Heim >Web-Frontend >CSS-Tutorial >So standardisieren Sie das Schreiben von CSS und verbessern das Code-Leseerlebnis
So standardisieren Sie das Schreiben von CSS und verbessern das Code-Leseerlebnis
- 青灯夜游Original
- 2018-09-07 18:25:521611Durchsuche
Wenn wir die Front-End-Webseite entwickeln, kann das Schreiben von CSS gemäß einer guten CSS-Spezifikation nicht nur das Leseerlebnis des Codes verbessern, sondern auch die Fehlerstelle schnell finden, wenn ein Fehler auftritt leicht zu korrigieren. Hier fasst Design Expert Network eine CSS-Schreibspezifikation und eine CSS-Schreibreihenfolge als Referenz zusammen. Diese werden unter Bezugnahme auf einige ausländische Artikel und meine persönliche Erfahrung zusammengefasst.
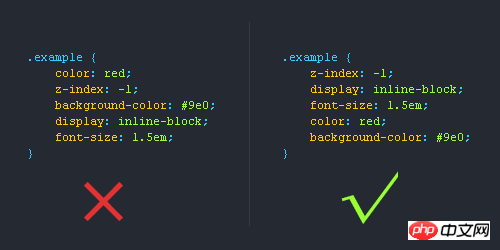
CSS-Schreibreihenfolge
1. Größe ( Breite, Höhe, Abstand, Rand)
3. Textreihe (Schriftart, Zeilenhöhe, Buchstabenabstand, Farbtextausrichtung usw.)
Hintergrund (Hintergrund, Rand usw.)
5. Andere (Animation, Übergang usw.)

CSS-Schreibspezifikationen verwenden CSS-Abkürzungseigenschaften
Einige CSS-Eigenschaften können abgekürzt werden, z. B. Abstand, Rand, Schriftart usw., wodurch der Code rationalisiert und das Leseerlebnis des Benutzers verbessert wird.
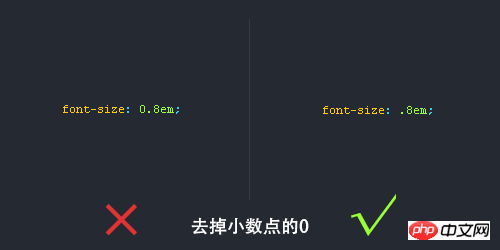
Entfernen Sie die „0“ vor dem Dezimalpunkt

Kurzname
Viele Benutzer kürzen Klassennamen gerne ab, aber nur, wenn die Leute Ihren Namen verstehen, bevor Sie ihn abkürzen können!
Hexadezimale Farbcode-Abkürzung
Einige Farbcodes können abgekürzt werden. Versuchen wir, sie so weit wie möglich abzukürzen, um die Benutzerfreundlichkeit zu verbessern Erlebe Herr.
Benennungskonvention für Bindestrich-CSS-Selektoren
1. Lange Namen oder Phrasen können Bindestriche verwenden, um Selektoren zu benennen. 2. Es wird nicht empfohlen, den Unterstrich „_“ zur Benennung von CSS-Selektoren zu verwenden. Drücken Sie beim Tippen eine Umschalttaste weniger; Probleme mit der Browserkompatibilität (z. B. die Verwendung des _tips-Selektors ist in IE6 ungültig) kann gut von der Benennung von JavaScript-Variablen unterschieden werden ( JS-Variablenbenennung verwendet „_“)
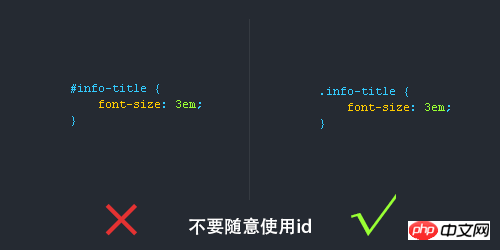
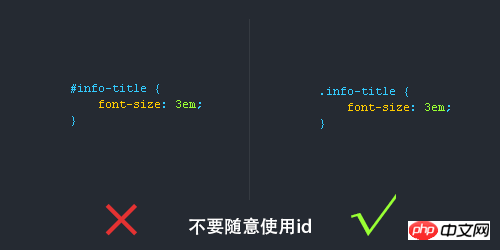
ID nicht willkürlich verwenden
id ist in JS eindeutig und kann nicht verwendet werden mehrmals, aber der Klassenselektor kann wiederholt verwendet werden. Darüber hinaus ist die Priorität von id zuerst und Klasse, sodass id nach Bedarf verwendet werden sollte und nicht missbraucht werden kann.
