Heim >Web-Frontend >js-Tutorial >Wie erstelle ich Animationen mit Angular 3? Hier sind die Details zum Erstellen von Animationen mit AngularJS
Wie erstelle ich Animationen mit Angular 3? Hier sind die Details zum Erstellen von Animationen mit AngularJS
- 寻∝梦Original
- 2018-09-07 17:54:171662Durchsuche
Dieser Artikel ist ein Übungsartikel zur Festigung Ihrer Lernergebnisse. Probieren wir nun Animation drei in angularjs aus, um den Effekt zu sehen. Schauen wir es uns gemeinsam an
Dies ist das Vorwort
Der Artikel ist ein praktisches Übungsprojekt basierend auf Angular. Inhaltsverzeichnis des Artikels
Im vorherigen Artikel „Angular Practice – Animations 2“ haben wir Ein- und Ausstiegsanimationen, Keyframes zur Implementierung serieller Animationen und Gruppen zur Implementierung paralleler Animationen geübt. Heute üben wir Animationsrückruffunktionen und Abfrageselektoren.
Beginnen Sie mit dem Üben
Rückruffunktion
(Wenn Sie mehr sehen möchten, besuchen Sie die chinesische PHP-Website AngularJS-Entwicklungshandbuch zum Lernen)
Die Rückrufmethode ist ebenfalls sehr einfach, wie folgt:
<p>
</p>
Callback(f:boolean){
if(f){
console.log("动画开始");
}else {
console.log("动画结束");
}
}

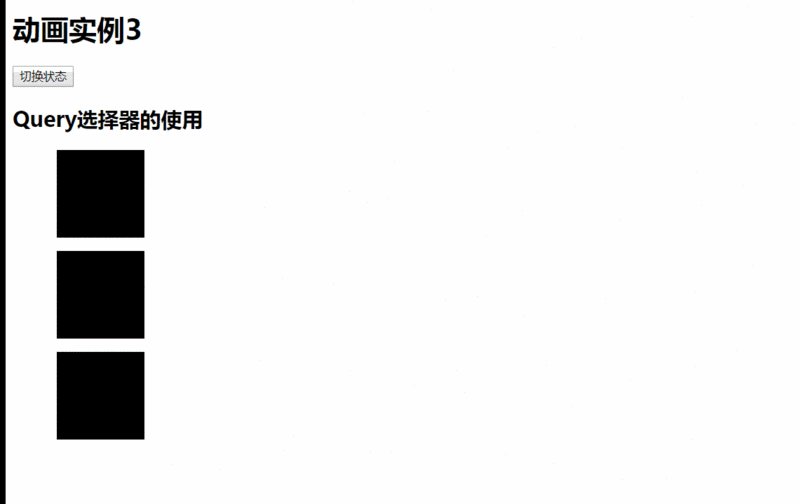
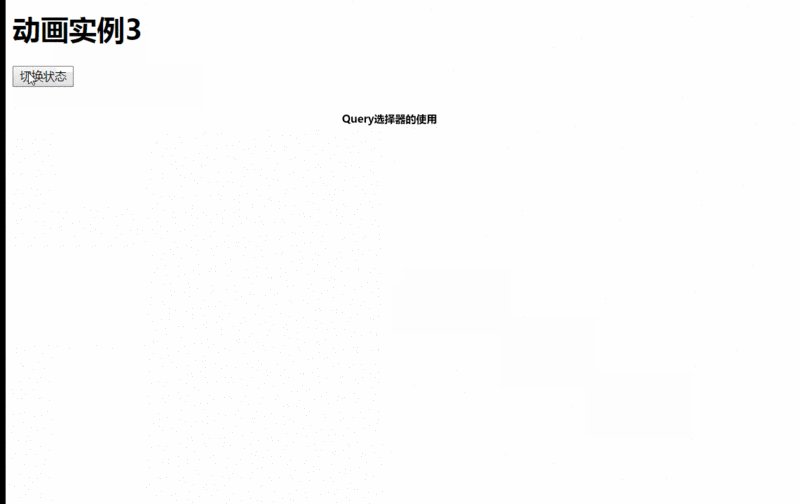
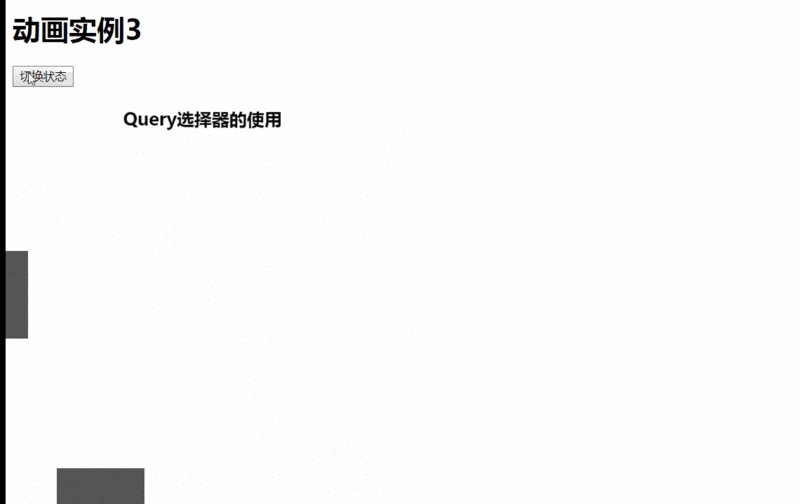
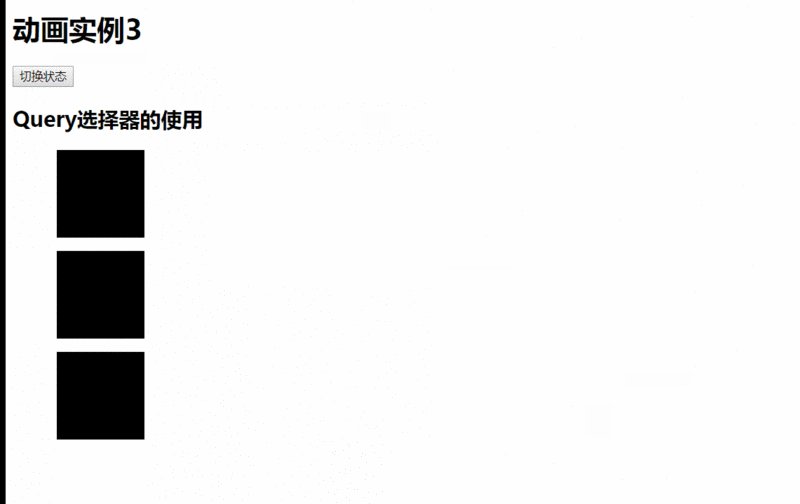
Abfrage
Die Verwendung entspricht in etwa der des CSS-Selektors. Durch Abfragen können verschiedene Elemente unterschiedliche Animationseffekte erzielen.
/*
query选择器演示
用法和css选择器大致相同
*/
export const QueryAnimate = trigger('QueryAnimate',[
transition('off=>on', [
// 先全部隐藏
query('p', style({ opacity: 0 })),
// 再执行动画
query('.box-top', animate('500ms',keyframes([
style({opacity: 0, transform: 'translateY(-400%)', offset: 0}),
