Heim >Web-Frontend >js-Tutorial >Wie verwende ich AngularJS? Detaillierte Analyse von AngularJS-Framework-Beispielen (mit vollständigen Beispielen)
Wie verwende ich AngularJS? Detaillierte Analyse von AngularJS-Framework-Beispielen (mit vollständigen Beispielen)
- 寻∝梦Original
- 2018-09-08 11:48:112217Durchsuche
Dieser Artikel stellt eine Zusammenfassung der Framework-Wissenspunkte von angularjs vor, mit vollständigen Beispielen und detaillierten Erläuterungen zu vollständigen Tags. Als nächstes lesen wir gemeinsam diesen Artikel
1. AngularJSWas ist das?
Es handelt sich um ein von Google entwickeltes Front-End-Framework mit einer MVC-Struktur. In der Angular-Anwendung ist die Ansichtsebene DOM und der Controller ist JavaScript Klassen- und Modelldaten werden in Objekteigenschaften gespeichert.
2. Datenbindung
ordnet einen bestimmten Teil der Schnittstelle Attributen von JavaScript zu, sodass diese automatisch ausgeführt werden können Synchronisation, diese Programmiermethode ist die Datenbindung. Es ist nicht erforderlich, einen Listener für das Feld zu registrieren, und die Objekteigenschaften und die Schnittstellenanzeige können synchron geändert werden.
3. Abhängigkeitsinjektion
Es ist nicht erforderlich, das Objekt neu zu erstellen, Sie müssen das Objekt $scope oder $loaction wird wie folgt in den Konstruktor eingefügt. Dies ist eine Abhängigkeitsinjektion.
function HelloController($scope, $location) {
$scope.greeting = { text: 'Hello' };
// use $location for something good here...
}4. Anweisungen
Die Kernschicht des Frameworks verfügt über eine leistungsstarke DOM -Konvertierungs-Engine, mit der Sie HTML Syntax. Der ng-controller in HTML wird verwendet, um anzugeben, welcher Controller welche Ansicht bedienen soll, ng- model bindet ein Eingabefeld an das Modellteil. Wir nennen diese HTML Erweiterungsdirektiven. 5.
Erklären Sie jedes Tag anhand von Beispielen
<!DOCTYPE html>
<html ng-app>
<head>
<base/>
<title>Your Shopping Cart</title>
<script src="../frm/angular/angular.js"></script>
</head>
<body ng-controller='CartController'>
<h1>Your Order</h1>
<p ng-repeat='item in items'>
<span>{{item.title}}</span>
<input ng-model='item.quantity'/>
<span>{{item.price | currency}}</span>
<span>{{item.price * item.quantity | currency}}</span>
<button ng-click="remove($index)"> Remove </button>
</p>
<script>
function CartController($scope) {
////@formatter:off
$scope.items = [{
title : 'Paint pots',
quantity : 8,
price : 3.95
}, {
title : 'Polka dots',
quantity : 17,
price : 12.95
}, {
Title : 'Pebbles',
quantity : 5,
price : 6.95
}];
////@formatter:on
$scope.remove = function(index) {
$scope.items.splice(index, 1);
};
}
</script>
</body>
</html>
1
ng-app
Eigenschaften teilenAngular mit, welchen Teil der Seite es verwalten soll. Da wir es auf das html-Element setzen, weist es Angular an, die gesamte Seite zu verwalten. Wenn Sie Angular in eine vorhandene Anwendung integrieren, die andere Methoden zum Verwalten von Seiten verwendet, müssen Sie möglicherweise pNach oben. 2)
in Angular wird der von derJavaScript-Klasse verwaltete Seitenbereich als Controller bezeichnet. Durch die Aufnahme eines Controllers in das body-Tag verwaltet der deklarierte CartController den bodyAlles zwischen Tags. 3)
