Heim >Web-Frontend >CSS-Tutorial >Wie stelle ich abgerundete Ränder in CSS ein? So legen Sie abgerundete Ränder in CSS fest (Bild und Text)
Wie stelle ich abgerundete Ränder in CSS ein? So legen Sie abgerundete Ränder in CSS fest (Bild und Text)
- 不言Original
- 2018-09-08 14:00:3631310Durchsuche
Wie lege ich Grenzen mit CSS fest? Bei der Entwicklung des Frontends einer Webseite müssen wir möglicherweise einige abgerundete Ränder festlegen, z. B. Schaltflächen, damit die Dinge auf der Webseite komfortabler aussehen. Wie legen wir also abgerundete Ränder fest? In diesem Artikel erfahren Sie, wie Sie abgerundete Ränder in CSS festlegen.
Die gebräuchlichste und einfachste Möglichkeit, einen abgerundeten Rahmen in CSS festzulegen, ist die Verwendung des Attributs border-radius.
Für abgerundete CSS-Ecken muss nur eine Eigenschaft festgelegt werden: border-radius (bedeutet „Randradius“). Sie geben einen Wert für diese Eigenschaft an, um die Radien aller vier Ecken gleichzeitig festzulegen. Alle zulässigen CSS-Maße können verwendet werden: em, ex, pt, px, Prozentsatz usw.
Sehen wir uns ein Beispiel für CSS-Code zum Festlegen eines abgerundeten Rahmens an:
<!DOCTYPE html>
<html>
<head>
<style>
div
{
text-align:center;
border:2px solid #a1a1a1;
padding:80px 40px;
background:pink;
width:150px;
border-radius:25px;
-moz-border-radius:25px; /* 老的 Firefox */
}
</style>
</head>
<body>
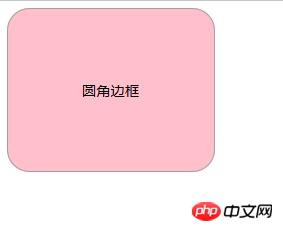
<div>圆角边框</div>
</body>
</html>Der Effekt ist wie folgt:

border- Der Radius kann auf 1 und gleichzeitig auf 4 Werte eingestellt werden.
Wenn Sie einen Wert festlegen, bedeutet dies, dass alle vier Verrundungen diesen Wert verwenden.
CSS abgerundeter Randcode: Randradius: 15px;

Wenn zwei Werte sind set , was angibt, dass die obere linke Ecke und die untere rechte Ecke die erste verwenden Wert, wobei der zweite Wert für die obere rechte und untere linke Ecke verwendet wird.
CSS abgerundeter Randcode: Randradius: 15px 5px;

Wenn drei Werte festgelegt sind, bedeutet dies, dass der erste Wert verwendet wird die obere linke Ecke und die obere rechte Ecke. Der zweite Wert wird für die Ecken und die untere linke Ecke verwendet, und der dritte Wert wird für die untere rechte Ecke verwendet.
CSS abgerundeter Randcode: Randradius: 15px 5px 25px;

Wenn Sie vier festlegen Werte, dann in der Reihenfolge Entspricht der oberen linken Ecke, der oberen rechten Ecke, der unteren rechten Ecke und der unteren linken Ecke (Reihenfolge im Uhrzeigersinn).
CSS-Rundungscode: border-radius: 15px 5px 25px 0px;

border-radius kann auch den zweiten Wertesatz mit Schrägstrichen festlegen . Der erste Wertesatz repräsentiert den horizontalen Radius und der zweite Wertesatz repräsentiert den vertikalen Radius. Der zweite Wertesatz kann auch 1 bis 4 Werte gleichzeitig festlegen, und die Anwendungsregeln sind die gleichen wie beim ersten Wertesatz.
Neben der gleichzeitigen Einstellung von vier abgerundeten Ecken können Sie auch jede Ecke einzeln festlegen. Entsprechend den vier Ecken stellt CSS3 vier separate Eigenschaften bereit:
border-top-left-radius
border-top-right-radius
border-bottom-right-radius
border - Bottom-Left-Radius
Diese vier Eigenschaften können gleichzeitig auf 1 bis 2 Werte gesetzt werden. Wenn Sie den Wert 1 festlegen, bedeutet dies, dass der horizontale Radius gleich dem vertikalen Radius ist. Wenn 2 Werte eingestellt sind, stellt der erste Wert den horizontalen Radius und der zweite Wert den vertikalen Radius dar.
Oben erfahren Sie, wie Sie abgerundete Ränder in CSS festlegen. Wenn Sie mehr über CSS-Rahmeneigenschaften erfahren möchten, können Sie sich das CSS-Handbuch ansehen.
Das obige ist der detaillierte Inhalt vonWie stelle ich abgerundete Ränder in CSS ein? So legen Sie abgerundete Ränder in CSS fest (Bild und Text). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

