块:
// the main (app) modulevar myApp = angular.module("myApp", []);// add a controllermyApp.controller("myCtrl", function($scope) {
$scope.msg = "grapecity team blog";
});// add a filtermyApp.filter("myUpperFilter", function() { return function(input) { return input.toUpperCase();
}
});// add a directivemyApp.directive("myDctv", function() { return function(scope, element, attrs) {
element.bind("mouseenter", function() {
element.css("background", "yellow");
});
element.bind("mouseleave", function() {
element.css("background", "none");
});
}
});
上面示例中module 方法的第一个参数为模块的名称,第二个参数为它的依赖模块列表。我们创建了一个独立的模块,不依赖于其它模块。所以第二个参数为空数组(注意:即使它为空,我们也必须填写这个参数。否则,该方法回去检索之前的同名模块)。这部分我们将在后续的文章中详细阐述。(想看更多就到PHP中文网AngularJS开发手册中学习)
controller 构造函数获取$scope 对象,用于存储所有controller 暴露的接口和方法。scope 由Angular 传递到视图和指令层。在这个例子中, controller 添加了msg 属性给scope对象。一个应用模块可以包含多个controller,每个controller各司其职,控制一个或多个视图。
filter 构造函数返回一个方法用于更改input文本的显示方式。Angular 提供很多内置的filter,同时,你也可以添加自定义filter,操作方式Angular内置filter相同。在这个例子中,实现了小写到大写的转换。Filter不仅可以格式化文本值,还可以更改数组。AngularJS 内置的格式化Filter有number、date、currency、uppercase和lowercase。数组 filter有filter、orderBy和 limitTo。Filter需要设置参数,语法格式也是固定的:someValue |filterName:filterParameter1:filterParameter2....
directive 构造函数返回了一个方法,该方法用于传递一个元素,并依据scope中的参数对其进行修改。示例中我们绑定了mouseenter 和mouseleave 事件用于切换文本高亮显示。这是一个功能简单的指令,在后续的章节将展示如何创建一些复杂指令。
下面是使用模块构建的页面:
<input>
<p>
{{msg | myUpperFilter }} </p>

注意应用中module、controller和filter 作为特性值应用。它们代表JavaScript 对象,因此名称是区分大小写的。指令的名称同样也是属性值,它作为HTML标签被解析,所以也是区分大小写的。但AngularJS 会自动转换这些特性为小写,例如“myDctv" 指令变成"my-dctv" (就像内置的指令ngApp, ngController, 和ngModel会转换成 "ng-app", "ng-controller", 和"ng-model"。
项目组织结构
使用AngularJS 可以创建大型Web项目。你可以把项目拆分为多个模块,把一个模块拆分为多个模块文件。同时,可以按照你的使用习惯组织这些文件。
列举一个典型的项目结构:
Root
default.html
styles
app.css
partials
home.html
product.html
store.html
scripts
app.js
controllers
productCtrl.js
storeCtrl.js
directives
gridDctv.js
chartDctv.js
filters
formatFilter.js
services
dataSvc.js
vendor
angular.js
angular.min.js
假设如果你仅希望项目中使用一个模块,你可以如此定义:
// app.jsangular.module("appModule", []);
如果希望在模块中添加元素,你可以通过名称调用模块向其中添加。例如: formatFilter.js 文件包含以下元素:
// formatFilter.js// 通过名称获取模块var app = angular.module("appModule");// 向模块中添加filterapp.filter("formatFilter", function() { return function(input, format) { return Globalize.format(input, format);
}
}})如果你的应用包含多个模块,注意在添加模块时添加其它模块的引用。例如,一个应用包含三个模块app、controls、和data :
// app.js (名称为app的模块依赖于controls和data模块)angular.module("app", [ "controls", "data"])// controls.js (controls 模块依赖于data 模块)angular.module("controls", [ "data" ])// data.js (data 模块没有依赖项,数组为空)angular.module("data", [])应用的主页面中需要声明ng-app 指令, AngularJS 会自动添加需要的引用:
...
进行以上声明后,你就可以在所有的页面中使用其它三个模块声明的元素了。
这篇文章中我们了解了AngularJS的基本使用方法及结构。在下一个章节中,我们将阐述基本的指令概念,同时,会创建一些实例来帮助你加深指令作用的理解。
好了,本篇文章到这就结束了(想看更多就到PHP中文网AngularJS使用手册中学习),有问题的可以在下方留言提问。
Das obige ist der detaillierte Inhalt vonWie viel wissen Sie über die Grundfunktionen von AngularJS? Detaillierte Einführung in die Verwendung von AngularJS-Funktionen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