ng-repeat stellt ElementeKopieren Sie jedes Element im Array einmal in das in diesem p DOM. In jeder Kopie von p ist ein Attribut namens item so eingestellt, dass es das aktuelle Element darstellt, damit wir es verwenden können. Wie Sie sehen können, enthält jedes p den Produktnamen, die Menge, den Stückpreis, den Gesamtpreis und eine Schaltfläche zum Entfernen. 4) {{item.title}} Wie gezeigt 'Hello World' Beispiel: Bei der Datenbindung wird der Wert der Variablen über {{ }} Bleiben Sie synchron. Der vollständige Ausdruck {{item.title}} ruft das aktuelle Element in der Iteration ab und legt dann den Attributwert titile des aktuellen Elements fest Einfügen in DOM. ) Definition Es wurde eine Datenbindung zwischen dem Eingabefeld und item.quantity erstellt. span{{ im Tag
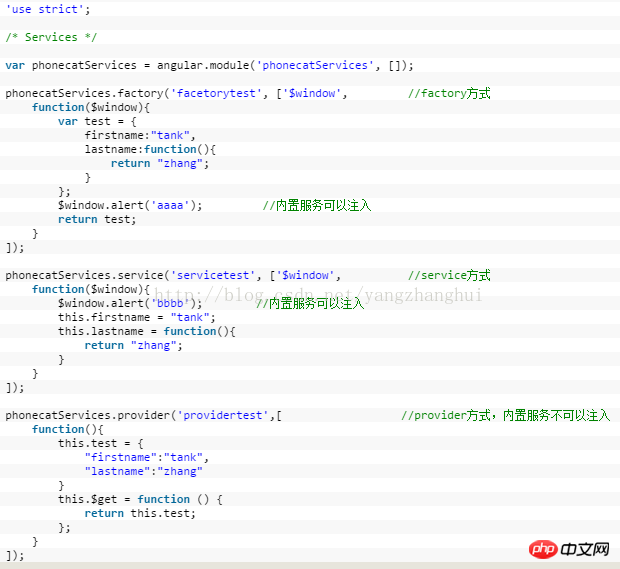
}} stellt eine unidirektionale Verbindung her, geben Sie den Wert hier ein. Die Anwendung muss jedoch wissen, dass sich der Gesamtpreis ändern kann, wenn der Benutzer die Menge ändert, was wir wollen. Durch die Verwendung von ng-model halten wir Änderungen mit unserem Modell synchron. ng-model gibt an, dass der Wert von item.quantity immer dann in das Eingabefeld eingefügt wird, wenn der Benutzer einen neuen Wert eingibt , es wird automatisch item.quantity aktualisiert. ) {{item.price | payment}} Wir möchten, dass der Stückpreis in USD formatiert wird. Angular verfügt über eine Funktion namens Filter, mit der wir Text konvertieren können. Es gibt einen Filter namens Währung , der diese Dollarformatierung für uns übernimmt. ) Klicken Sie auf diese Schaltfläche, um die Funktion remove() aufzurufen. Gleichzeitig wird $index übergeben, der die Iterationsreihenfolge von ng-repeat enthält, um zu wissen, welches Element entfernt werden soll. )function CartController($scope) { Verwalten Sie die Logik dieses Warenkorbs. Dadurch teilen wir Angular mit, dass der Controller ein Objekt namens $scope benötigt. $scope wird verwendet, um Daten an Elemente auf der Schnittstelle zu binden. 9)$scope.remove = function(index) { $scope.items.splice(index, 1); }; 我们希望 remove()函数能够绑定到界面上,因此我们也把它增加到$scope中。对于这 个内存中的购物车版本,remove()函数只是从数组中删除了它们。因为通过ng-repeat创建 的这些 是数据捆绑的,当某项消失时,列表自动收缩。记住,无论何时用户点击移除 按钮中的一个,都将从界面上调用 remove()函数。(想看更多就到PHP中文网AngularJS开发手册中学习) 6. 调用 Angular 任何应用使用 Angular 必须做两件事: 1)加载 angular.js 2)使用 ng-app告知Angular管理哪一部分的DOM 7. 加载脚本 很简单: 推荐使用 Google 的CDN。Google的服务器是非常快的,脚本是跨应用缓存的。那就是说,如果你的用户有多个使用Angular的应用,它只下载一次。同样,如果用户访问过使用Google Angular的CDN链接,那么当他访问你的站点时没有必要再次下载。 8. 模块 在这个模板中,我们告知 ng-app 元素我们的模块名,myApp。然后我们调用了Angular对象创建一个名为myApp的模块,传递了控制器函数给模块的控制器函数。 只要记住,远离全局命名空间是一件好事。模块化这是我们通用的机制。 9. 模板和数据绑定 Angular 应用中的模板只是那些我们从服务器加载的 HTML文档或者是定义在<script></script>标签中的一些静态资源。你在模板中定义界面,在界面组件中使用标准的HTML加上Angular标识符。 基本的启动流程就像这样: 1)用户请求应用的第一页面。 2) Der Browser des Benutzers sendet einen HTTP-Link an Ihren Server und lädt die index.htmlSeite. ) Angular wird auf die Seite geladen. Warten Sie, bis die Seite vollständig geladen ist, und suchen Sie dann nach ng -appDefinieren Sie die Grenzen der Vorlage. ) Angular sucht nach Bezeichnern und Bundles anhand von Vorlagen. Das Ergebnis ist, dass der Listener und der DOM-Vorgang registriert werden und die Initialisierungsdaten vom Server abgefragt werden. Das Endergebnis dieser Arbeit ist, dass die Anwendung gebootet wurde (Start abgeschlossen, Computerterminologie) und die Vorlage in eine Ansicht wie DOM konvertiert wurde. ) Sie verbinden sich mit dem Server und laden bei Bedarf zusätzliche Daten, die Sie dem Benutzer anzeigen müssen. Durch die Strukturierung Ihrer Anwendung mit Angular werden die Vorlagen Ihrer Anwendung und die Daten, die sie füllen, getrennt. Dies hat den Vorteil, dass diese Vorlagen jetzt zwischengespeichert werden können. Nach dem ersten Laden werden nur neue Daten in den Browser geladen. Nur JavaScript, Bilder, CSS und andere Ressourcen. Durch das Zwischenspeichern dieser Vorlagen kann