style({opacity: 1, transform: 'translateY(0)', offset: 1.0})
]) )),
query('.box-center', animate('500ms',keyframes([
style({opacity: 0, transform: 'translateX(-400%)', offset: 0}),
style({opacity: 1, transform: 'translateX(0)', offset: 1.0})
]) )),
query('.box-foot', animate('500ms',keyframes([
style({opacity: 0, transform: 'translateY(400%)', offset: 0}),
style({opacity: 1, transform: 'translateY(0)', offset: 1.0})
]) )),
query('h2', animate('500ms',keyframes([
style({transform:'scale(0.5)'}),
style({transform: 'scale(1)'})
]) )),
]),
transition('on=>off', [
query('.box-top', animate('500ms',keyframes([
style({opacity: 1, transform: 'translateY(0)'}),
style({opacity: 0, transform: 'translateY(-400%)'})
]) )),
query('.box-center', animate('500ms',keyframes([
style({opacity: 1, transform: 'translateX(0)'}),
style({opacity: 0, transform: 'translateX(-400%)'})
]) )),
query('.box-foot', animate('500ms',keyframes([
style({opacity: 1, transform: 'translateY(0)'}),
style({opacity: 0, transform: 'translateY(400%)'})
]) )),
query('h2', animate('500ms',keyframes([
style({transform:'scale(1)'}),
style({transform: 'scale(0.5)'})
]) )),
])
]);

Quellcode
Der Quellcode wird in der Github-Open-Source-Community bereitgestellt und jederzeit aktualisiert. Wenn Sie daher die neueste Version herunterladen, weicht diese geringfügig von der Beschreibung im Artikel ab. Github-Adresse: https://github.com/yiershan/A...
Okay, dieser Artikel endet hier (wenn Sie mehr sehen möchten, besuchen Sie die chinesische PHP-WebsiteAngularJS-Benutzerhandbuch Lernen), wenn Sie Fragen haben, können Sie unten eine Nachricht hinterlassen.
Das obige ist der detaillierte Inhalt vonWie erstelle ich Animationen mit Angular 3? Hier sind die Details zum Erstellen von Animationen mit AngularJS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