Statuspräfix zum Selektor hinzufügen
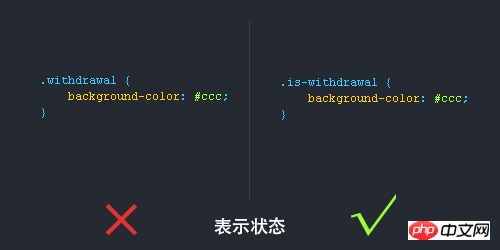
Manchmal können Sie dem Selektor ein Präfix hinzufügen, das den Status angibt, um die Semantik klarer zu machen, z In der folgenden Abbildung wird beispielsweise das Präfix „.is-“ hinzugefügt.
CSS-Namenskonvention (Regeln) Häufig verwendete CSS-Namensregeln
Header (Header), Inhalt (Inhalt/Container) Tail (Fußzeile), Navigation (nav), Seitenleiste (Sidebar), Spalte (Spalte), Seitenperipheriesteuerung Gesamtlayoutbreite (Wrapper), links-rechts-Mitte (links-rechts-Mitte), Anmeldeleiste (Loginbar), Logo (Logo), Werbung (Banner) Seitenhauptteil, Hotspot, Nachrichten, Download, Unternavigation, Menü, Untermenü, Suche, Friendlink), Fußzeile, Urheberrecht, Scrollen, Inhalt, Tags, Artikelliste, Nachricht, Tipps, Titel), Beitreten (Joinus) , Guide (Guide), Service (Service), Registrierung (Regsiter), Status (Status), Abstimmung (Vote), Partner (Partner)注释的写法: /* Header */内容区/* End Header */
ID-Benennung :
1) Seitenstruktur Container: Container, Kopfzeile: Kopfzeile, Inhalt: Inhalt/Container, Seitenkörper: Hauptseite, Fußzeile: Fußzeile, Navigation: Navigation, Seitenspalte: Seitenleiste, Spalte: Spalte, Seitenperipherie Gesamtbreite des Layouts steuern: Wrapper, links rechts Mitte (2) Navigation Navigation: Navigation, Hauptnavigation: Hauptnavigation, Unternavigation: Unternavigation, Navigation oben: Topnav, Seitennavigation: Seitenleiste , linke Navigation: linke Seitenleiste, rechte Navigation: rechte Seitenleiste, Menü: Menü, Untermenü: Untermenü, Titel: Titel, Zusammenfassung: Zusammenfassung(3) Funktion标志:logo,广告:banner,登陆:login,登录条:loginbar,注册:register,搜索:search,功能区:shop,标题:title,加入:joinus,状态:status,按钮:btn,滚动:scroll,标籤页:tab,文章列表:list,提示信息:msg,当前的: current,小技巧:tips,图标: icon,注释:note,指南:guild,服务:service,热点:hot,新闻:news,下载:download,投票:vote,合作伙伴:partner,友情链接:link,版权:copyright
注意事项:: 1.一律小写; 2.尽量用英文; 3.不加中槓和下划线; 4.尽量不缩写,除非一看就明白的单词。
CSS样式表文件命名
主要的(master.css) ,模块(module.css) ,基本共用 (base.css),布局、版面 (layout.css),主题( themes.css),专栏(columns.css) ,文字( font.css),表单 (forms.css),补丁( mend.css),打印 (print.css)
Das obige ist der detaillierte Inhalt vonSo standardisieren Sie das Schreiben von CSS und verbessern das Code-Leseerlebnis. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