die Leistung der Anwendung verbessert werden. ng-bind Bezeichneranzeige und Aktualisierungstext und {{}} und die beiden anderen Methoden sind bei der Textanzeige gleichwertig. Der Unterschied besteht darin, dass der Benutzer den Inhalt erst sehen kann, wenn die Daten geladen sind. 11. src und Vorschläge für Attribute Wenn Daten an ein . Sie sollten ng-href12 verwenden. Auf die Route kann für eine bestimmte Suche verwiesen werden URL Detaillierte SpezifikationAngular kann eine Vorlage laden und anzeigen und einen Controller instanziieren, um Kontext für die Vorlage bereitzustellen. Wenn URL /Find/activityDetail Angular . otherwise() weist die Route an, zu diesem Abschnitt zu gehen, wenn es keine Übereinstimmung gibt. 13. 用指令修改DOM 14. 校验用户输入 模板代码: 控制器: 说明: 使用了来自 HTML5 的required属性,email类型、number类型的输入 框,在一些字段上做我们的校验。 在控制器内部,可以通过$valid 属性来访问表单的校验状态。当表单中所有的请求都是合法时,Angular 会把它设置成 true。我们可以使用$valid属性来做额外的事,比如当表单还未完成时禁用提交按钮。 通过个体提交按钮添加 ng-disbaled,能够阻止非法状态的提交。 15. ‘use strict’是什么意思 “use strict”是一个指令,指示解释器用更严格的方式检查代码。"use strict"开启严格模式以后,一些js糟糕的特性都会被禁用,比如不能用with,也不能在意外的情况下给全局变量赋值。严格模式下的eval函数的行为和非严格模式的也不相同。 16. factory,service,provider自定义服务,services.js 1) 用 Factory 就是创建一个对象,为它添加属性,然后把这个对象返回出来。你把 service传进controller之后,在controller里这个对象里的属性就可以通过factory使用了。 2) Service 是用"new"关键字实例化的。因此,你应该给"this"添加属性,然后service返回"this"。你把service传进controller之后,在controller里"this"上的属性就可以通过service来使用了。 3) Providers ist der einzige Dienst.config() übergeben können 🎜 >. Wenn Sie eine modulweite Konfiguration durchführen möchten, bevor das Objekt Service aktiviert wird, sollten Sie Provider verwenden. Okay, dieser Artikel endet hier (wenn Sie mehr sehen möchten, besuchen Sie die chinesische PHP-Website AngularJS-Benutzerhandbuch , um mehr zu erfahren). , Sie können unten eine Frage hinterlassen. <script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.0.4/angular.min.js"></script>
<html ng-app='myApp'>
<body ng-controller='TextController'>
<p>{{someText.message}}</p>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.0.1/angular.min.js"></script>
<script>
var myAppModule = angular.module('myApp', []);
myAppModule.controller('TextController',
function($scope) {
var someText = {};
someText.message = 'You have started your journey.';
$scope.someText = someText;
});
</script>
</body>
</html> - oder
- oder  verwendet Die Adresse zum Laden der Vorlage lautet:
verwendet Die Adresse zum Laden der Vorlage lautet: var appModule = angular . module ( 'app' , []);
appModule . directive ( 'ngbkFocus' , function () {
return {
link : function ( scope , element , attrs , controller) {
element [ 0 ]. focus ();
}
};
});<h1> Sign Up </h1>
<form name='addUserForm' ng-controller= "AddUserController" >
<p ng-show='message'>{{message}}</p>
<p> First name: <input name= 'firstName' ng-model= 'user.first' required ></p>
<p>Last name: <input ng-model='user.last' required ></p>
<p>Email: <input type='email' ng-model='user.email' required ></p>
<p>Age: <input type= 'number'
ng-model= 'user.age' ng-maxlength= '3'
ng-min= '1' ></p>
<p><button ng-click='addUser()'
ng-disabled= '!addUserForm.$valid' > Submit </button>
< /ng-form>function AddUserController ( $scope ) {
$scope . message = '' ;
$scope . addUser = function () {
// TODO for the reader: actually save user to database...
$scope . message = 'Thanks, ' + $scope . user . first + ', we added you!' ;
};
}
Das obige ist der detaillierte Inhalt vonWie verwende ich AngularJS? Detaillierte Analyse von AngularJS-Framework-Beispielen (mit vollständigen Beispielen). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

